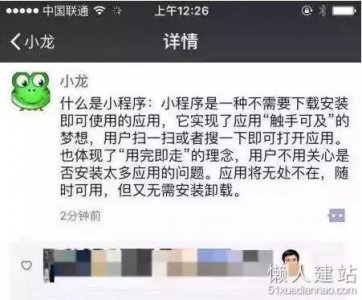
什么是微信小程序?
微信小程序是微信基于微信平台的一个应用发布平台,微信小程序app开发属于原生app组件提供js接口的开发方式,比混合是app的用户体验更好,仅次于原生应用。 不过微信小程序定位于小,要符合轻量易用无需下载,所以从体积上也是有限制,整个小程序应用体积不能超过1M。
微信小程序的应用场景?
微信小程序的应用场景适用于轻量应用,非强交互应用,使用频次不高的应用,尽可能的让用户进入小程序后即可使用app提供的功能,或者1-3次点击即可满足需求的应用, 当然实际上线情况肯定会有人做出频繁使用的微信小程序。强交互重应用肯定是不合适,因为微信小程序并不提供太多的功能接口,并且对部分类型有限制,比如不可做游戏、直播等应用。
微信小程序开发文档?
微信小程序开发文档,这个微信官方有提供文档,直接看微信提供的开发文档即可,开发文档飞机票:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1476197490095
微信小程序怎么开发?
微信小程序是由微信提供的原生组件接口,开发人员通过js调用接口实现功能开发,页面布局使用css实现,
微信开发工具下载:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132
微信小程序第一个官方示例:http://www.51xuediannao.com/javascript/xiaochengxu_demo1.html
微信小程序用什么语言?
微信小程序想要使用js、css来开发应用,小程序组件接口均是通过js调用,布局依靠css实现,对于前端开发者非常友好,不是前端开发者也很容易入门,小程序是数据驱动视图,数据改变视图自动改变,没有任何操作节点的api
微信小程序内测申请?
微信小程序内测微信小程序内测微信邀请内测,其实就是原来和微信有合作的一批企业,其他开发者就只能等公测,或者完全开发以后才可以提交应用。
没有微信小程序内测账号能体验小程序开发吗?
没有微信小程序内测账号也是可以体验小程序开发的,只需要下载开发工具和参考小程序api即可本地体验小程序开发,只是不能再手机上预览效果和提交应用。
微信小程序开发QQ群:4188479
-

-

-

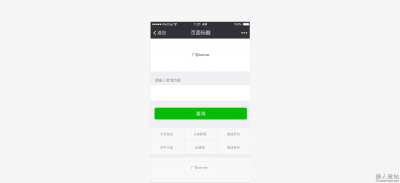
微信小程序获取多个formId的方法(解决小程序点击一次,提交多个表单问题)
微信小程序获取多个formId的方法,解决小程序点击一次,提交多个表单问题,只要你点击登录按钮,就能提交一次表单,也能获取一次formId,但是想要实现点击一次提交多次,光靠复制这几行代码,貌似还不行,无论是缩小按钮,还是一些其他的奇葩方式,都不行。 -
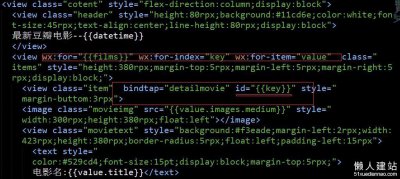
微信小程序输出html内容数据插件wxParse
微信小程序输出html内容数据插件wxParse,可以把带html标签的数据输出为微信小程序正常显示的格式,wxParse插件带有演示,也有使用文档说明。 -
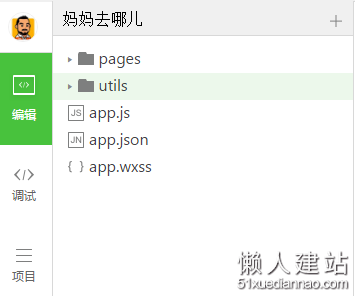
微信小程序tabBar底部导航中文注解api
微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释。 微信小程序tabBar是在全局app.json文件里 -

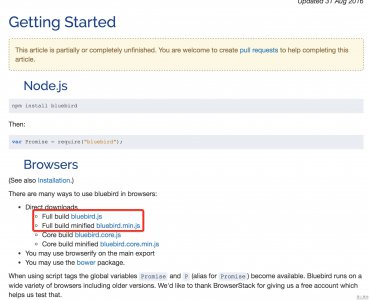
微信小程序增加ES6的promise特性支持(Bluebird)
微信小程序增加ES6的promise特性支,微信小程序新版本中移除了promise的支持,需要自己使用第三方库来自行实现ES6的promise特性,首先下载第三方库Bluebird -

