-

左边跟随鼠标滑动导航仿淘宝UED
仿淘宝UED的左边导航,这个导航有跟随鼠标滑动导航效果,鼠标离开导航区域自动回到当前导航状态。 /*样式表文件来自 懒人css http://lrcss.lrjz100.com */ 下面是懒人css中的竖向导航菜单样 -

-

-

jquery导航下拉菜单两级平滑导航菜单
jquery代码简洁明了,html结构简洁明了,这里只是随便写一下,jquery导航下拉菜单两级平滑下拉。调用代码: $.navlevel2("li.mainlevel",300); 只的是主菜单的标签 -

两级导航菜单树jquery插件特效
两级导航菜单树jquery插件特效调用方法:$.jq51menu(#menubox,div.submenu); 这里的#menubox 是主菜单的ID,div.submenu是子菜单的ID。两级导航菜单树的样式很丑陋,懒人建站嘛,俺够懒,就懒得写好 -

-

纯HTML+CSS结构链接带说明的黄色导航(仿支付宝)
仿支付宝的黄色导航,纯HTML+CSS结构,划过超链接下拉菜单中带说明,利用了a:hover这个属性,代码很简单,很容易读懂。 -

-

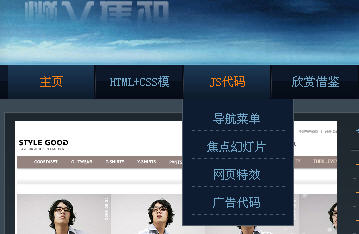
很酷jquery仿flash黑色导航菜单代码
很酷的基于jquery的仿flash效果黑色导航菜单代码,你完全可以把文字导航写上去,然后使用CSS把文字用负值缩进。 -

-

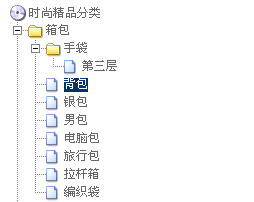
用XML来配置的多级目录树菜单插件JTree
这个树形插件JTree采用XML来配置,可无限级分类。1,如何得到当前点击的节点的相关值:2,如何使根节点的第二个节点收缩:如何查找一个节点,并定位到该节点上: -

-

-

纯CSS中英文切换菜单(支持IE6a:hover)
原理:利用a:hover来对其中元素进行隐藏显示。在a:hover{}写入任何属性来使IE6中的a:hover恢复正常。佳明妈 2010-03-20 CSS菜单IE6a:hover
-

-

-

-

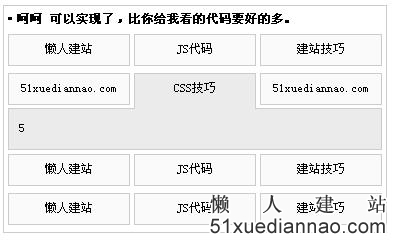
基于jquery的横向水平切换选项卡-来自zaplee.com
基于jquery的横向水平切换选项卡,此效果来自zaplee.com ,代码已经做了最大的精简,只保留框架必须部分的HTML结构和样式。建议在固定宽度的情况下使用。特别是适合于流程性的栏目。 -

-

-

yahoo.com首页的tab选项卡切换效果
原雅虎(yahoo.com)首页的tab选项卡切换效果, 经测试 IE6、IE7、IE8、火狐 均兼容 正常。 div dl dt dd 结构。 效果如图: 说明: 样式中的 font: 12px/30px 宋体; 是一个样式缩写:字号/行高 字 -

灰色带图标的选项卡DIV/UL/LI结构
灰色带图标的滑动门选项卡,DIV/UL/LI结构。代码简洁,结构明了。需要根据你自己的需要修改图片和样式。样式是仿的一个微软设计师网站上的样式。 -

世纪中国红色二级横向滑动导航菜单(修改版)
世纪中国首页红色二级横向滑动式导航菜单,此菜单原本不兼容火狐,经过修改优化,已经完美兼容火狐。DIV UL LI 结构,完全符合标准,结构清晰,易修改。 -

-

纯div+css水平三级导航菜单子菜单向上弹出
一个水平三级导航菜单,子菜单向上弹出。纯div+css结构,兼容IE6/IE7/IE8/火狐/谷歌。用的是 <!--[if lte IE 6]><![endif]--> 这种条件注释的方式进行兼容。 -

-

-

-


































