周陟的设计技巧:俗设计的特征
作者:佳明妈 来源:lytous.ucdchina.com 2010-03-15 人气:转载自:http://lytous.ucdchina.com/ 《闲言碎语》
作者:周 陟 (Lytous Zhou) 跨媒体设计师
随着各个设计论坛,设计讲座,设计培训里面的师生装得很高雅,或者装得不高雅,那些粗糙、俗气的设计作品(有些甚至称不上作品)还是泛滥在城市农村的各个角落 — 究其原因,我估计不是因为老百姓喜欢,也不单单是商家们一厢情愿,极有可能是因为那些贴着XXX平面速成,21天变身设计大师等的培训班和厕所书闹的。有些现成的经验或者实干的技巧,我觉得直接说了就完了,卖着关子揪理论我们都不好过。
所以我今天要聊的就是“如何不让自己的设计变得俗气”,如何变得优秀这是个大问题,关乎很多方面,但是怎么不犯错却是有迹可循的。既然作为小白的你,暂时没有这么多的积累和经验,那么先确定自己的作品不被笑话,也算是一个提高吧。
为避免某些偏俗设计的原作者(为了说明问题,我不得不引用你们的作品,当然,在我天朝土地上,这些作品绝不是最差的)产生暴尸现场的想法,在本博客发生拉横幅维权的情形发生,我将每个环节都做一个对比,左边是普通的做法,右边是在“这个问题”上相对较好的做法(相对较好的意思不是这个设计很好),证明文章是以案例来解释,而不是3.15曝光。
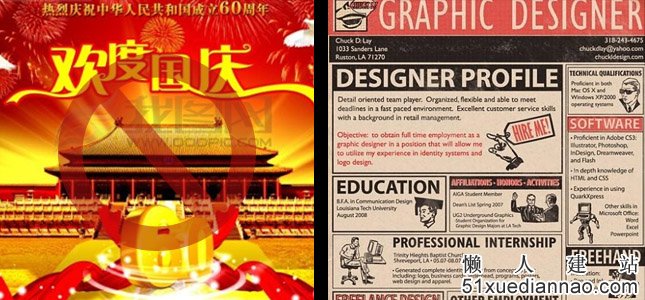
1. 过多的字体
不管你是做平面,做书籍,还是做网站,视觉格式塔理论告诉我们,同一属性的玩意一多了,人的内心就紧张,比如:你看到20只蚂蚁在你脚下,你会蹲下来看看她们在忙什么,如果是20万只蚂蚁朝你冲过来,你除了尖叫还能有更好的办法么?
在有限空间内使用过多字体的做法,正是这种心理反应。在运用字体的时候,第一个关键就是尽量减少字体种类,你可以把自己使用的字体控制在3个以内,如果字体一定超过三种怎么办?通过大小,间距,透视,角度,对比,颜色等方式把不重要的信息部分的字体淡化掉,而突出最为重要的信息。
另外一个技巧就是文字横排与竖排的区别,根据不同的阅读习惯,在我国横排的文字的识别率相对高一些,但是在版式上显得呆板一点,而竖排的效果更容易将字体图形化,竖排的影响在于数字与英文字母的方向问题 — 因此,非万不得已,不要在正文中使用中文+英文的混排方式,那样真的很恶心。
但是,字体多了就真的不好么?未必,字体本身也可以图形化的,它们自己也有美的纪律性,大量的字符造型构成了一个“元素”,在这个层面上,他们脱离了字体本身的形象。作品大家可以在google搜索“typography”,我就不贴图了。
2. 色彩过于统一
关于颜色的杂乱,很多文章都掏心窝子的讲过,但是我不得不告诉你,色彩这个东西,你光靠看看色轮,色谱,买点pantone放桌上是没有用的,色彩有规则性,而每个人的色彩感受没有规则性,要做好色彩设计,除了大量的练习与观察,最重要的是相信自己的直觉,如果你不知道如何把握色彩 — 你先记住“黑白灰+主色”的方式,也就是一种主色,通过黑白灰来协调辅色的逻辑。
比起色彩杂乱来说,过于统一的色彩其实给用户造成的困扰更大,“使用统一的色彩更容易记忆”这个说法是不太严谨的,此观点成立的前提是这个产品的色彩设计应该符合人的视觉感受,首先产生美,和谐的感觉,然后才有可能去记忆,否则人脑会本能的排斥。我上面发的这个图,在各大“官方”机构的活动与宣传中屡见不鲜,不但缺乏重心,而且刺眼 — 这一再证明了我们的大部分领导都是美盲,这比文盲更加可怕。
色彩统一的难点在于色彩对比的区分,包括明度和饱和度的控制,无论你想怎么统一色彩,关键的信息一定不能被色彩本身淹没。
3. 无序的版式
近几年一直在兴起一股混合艺术还有自由插画的风气,首先我们不讲这是国际设计圈玩剩下的东西,我们单就画面表现来看,这种风格绝对不是下载一堆AI或者PSD源文件,稍微ctrl+u一下就可以拼凑出来的,乱七八糟的应接不暇和丰富多彩的视觉拼盘,你能察觉到有一点不同吧?