微信小程序利用websocket制作多人版扫雷小游戏
微信小程序利用websocket制作多人版扫雷小游戏,当然这主要是练习使用微信小程序中的websocket和小游戏制作思路,微信小程序不允许发布游戏类应用。 -
微信小程序获取设备信息api
微信小程序获取设备信息api,获取设备信息这里分为四种, 获取设备主要属性: 获取网络信息wx.getNetWorkType, 系统信息wx.getSystemInfo, 重力感应数据wx.onAccelerometerChange, 获取罗盘数据wx.on -
微信小程序图表插件(wx-charts)
微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧支持图表类型饼图、线图、柱状图 、区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个。 -

微信小程序第一次官方公开课解读小程序
微信小程序第一次官方公开课解读小程序,以前的解读猜测都是在官方文档基础上推测得来的,甚至有部分是作者主观判断的,这次的微信小程序第一次官方公开课是微信官方第一次官 -

-
微信小程序弹出loading层的两种方法
微信小程序弹出loading层的两种方法:直接在代码里控制,在wxml文件里布局弹窗loading层,利用条件渲染,在js代码里控制是否显示loading层。 -

一上午移植电商应用到微信小程序
一上午移植电商应用到微信小程序,此文其实“电商平台玩物志”快速把html5网页端电商移植微信小程序电商应用的一些分享,并不是从策划,到设计到微信小程序开发一上午搞定哦,一 -

-

微信小程序设计指南/开发指南【官方设计文档解读】
这篇小程序官方设计文档解读为您解读微信小程序设计指南和小程序开发指南,主要是界面设计与风格设计指南,也提出了小程序设计风格的一些建议。 -

微信小程序如何认证?如何申请?
微信小程序如何认证?如何申请?小程序开发大牛郑智文为您解读微信小程序认证流程,以及注意事项,只要一步步按着指引来做,就能轻松完成小程序认证。 -

微信小程序中利用image组件实现图片手势缩放
微信小程序中利用image组件实现图片手势缩放,前端大神严灏的牛文,讲解了微信小程序中image组件的三种是缩放模式,三种之中,只有 aspectFit 模式可以等比例缩放图片,并显示完整的 -

微信小程序中使用redux
大神研究了一套可以在微信小程序中使用redux的方法,里面提到了用这种思想可以集成其他插件到微信小程序中,不管你要不要集成redux都应该学习一下 -
投资人谈微信小程序生态
「小程序不等同于工具,产品的重点是解决问题,只要是解决问题,是不是工具并不重要。」罗智峰强调说,「不能以单纯的工具思维来看待小程序。」,我们也不能「用营销的思维, -
微信小程序的ajax数据请求wx.request
微信小程序的ajax数据请求,很多同学找不到api在哪个位置,微信小程序的请求就是wx.request这个api,微信小程序中使用fetch做ajax请求 -

使用hprose开发微信小程序
下载微信小程序开发工具,安装 如果已经具有微信小程序开发工具就不用下载了,开发工具下载: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132 下载hprose-html5 或者 hp -
微信小程序开发工具第三方WEPT
微信小程序开发工具第三方开发工具WEPT,WEPT主要功能: 实时更新,支持 wxml wxss javascript json 更加稳定,不像官方工具经常出错 没有限制,无需联网,无需后端配置 CORS ,支持移动浏 -
微信小程序的ajax数据请求wx.request
微信小程序的ajax数据请求,很多同学找不到api在哪个位置,微信小程序的请求就是wx.request这个api,微信小程序中使用fetch做ajax请求 -

使用hprose开发微信小程序
下载微信小程序开发工具,安装 如果已经具有微信小程序开发工具就不用下载了,开发工具下载: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132 下载hprose-html5 或者 hp -
微信小程序开发工具第三方WEPT
微信小程序开发工具第三方开发工具WEPT,WEPT主要功能: 实时更新,支持 wxml wxss javascript json 更加稳定,不像官方工具经常出错 没有限制,无需联网,无需后端配置 CORS ,支持移动浏 -

微信小程序提交审核标准和下架标准
微信小程序提交审核标准和下架标准,小程序内测人员透露审核标准,如果微信小程序开发者想做的一些应用和下面禁止标准符合的话,还是尽量不要搞了,小程序是不会审核通过的。 -
微信小程序路由跳转指定页面
微信小程序路由跳转,共有三种形式,页面中使用navigator组件做路由跳转,js中可以使用wx.navigateTo--保留当前页面,跳转到应用内的某个页面,wx.redirectTo--关闭当前页面,跳转到应用内的 -