-

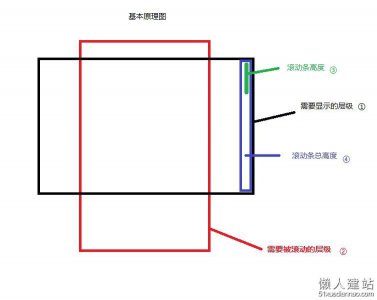
自定义浏览器滚动条的实现原理
自定义浏览器滚动条的实现原理:计算浏览器滚动条的高度,层级1的高度与滚动条的总高度是一样的,通过相似比例计算: 浏览器滚动条总高度 :滚动条高度 = 层级② :层级① =>浏
懒人建站 ⋅ 2016-12-30
-
js判断滚动条是否到底部
使用js判断滚动条是否到底部,我们要用到scrollTop、clientHeight、scrollHeight这三个dom属性值,分别通过原生js实现判断滚动条是否到底部和jquery的方式实现判断滚动条到底部。以对象的方式
懒人建站 ⋅ 2016-10-21































