怎么做出牛逼的二维码图片?
作者:佳明妈 来源:懒人建站 2016-11-30 人气:
怎么做出牛逼的二维码图片?当然不是黑白两色的那种二维码图片了,要牛逼,要图形化,场景化、游戏化,一起看看牛逼的二维码图片是怎么做出来的吧!
我曾经以为,二维码就是这样的

或者是这样的

好看一点的也不过是这样的……

直到有一天,boss说:

于是LZ便去问度娘:啥是“流弊”的二维码?
接着LZ的世界观被凶残的刷新了……
这都是些什么鬼!
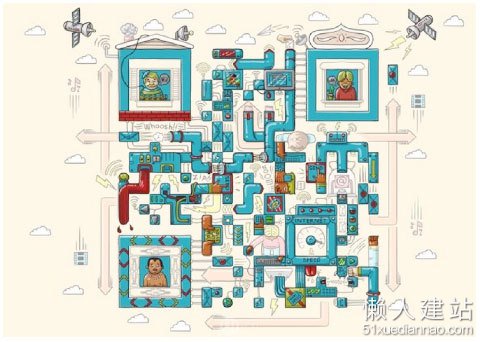
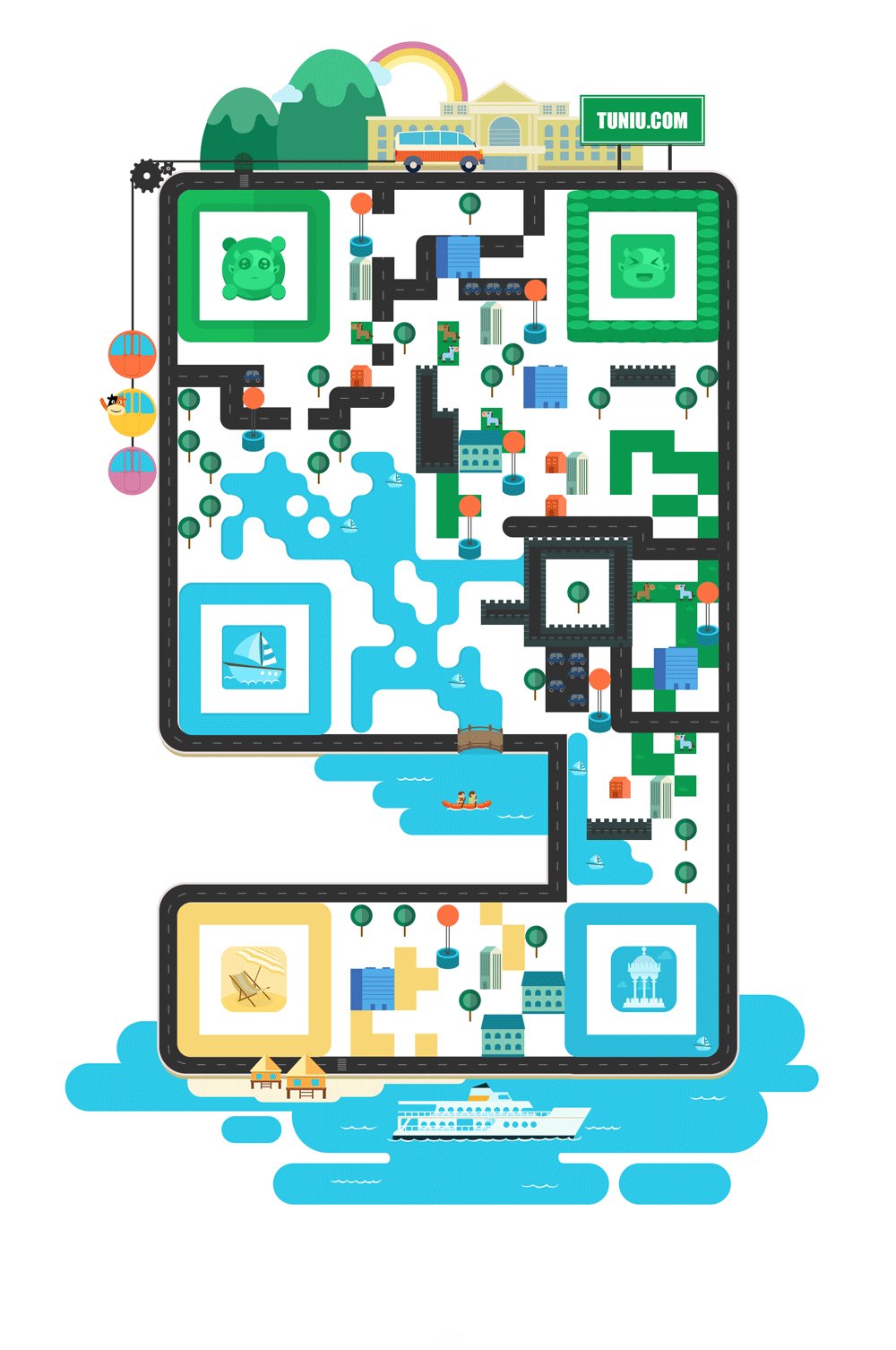
