自定义浏览器滚动条的实现原理
作者:佳明妈 来源:郑州网站建设 2016-12-30 人气:
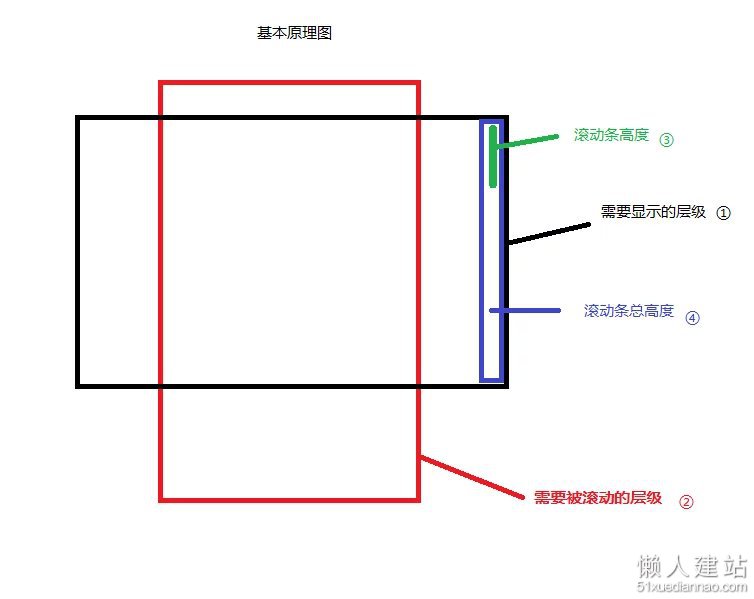
利用这张布局图了解下浏览器滚动条的实现原理
①需要显示的层级 和 ②需要被滚动层级 的关系:
A:层级①具有 溢出隐藏 属性,目的是为了隐藏 层级②多出的部分。
B:由于在层级①的包裹之下层级②溢出隐藏部分可以通过控制层级①的scrollTop进行滚动。
2、 滚动条的位置:
通过控制层级①的scrollTop进行滚动,那么滚动条就需要在外面多加一层包裹层,目的就是让滚动条不随着层级①往上滚。
滚动条的逻辑关系如下:
1、首先肯定要从滚动条下手:
A:计算滚动条的高度,这里有一点需要注意,层级1的高度与滚动条的总高度是一样的,通过相似比例计算:
滚动条总高度 :滚动条高度 = 层级② :层级①
=>滚动条高度 = 滚动条总高度 /(层级② / 层级①)
B:计算鼠标拖动滚动条时的坐标位置,首先要让鼠标无论点击滚动条哪一个位置,都变成点击滚动条的顶点坐标:
通过获取 浏览器的Y轴坐标 - 滚动条被点击的Y轴坐标 得到
C:-实现滚动条拖动的公式:
四要素,
1-拖动时浏览器的Y轴坐标,2-点击时滚动条的Y轴坐标,3-浏览器scrollTop的值,4-当前容器的top值。
公式:1 - 2 + 3 - 4
解:
1 - 2 => 计算滚动条顶点坐标
1 - 2 + 3 => 为了避免浏览器Y轴坐标受滚动条数值的影响,必须加上浏览器scrollTop的值
1 - 2 + 3 - 4 => 为了避免滚动条受容器的位置影响,必须先清除容器的top值,也就是假设他们全都在同一个Y轴顶点上
D:限制滚动条的拖动范围:
太简单就不解释了。
E:计算滚动条的当前顶点值与顶点可移动的极限值的比:
计算他们的比例纯粹是为了控制 层级② 与 层级① 。这是一个0-1的动态比值
2、所有东西都准备好了,剩下就是控制 层级② 与 层级① :
A:首先获取它们两个层级的高度,然后计算出层级②顶点可移动的极限值。
顶点可移动极限值:层级②- 层级① 。
B:控制 层级① 的scrollTop,滚动的距离与滚动条相呼应:
顶点可移动极限值 * 滚动条滚动的比值
C:完成。
原文:http://www.cnblogs.com/jiechen/p/4712631.html
自定义浏览器滚动条的实现原理由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:reactjs组件生命周期
- 下一篇:js递归算法实现无限级树形菜单
































自定义浏览器滚动条的实现原理-最新评论