javascript教程栏目就是平时遇到的js问题,或者是比较好的代码块,写下来既可作为一个记录亦可分享给想要这些知识的同学, 也希望有兴趣的同学能和我们一起分享好的javascript文章,javascript书籍资料等资源,当然这并不是无偿的,如果您的代码很受欢迎该代码页面产生的广告联盟收入全部归你,遗憾的是并不会很多,懒人建站其实很公益,当然您投稿加个外链啥的那也是可以的
-

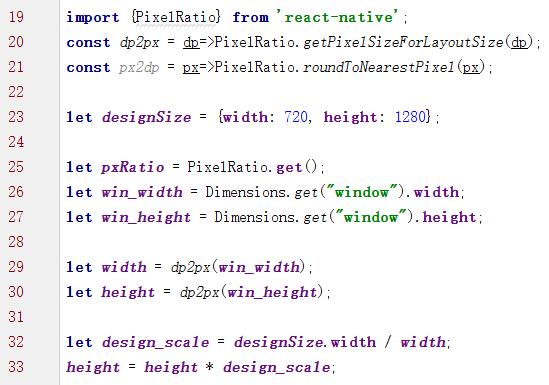
React Native不同设备分辨率适配和设计稿尺寸单位px的适配
React Native不同设备分辨率适配和设计稿尺寸单位px的适配,设计师给的稿子都是按照px像素单位设计的,这个时候我们怎么快速还原设计稿那?下面代码实现React Native设计稿尺寸单位px与pt单位的自动转换适配。不吃鱼的猫 2018-02-22 React Native分辨率适配
-

reactjs+webpack的ie8兼容问题解决方案
reactjs+webpack的ie8兼容问题解决方案,webpack 进行babel对ES6,7语法的转码。 webpack 引用es3ify-loader 解决es3语法兼容问题。 全局引用babel-polyfill,es5-shim/es5-sham,console-polyfill,JSON的polyfill等 不要 -
electron程序显示在右下角托盘
electron程序显示在右下角托盘的方法,使用electron实现将应用程序加入系统托盘demo,完整demo演示 -

phpstorm激活码服务器破解方法屌炸天
phpstorm激活码在线生成http://idea.lanyus.com/本地激活phpstorm -
windows环境下怎么配置Electron?
1、先安装nodejs,3、npm安装Electron:4、执行文件测试效果5、发布为桌面应用:Electron 可以让你使用纯 JavaScript 调用丰富的原生 APIs 来创造桌面应用 -
vue slot的scope传递
vue slot的scope传递,要表述的意思组件中slot这个插槽上可以赋值各种属性,在调用组件的页面中可以使用template scope="props"来获取插槽上的属性值,获取到的值是一个对象 -

javascript监听数组变化
监听javascript数组变化,从而改变数据是mvvm框架必备功能,下面尝试使用不同的方法来实现js数组变化的监听佳明妈 2017-05-31 数组javascript
-

实现一个双向数据绑定的简易MVVM框架
reactJs、vueJs、Angular.js等MVVM框架大火,先用jquery尝试一下双向数据绑定然后再自己动手实现一下双向数据绑定的mvvm框架, -
使用es6编写前端代码或者用于学习es6的测试环境
使用es6编写前端代码或者用于学习es6的测试环境,环境需要nodejs和webpack和babel,配置简单,跟着步骤走就能成功了 -
vue.js2.0自定义过滤器
vue.js2.0自定义过滤器,遗憾的告诉你vue2.0已经没有过滤器这个东西了,你需要使用如:{{myfilter(item.label)}},myfilter是一个函数写到methods里即可 -

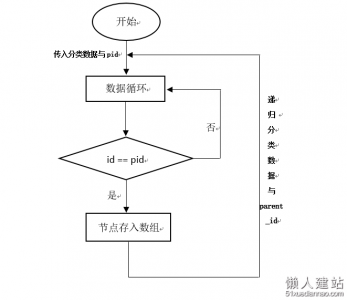
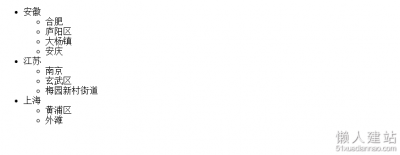
递归方式和迭代方式实现无限极分类
递归方式和迭代方式实现无限极分类这篇文章非常棒,清晰明了,简单易懂,忍不住要转载一下,先用递归的方式讲解了如何实现无限极分类,又用迭代方式讲解了家谱树和子孙树,最 -

js递归算法实现无限级树形菜单
js递归算法实现无限级树形菜单,主要是学习下用js递归算法实现无限级树形菜单,在学习php的时候网站后台要用到无限级栏目,于是就试着写无限级树形菜单,这里没有使用php写,使用 -

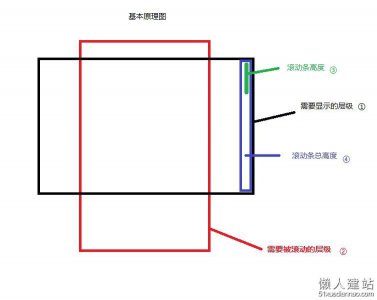
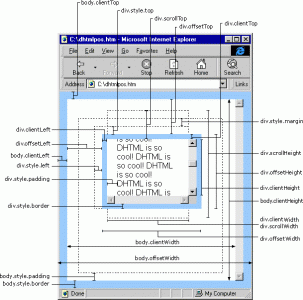
自定义浏览器滚动条的实现原理
自定义浏览器滚动条的实现原理:计算浏览器滚动条的高度,层级1的高度与滚动条的总高度是一样的,通过相似比例计算: 浏览器滚动条总高度 :滚动条高度 = 层级② :层级① =>浏 -