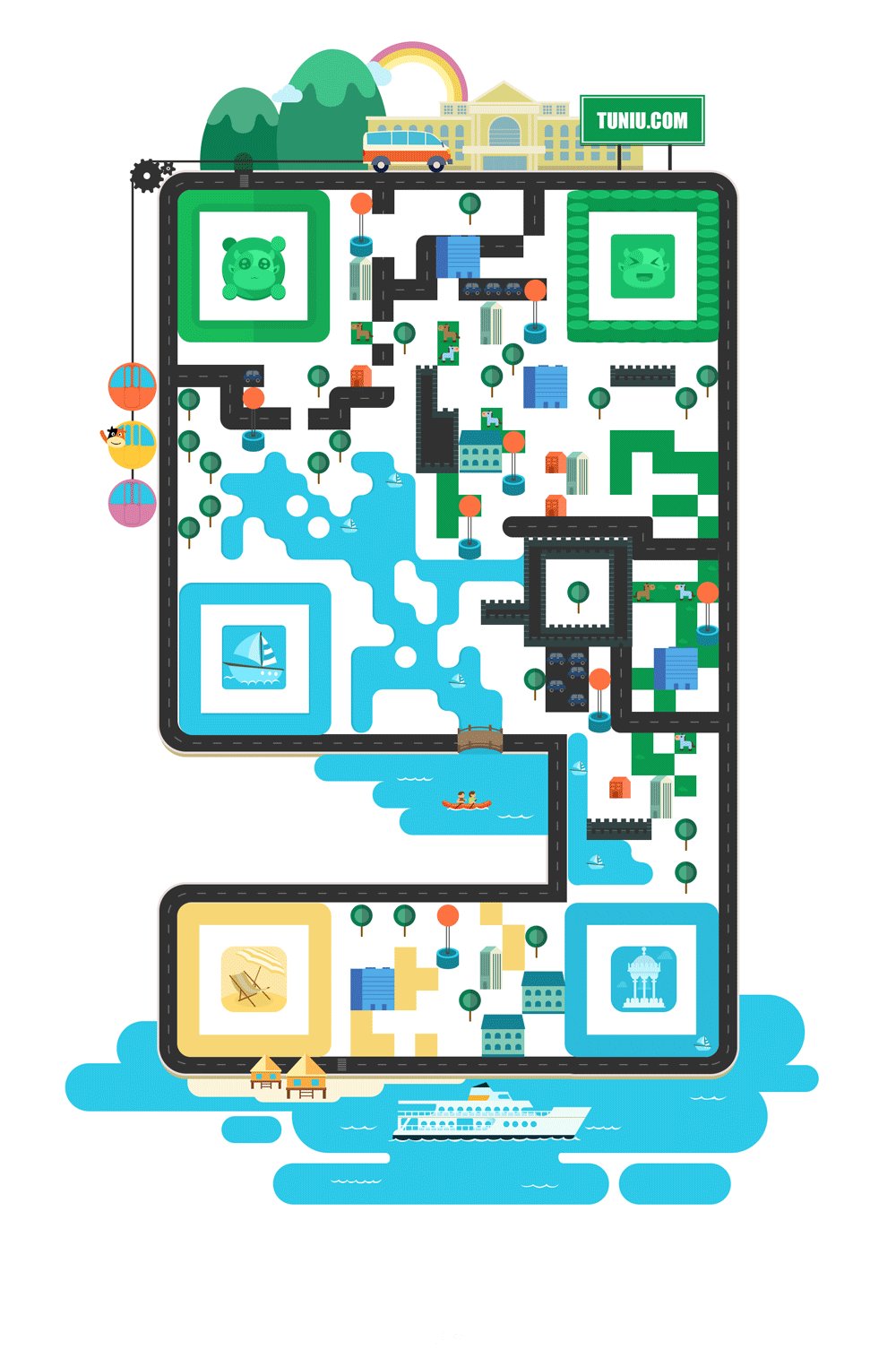
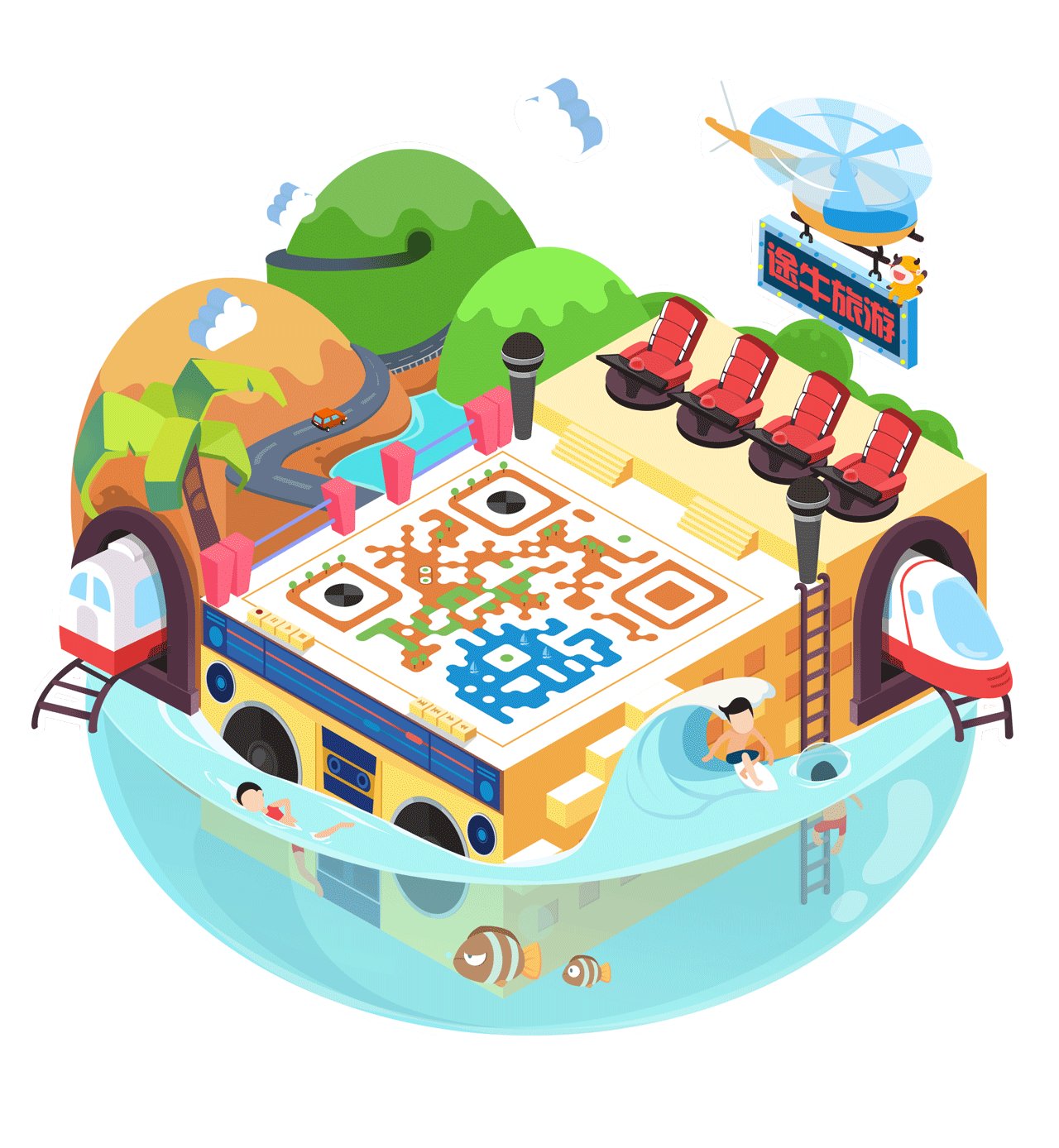
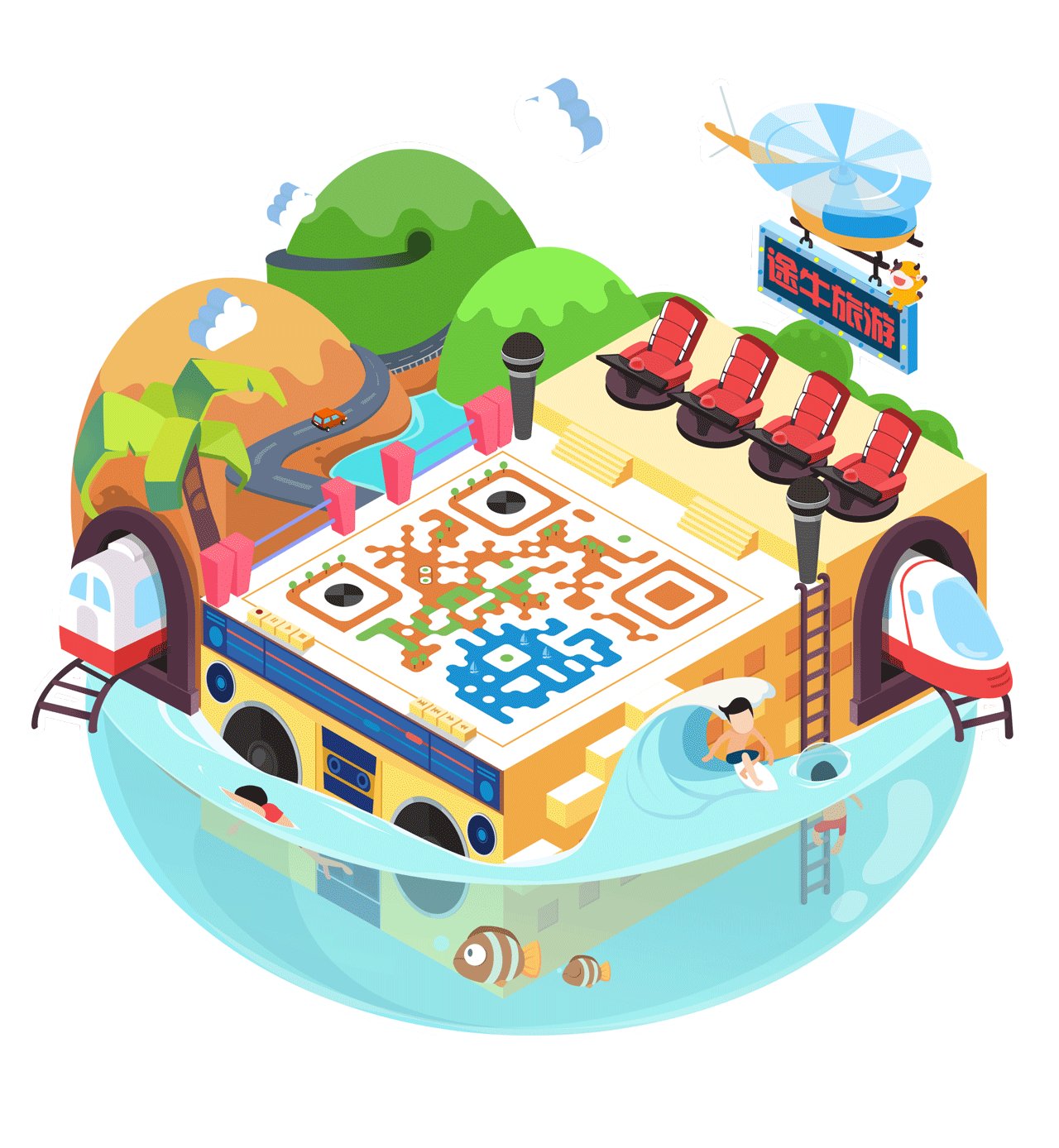
有这样的



