js中scrolltop等定位属性api解释
作者:佳明妈 来源:web前端开发 2016-10-21 人气:js中scrolltop等定位属性api解释
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
body是DOM对象里的body子节点,即 <body> 标签;
现代浏览器中获得区域的宽高要使用document.documentElement
网页可见区域宽: document.body.offsetWidth (包含边线的宽);
网页可见区域高: document.body.offsetHeight (包含边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文项目组上: window.screenTop;
网页正文项目组左: window.screenLeft;
屏幕辨别率的高: window.screen.height;
屏幕辨别率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
原文不知,更加详细的兼容性介绍参考:http://www.cnblogs.com/kwhei/p/5683847.html
随着浏览器的不断升级,特别是在移动端,兼容性的问题越来越少,如果你用了jquery库,jq库也会解决很多兼容问题,非常好使。
利用这些属性实例:js判断滚动条是否到底部
function scrollToBottom(){
//如果为真则滚动到了底部
return document.body.scrollTop+document.documentElement.clientHeight>=document.body.scrollHeight
}
考虑兼容性低版本浏览器的话参考:js判断滚动条是否到底部

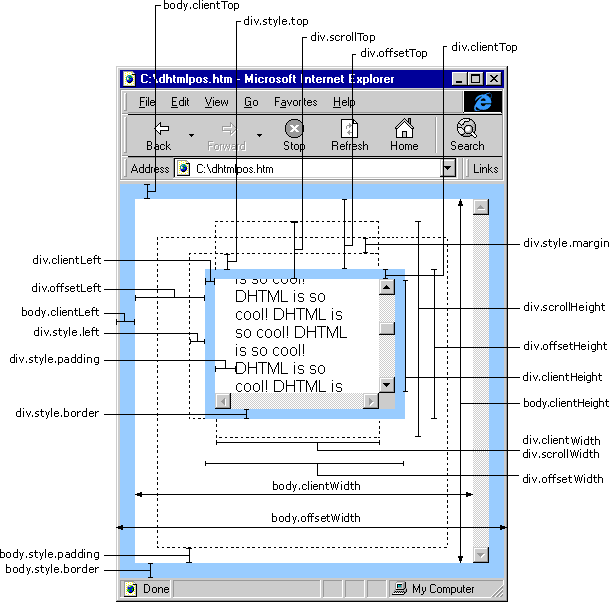
js中scrolltop等定位属性api解释图示
js中scrolltop等定位属性api解释由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
































js中scrolltop等定位属性api解释-最新评论