-
reactJs组件状态this.state
本文介绍了reactJs组件状态this.state并和组件属性做了对比分析,组件化是React的主要思想,也是其核心所在,组件化也是前端未来的发展趋势,组件在运行时需要修改的数据就是状态 -
reactJs组件属性this.props
属性是由父组件传递给子组件的,reactJs组件属性设置,reactJs组件this.props需要注意的几点 1、获取属性的值用的是this.props.属性名 2、创建的组件名称首字母必须大写。 3、为元素添加css的 -
给reactJs初学者的建议
给react.js初学者的建议,这是一篇译文,作者翻译的不错,react.js初学者或者已经熟悉了reactJs的同学非常有借鉴意义。 -

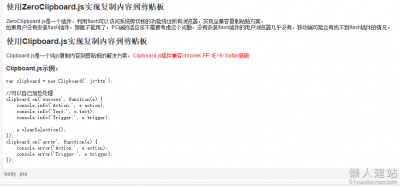
js复制内容到剪贴板方案与兼容性
js复制内容到剪贴板方案与兼容性,如果只考虑IE9以上高版本浏览器推荐使用document.execCommand或者Clipboard.js,如果你要兼容IE8或者其他低版本浏览器,那就要选择ZeroClipboard.js,当然如果你 -

交叉观察器(intersectionObserver API)使用教程
交叉观察器(intersectionObserver API)使用教程介绍了浏览器实现的新api:intersectionObserver,IntersectionObserver是浏览器原生提供的构造函数,语法:new IntersectionObserver(callback, option) -

6周攻克javaScript难关
6周攻克javaScript难关,这是一篇翻译国外javascript大神的译文,这篇6周攻克javaScript难关作为初入前端的开发者特别值得一看。佳明妈 2016-11-15 javaScript
-
js substring的用法
js substring的用法、语法stringObject.substring(start,stop)、实例演示'123456'.substring(1,5) 结果:"2345",'123456'.substring(1) 结果:"23456" -

js中scrolltop等定位属性api解释
js中scrolltop等定位属性api解释,利用document.body.scrolltop、clientHeight、scrollHeight这些属性实例:js判断滚动条是否到底部 -

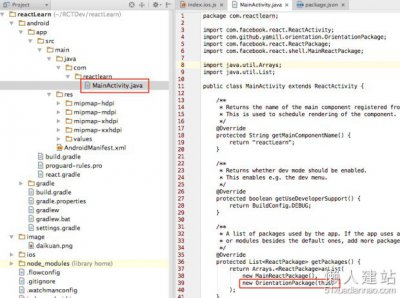
react native横屏竖屏控制组件(react-native-orientation)
react-native-orientation是一个横屏竖屏控制的react native组件,下面对react native横屏竖屏控制组件的用法做一个简单介绍。 react-native-orientation的git地址: https://github.com/yamill/react-native-orientation佳明妈 2016-10-21 react native横竖屏
-
js判断滚动条是否到底部
使用js判断滚动条是否到底部,我们要用到scrollTop、clientHeight、scrollHeight这三个dom属性值,分别通过原生js实现判断滚动条是否到底部和jquery的方式实现判断滚动条到底部。以对象的方式 -
js阻止移动端默认事件以及只阻止横向滚动事件方法
js阻止移动端默认事件,是在相关的touch事件的时候利用event.preventDefault();来阻止默认滚动行为,但是如果要实现阻止横向滚动事件而不阻止竖向滚动行为就要写一个方法通过手指滑动的佳明妈 2016-10-20 默认事件移动端preventDefau
-

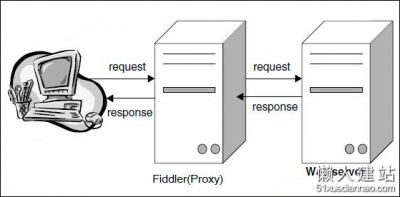
fiddler 教程
Fiddler是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一 ,是web调试的利器此文就是一篇fiddler 教程,下面对fiddler抓包工具做详细介绍。 -

reactjs+webpack的ie8兼容问题解决方案
reactjs+webpack的ie8兼容问题解决方案,webpack 进行babel对ES6,7语法的转码。 webpack 引用es3ify-loader 解决es3语法兼容问题。 全局引用babel-polyfill,es5-shim/es5-sham,console-polyfill,JSON的polyfill等 不要 -

fetch的用法(fetch新一代ajax请求方案)
fetch的用法,这篇fetch文章转载自大神的博客,原文已对fetch的用法阐述很明白,没必要在画蛇添足,原文地址:http://www.html5online.com.cn/articles/2015051301.html 来自www.html5online.com.cn的一篇f -
jquery ajax实例教程和一些高级用法
jquery ajax的调用方式:jquery.ajax(url,[settings]),jquery ajax常用参数:红色标记参数几乎每个ajax请求都会用到这几个参数,本文将介绍更多jquery ajax实例,后面会有一些ajax高级用法佳明妈 2016-10-16 jquery ajax实例教程