还有这样的

然而这些的确就是二维码,而且扫描识别神马的一点问题都没有!于是LZ一边凌乱一边心中呐喊:我也要设计出这么流弊的二维码!
二维码的运作原理
那么怎样来开始设计呢?我们先来搞清楚二维码的运作原理吧。
PART.1 二维码小科普
1:这货为什么叫“二维码”?
我们先来看看“一维码”长啥样——

这不就就是我们在商品包装上经常见到的条形码么!
为什么要取个这么高端的名字……
仔细想想,似乎也很有道理,因为条形码只能在一个维度,也就是x轴上存储数据。

那么问题来了,一维码只能存储阿拉伯数字0-9的数据,特么不够用啊!肿么办!
那么,增加一个维度好了,让y轴上也能存储数据不就行了嘛!
是不是很机智!
所以二维码就产生了。

LZ不禁对发明二维码的大哥充满无限崇拜……赶紧来问问度娘发明二维码的天才是谁。
度娘说:二维码是上世纪80年代的时候由歪果仁发明的(根本没说是哪位大哥嘛),而且码制有很多种,有PDF417、QR Code、Code 49、Code 16K、Code One(LZ已晕)。我们平时最常用的那种是QR Code,QR即“Quick Response”的缩写,意为快速识别。QR code最早由日本人发明,应用于汽车制造,目的是对生产流程中的每一个零件进行追踪。
2:二维码储存数据的方式
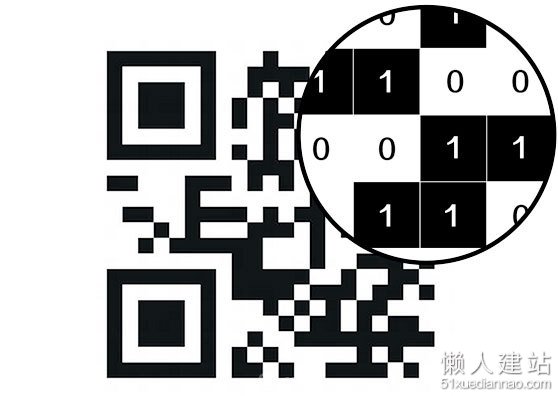
那么问题又来了,这一堆白的黑的方块怎么能存储数据的?
机智的LZ又求助于度娘……得到的答案是:二进制码
联想到高中时候电脑课上学的计算机原理,LZ好像突然懂了!
所有的电脑程序本质上都是一堆0和1组成的代码对不对!对于电脑程序来说,有0和1这两个数字就有了一切!撸主顿时觉得自己好聪明!
在二维码中,白色的方块代表0,黑色的方块代表1。

3:二维码能容纳多少数据
既然二维码是用二进制存储数据的,那么如果把一个app做成二维码,扫一下就安装好,每个月可以节省不少流量呢,啊哈哈哈~
二维码的数据存储量是有限制的!
二维码的大小限制:最低21x21,最高177x177的矩阵
存储数据:
数字——最多7098字符
字母——最多4296字符
二进制数——最多2953字节
日文——最多1817字符
中文汉字——最多984字符(UTF-8),1800字符(BIG-5)
然而……

任天堂fc版超级玛丽
容量41k(41984字节)
app什么的根本塞不下好吗!
4:二维码的结构
简单分析一下二维码的结构吧——

红色区域:位置探测图形,用于标识二维码面积大小
蓝色区域:定位图形,用于标识二维码x和y轴的走向
绿色区域:校正图形,也是定位用的
剩下的区域都是存储数据的!就这么简单!
PART.2 怎样设计一个流弊的二维码
设计一个流弊的二维码你最需要知道的是——
没有捷径!没有捷径!没有捷径!
重要的事情说三遍
不会有软件帮你生成这样的二维码,所以我们能做的就是,一点一点的去画。
1:首先,你需要一个good idea
创意是一切设计的灵魂,在设计二维码的时候也不例外。先在脑海中形成具体的构思,然后把它以视觉呈现出来。
以下有几种创意方法可以参考:
A:色彩表现法二维码

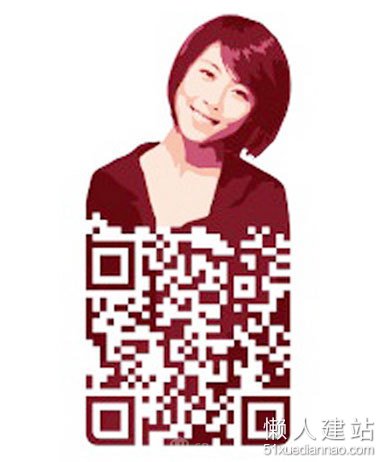
B:局部遮挡法二维码

C:元素嫁接法二维码图片

D:整体造型法二维码图片

E:场景再造法二维码

2:描一描,画一画设计二维码图片
创意是一切设计的灵魂,在设计二维码的时候也不例外。先在脑海中形成具体的构思,然后把它以视觉呈现出来。
具体操作方式就很简单了,有点像玩秘密花园填色本。
以用photoshop为例,把原始二维码放在下层,在上面新建图层,把你的创意对照原始二维码的样子画下来就ok了。

3:测试测试再测试
设计好的二维码再好看,如果不能被识别也毫无意义,好好测试一下自己的作品,不要几个小时的心血白费了。
尽可能用手头的所有平台测试吧,iphone4-iphone6s,安卓的各个机型,试试看长按图片能不能识别……
不同的设备识别二维码的能力是不一样的。LZ就发现安卓平台的手机在识别度上似乎的确比ios差那么一些。(我就是黑安卓!怎么样!)
PART3.最后的一些注意事项
1.关注色彩对比度

• 原始二维码采用黑白两色,是因为黑白对比度最高。因此0、1两个代码的色彩对比度越高越容易被识别。将设计好的二维码去色后检查不失为一个好的办法。
• 你可以用任何自己喜欢的颜色创作二维码,可以用对比色代替黑白方块,尽管有的对比色在去色以后灰度值是相近的。
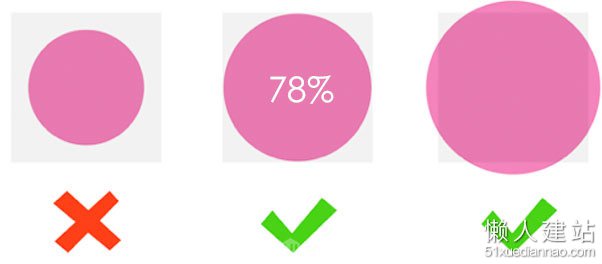
2.栅格的形状

