-

React.js入门与实战,实战新闻头条平台开发百度网盘下载
React.js入门与实战实战新闻头条平台开发百度网盘下载,从React.js入门到React.js实战新闻头条平台,使用ES6语法编写,使用webpack打包,Ant Design 框架的使用等等流行的前端技术栈。
相伴醉晚风 ⋅ 2018-02-25
-

React打造大众点评webapp高级实战视频教程【百度云盘】
React打造大众点评webapp高级实战视频教程,构建工具webpack的配置、React的基础应用、React-router、Redux在React项目中应用和配置、使用Fetch进行Ajax操作 React仿大众点评WebApp开发实战、带你一起分析页面、抽离组件,开发思维,使用最合理的代码架构方式深刻体会组件化开发数据驱动视图的开发思路
相伴醉晚风 ⋅ 2018-01-20
-

React Native电商项目实战视频教程下载【百度网盘】
React Native电商项目实战视频教程下载,这个RN电商项目实战讲解了Android和IOS两种环境下的跨平台开发,从入门到实战,是上手React Native的一个非常好的第一个实践教程,强烈推荐给想跨入React Native开发的同学
不吃鱼的猫 ⋅ 2018-01-20
-

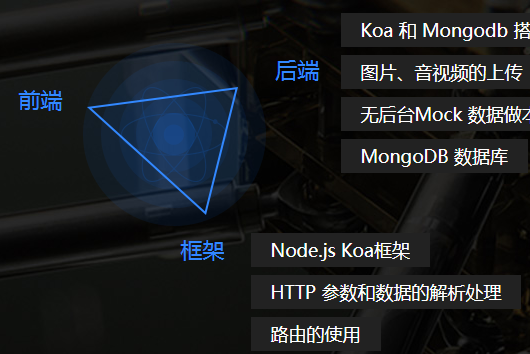
React Native实战开发狗狗配音app视频教程涵盖前后端知识【百度网盘】
React Native实战开发视频教程,狗狗配音app视频教程涵盖前后端知识,React Native+Node.js+MongoDB,Koa框架知识,ES6语法知识。第1章 课程预热 React 与 React Native的区别,为什么学习 React Native。
相伴醉晚风 ⋅ 2018-01-20
-

reactjs+webpack的ie8兼容问题解决方案
reactjs+webpack的ie8兼容问题解决方案,webpack 进行babel对ES6,7语法的转码。 webpack 引用es3ify-loader 解决es3语法兼容问题。 全局引用babel-polyfill,es5-shim/es5-sham,console-polyfill,JSON的polyfill等 不要
佳明妈 ⋅ 2017-11-16
-

reactjs组件生命周期
组件的生命周期分成三个状态: Mounting:已插入真实 DOM Updating:正在被重新渲染 Unmounting:已移出真实 DOM 组件的生命周期调用顺序 当组件在客户端被实例化,第一次被创建时,以下
懒人建站 ⋅ 2016-12-16
-
reactJs组件状态this.state
本文介绍了reactJs组件状态this.state并和组件属性做了对比分析,组件化是React的主要思想,也是其核心所在,组件化也是前端未来的发展趋势,组件在运行时需要修改的数据就是状态
懒人建站 ⋅ 2016-12-16
-
reactJs组件属性this.props
属性是由父组件传递给子组件的,reactJs组件属性设置,reactJs组件this.props需要注意的几点 1、获取属性的值用的是this.props.属性名 2、创建的组件名称首字母必须大写。 3、为元素添加css的
懒人建站 ⋅ 2016-12-16
-
给reactJs初学者的建议
给react.js初学者的建议,这是一篇译文,作者翻译的不错,react.js初学者或者已经熟悉了reactJs的同学非常有借鉴意义。
懒人建站 ⋅ 2016-12-09
-

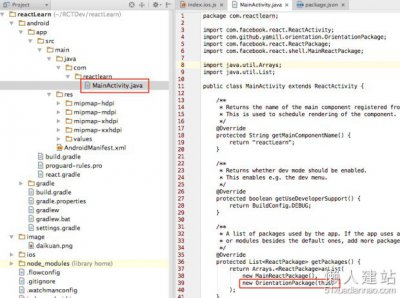
react native横屏竖屏控制组件(react-native-orientation)
react-native-orientation是一个横屏竖屏控制的react native组件,下面对react native横屏竖屏控制组件的用法做一个简单介绍。 react-native-orientation的git地址: https://github.com/yamill/react-native-orientation
懒人建站 ⋅ 2016-10-21
-

reactjs+webpack的ie8兼容问题解决方案
reactjs+webpack的ie8兼容问题解决方案,webpack 进行babel对ES6,7语法的转码。 webpack 引用es3ify-loader 解决es3语法兼容问题。 全局引用babel-polyfill,es5-shim/es5-sham,console-polyfill,JSON的polyfill等 不要
佳明妈 ⋅ 2017-11-16
-
react native reload 没有变化问题
react native reload 没有变化由于Watcher在windows花费太长时间,增加超时时间,修改变量MAX_WAIT_TIME
懒人建站 ⋅ 2016-09-12