这当中的问题,还是出在版式设计的问题上,有很多设计师没有版式设计的专门训练,缺乏对于元素的控制,在版式的节奏和排布上没有控制力,这就出现了上图的“乱炖”插画。作为练习,这无可厚非,作为商业设计,也许这样的设计会误导消费者模糊品牌认识。
那么版式设计有没有稍微安全一点的方法呢?有的,“一个中心,两个基本点”,保证整体版式有一个重点,这个重点是你严格筛选的痛苦决定 — 它必须是最重要的信息。 两个基本点中,一是辅助的信息,二是趣味的部分,辅助的信息告诉用户他们对于产品的疑问你提供了什么线索,趣味的部分是版式设计一定要突破传统的排布给出一个亮点,他可以是线条、可以是插画、可以是一种印刷工艺、也可以是一个特别的形态。
4. PS的免费效果
好吧,在这个问题上,我甚至找不到做得相对较好的案例,我不止一次和朋友们聊过,我讨厌PS的默认滤镜和未经处理的效果,特别是那些《XXX种Photoshop特效制作》的书籍。这些玩意对设计质量毫无帮助,简直是最好的绊脚石。
滤镜当然可以使用,但是没有设计目的和经验的滥用,只会让人觉得你是在展示2000元平面设计速成的培训效果,并企图告诉用户你的培训费没有白花。虽然网上有很多免费的破解滤镜供你使用,但我要说,那些大多数都是提供给学生以及练习使用的,你在商业设计中能用到这些效果的部分不足10%。而类似上图这种撕边的效果,请问有何意义?
PS是个不错的工具,但它也仅仅是工具,设计应该多考虑概念和设计的目的,如果你依靠软件的计算机效果来设计的话,你的设计永远只能俗气下去。我的建议是,在你的草图和构思没有完成前,不要急于打开任何一个设计软件。
5. 低质量的照片
对于摄影来说,这是个严肃的事情,不要在你的设计中使用那些街上买来的图库女郎,这种事件甚至引发了国际友人寻找“中国最著名的女模”的活动 — 起因是他在各大城乡的不同企业的户外广告上,总能看到她的倩影。
更为杯具的是,一个质量不好的照片 = 一个质量不好的产品,至少我接触过的用户都是这么想的,更有民风颇为彪悍的用户直接指出:“我觉得吧,如果公司拍不起照片就最好别拍”。一个定制的摄影计划,一个优秀的摄影师,一个良好的创意,一个精美的图片,可以给你带来更多的用户,起码是用户的注意,这是经过案例反复证明的事情,作为设计师你也有必要建议客户这么去做,要知道如果侵犯肖像权的话,付出的代价可比请一个摄影师大多了。
对了,大多数“低劣照片”的神器之作,都是从网上下载的低像素版本(甚至还带有某网站水印),而美女们往往是这种现象的直接牺牲品。
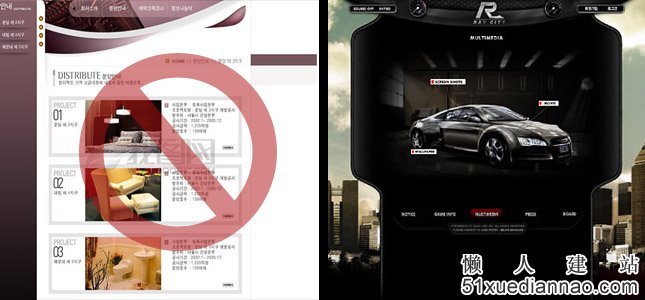
6. 对素材的模仿
当年国内WEB设计圈对韩国模板的崇拜风潮,正是这种俗气的集大成之作。这个问题的根源在于对“流行”的盲目跟从,在没有人愿意思考的时候,往往某种错误的思考就容易形成风气,比如“群众的眼睛是雪亮的”这种低智商的说法,在设计圈就没有依据,群众雪亮的前提是,有部分先雪亮起来,并且先雪亮的人有足够的话语权和领导力。
所有的素材仅仅是素材,提供一种便捷的构图途径,比如设计原型图,以及初步的演示方案使用,无论从图形的表现力,还有创意的层面来看,素材是无法应用到产品中的。因此,任何对素材的直接模仿,和视觉上的抄袭,最后看来总是感觉“好像没有做完吧”,而部分设计师彷佛很安于这种现状,乐于去设计网站这样的网站淘宝 — 所以我说,设计网站的出现解决了很多美工的就业问题,也不算夸张。
如果以后你还觉得自己的作品老是有一些“不满意”的地方,应该首先反思是不是自己对于素材的迷恋太多了,以至于影响了你的独立思考,在过多的视觉轰炸面前,你也许该考虑多看一点文字,少看一些图片。
好了,我只是说了一些俗气话,讲了一些糙道理,关于更深刻的视觉表现的经验,我想还有很多要聊的。既然我们已经被俗气包围得透不过气了,我们是否可以积极的改善一下恶劣的视觉环境?这无非是1000个字就能讲得清楚的,如果设计师对品质还有点要求的话,不要让你的作品变俗,比让你的作品变好,更是我们的当务之急。
周陟的设计技巧:俗设计的特征由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。






































周陟的设计技巧:俗设计的特征-最新评论