•二维码的基本结构是矩阵,组成矩阵的最小单位是1栅格。
•每个栅格的形状可以不规则
•1栅格中至少78%的面积必须被填满(我自己算的,但愿没算错……)
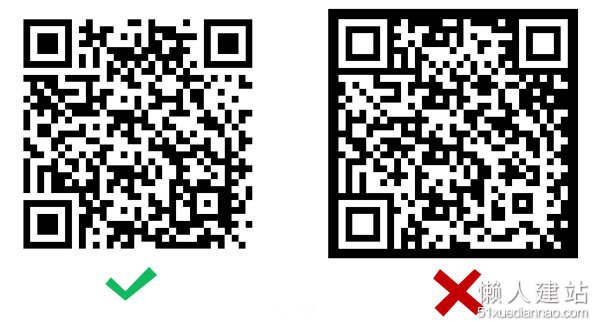
3.不可以反白
•白色栅格代表编码0,黑色栅格代表编码1。反白后编码就会错误,无法识别

4.善用二维码容错机制
•当原始二维码的图案无法满足创意需要时,可以利用二维码的容错机制,增加或删除一些栅格,甚至可以遮挡部分图形。

5.找bug先从位置探测图形入手

•二维码的位置探测图形非常重要,必须要被清晰而明显的表现出来。
•如果你的设计无法被识别,尝试提高位置探测图形的对比度
结束语
好了,以上说了辣么多,希望能对大家的创作起到帮助!
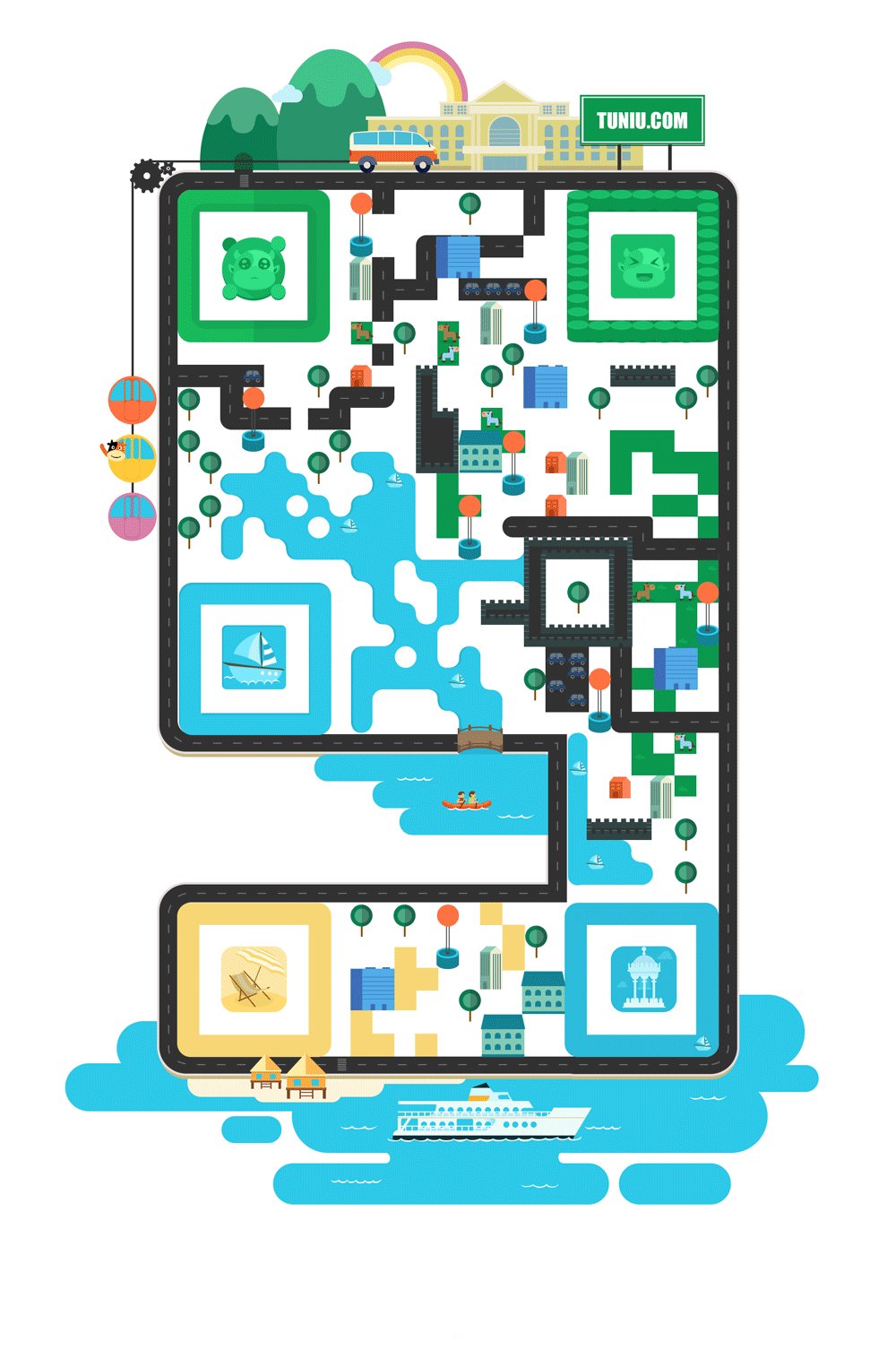
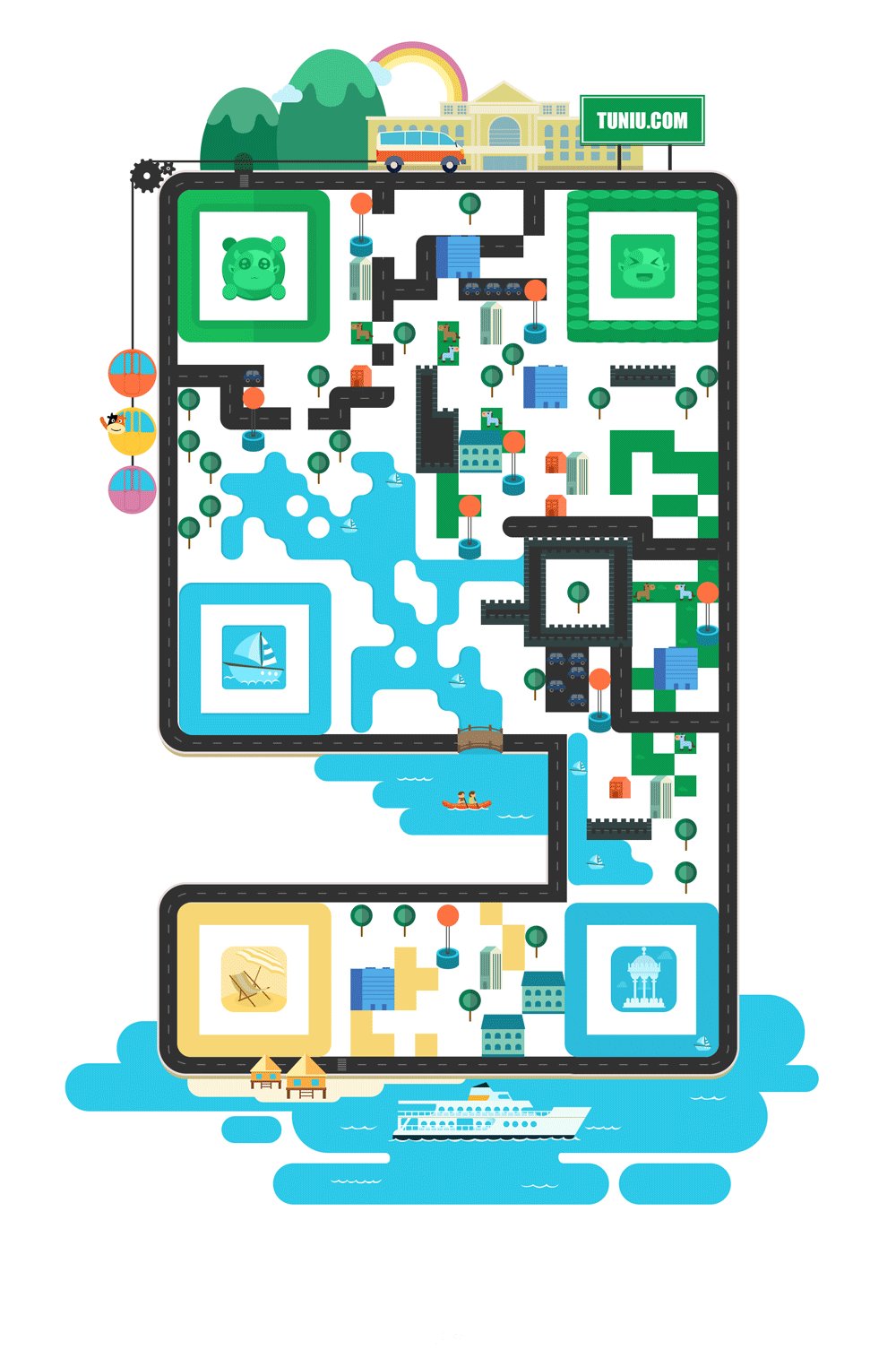
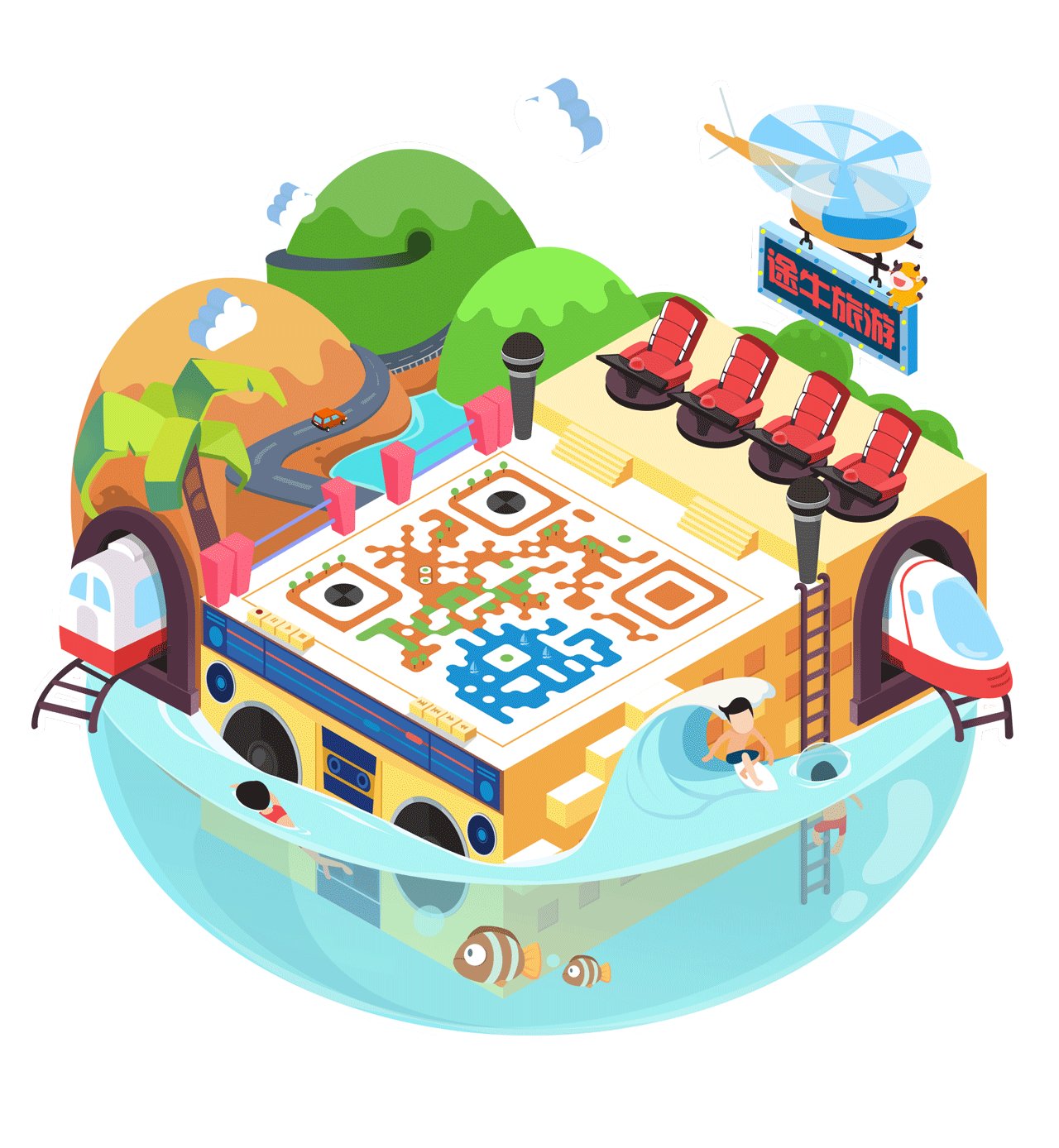
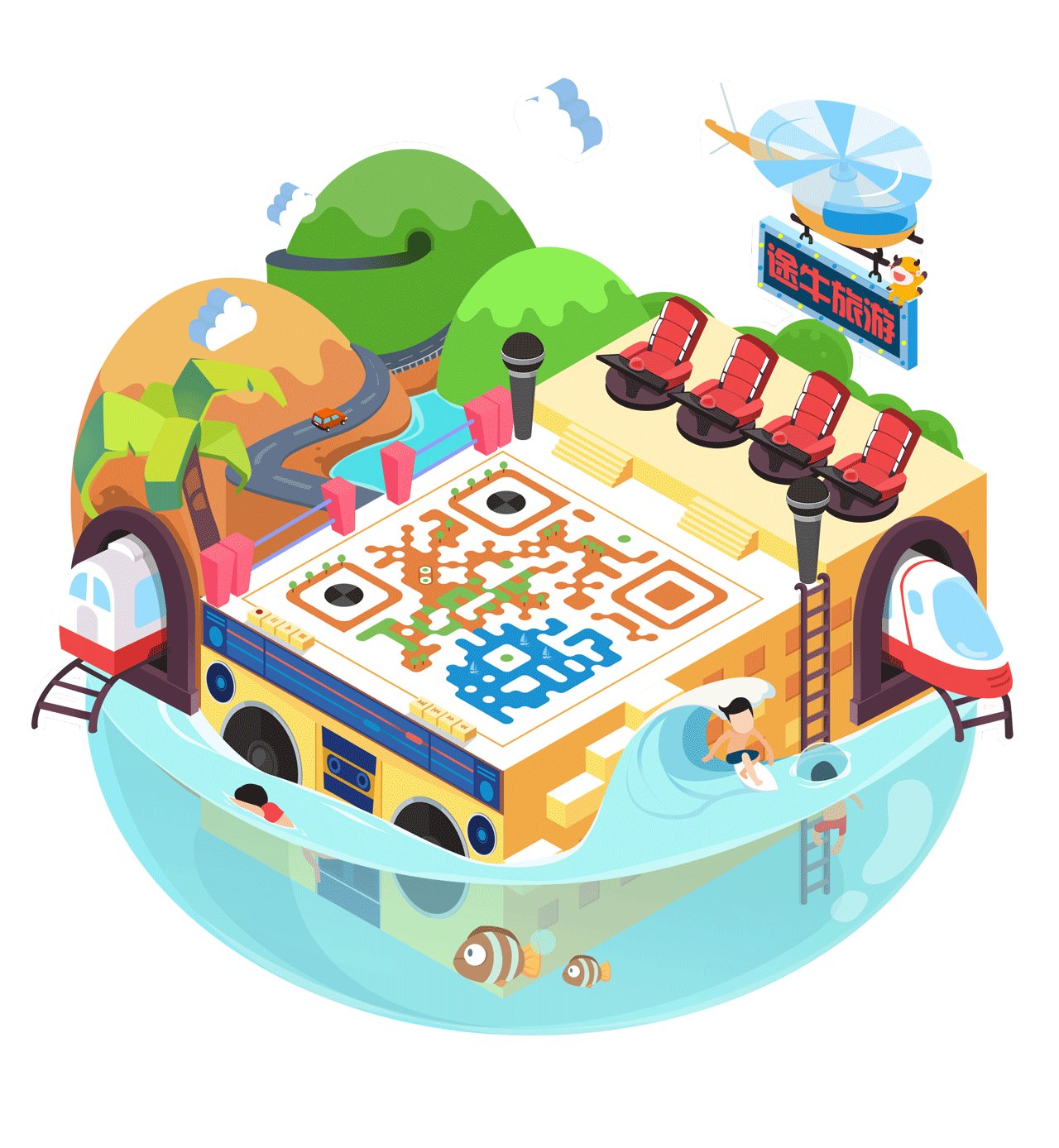
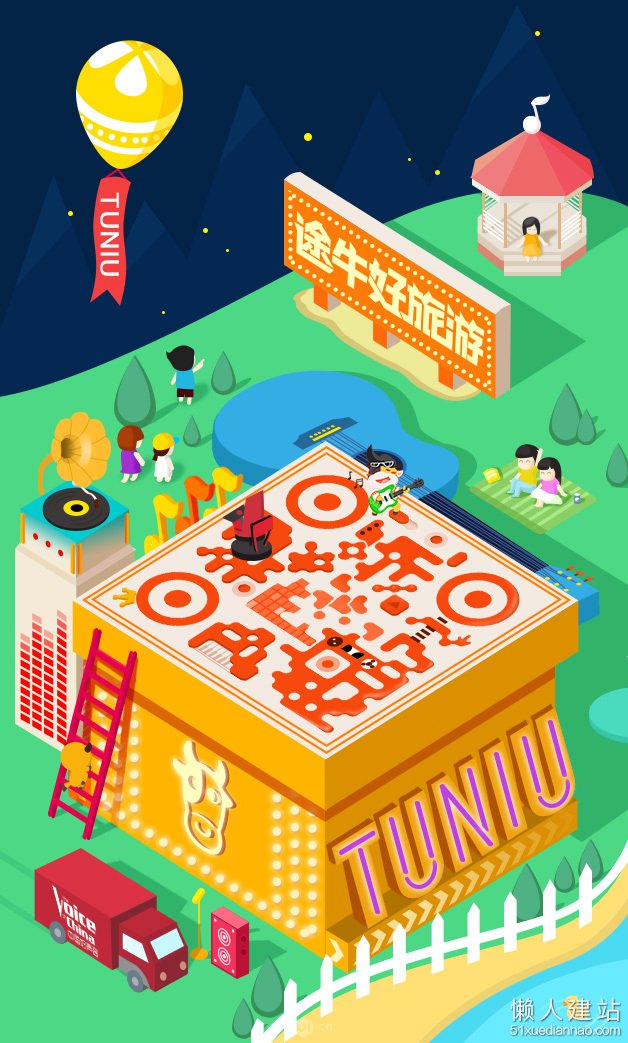
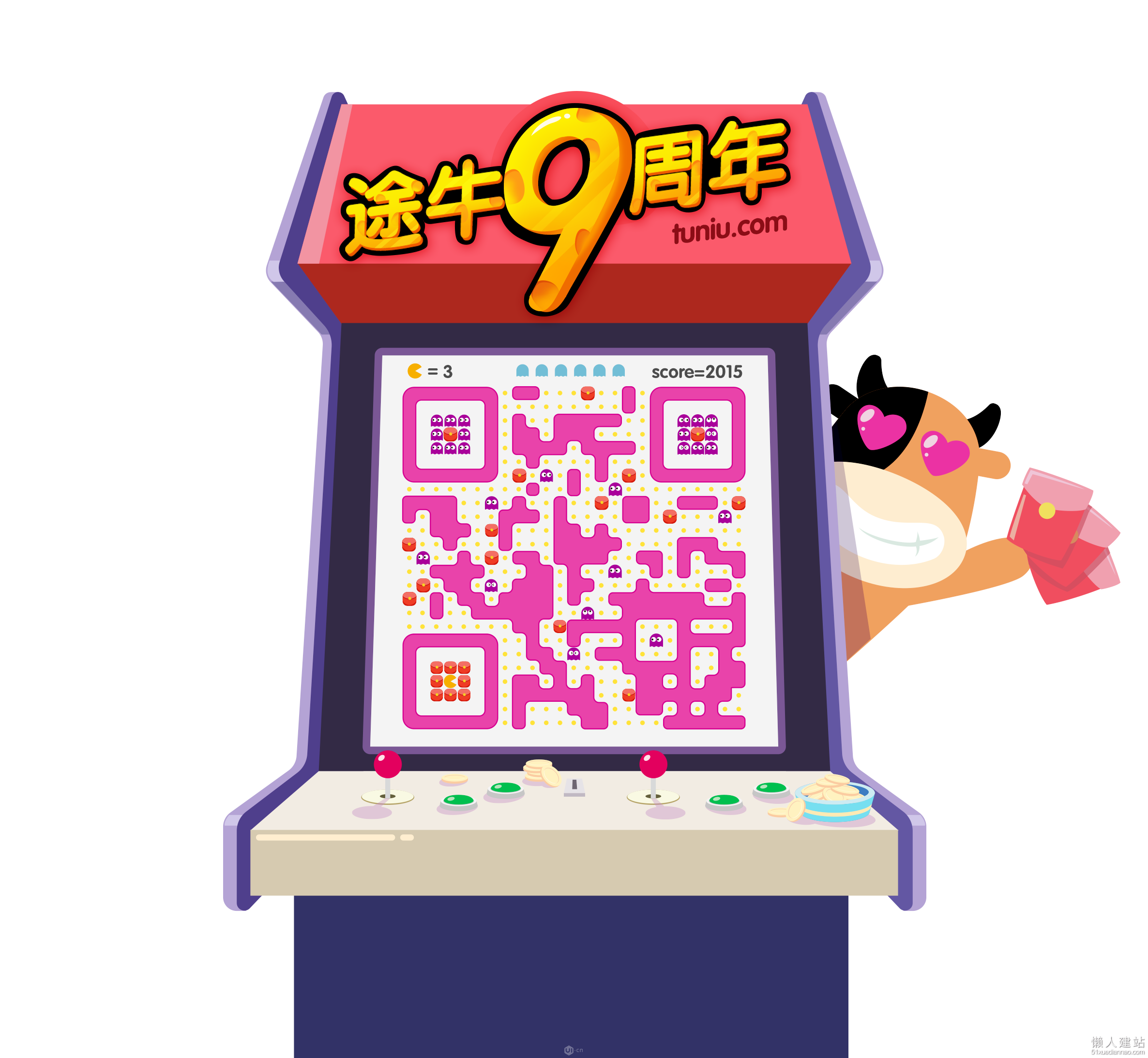
最后,展示一组我们团队设计的创意二维码~





怎么做出牛逼的二维码图片?由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:ui设计中渐变色设计趋势
- 下一篇:ps美化二维码教程
































怎么做出牛逼的二维码图片?-最新评论