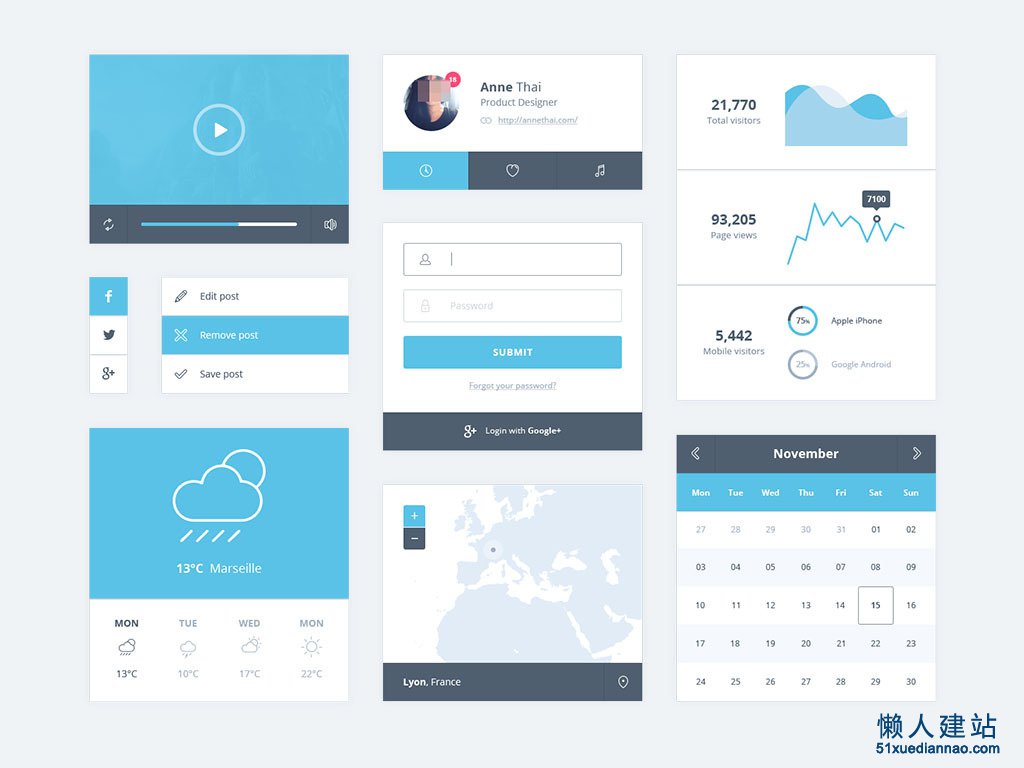
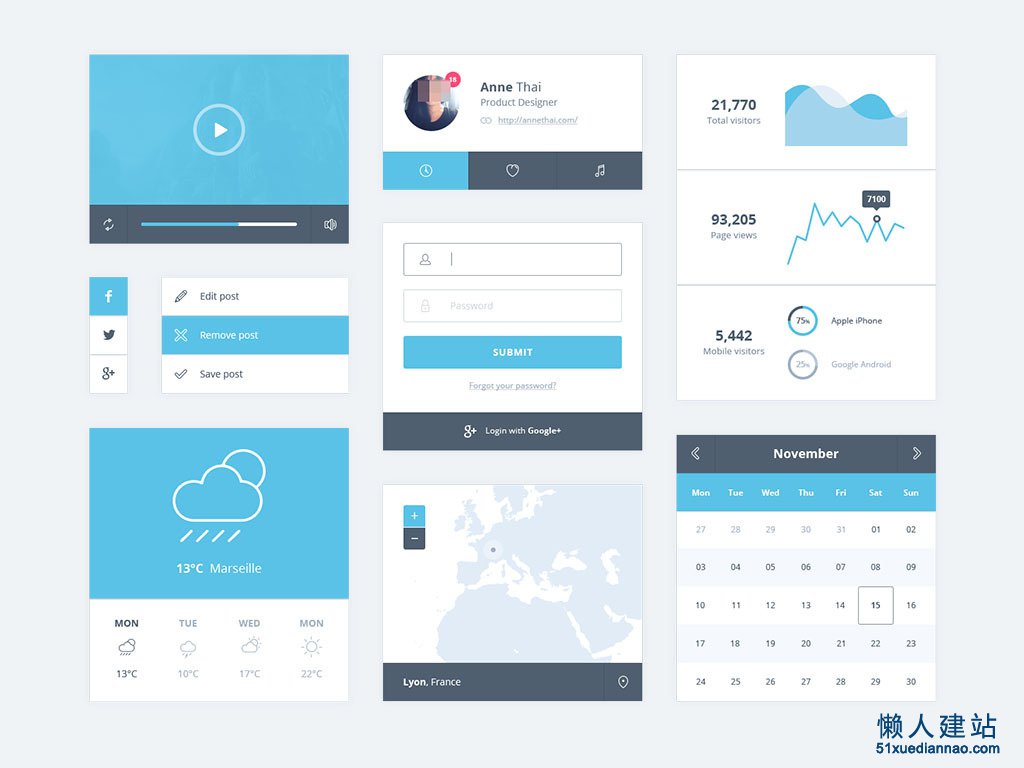
简约至上的APP-UI设计风格
作者:佳明妈 来源:未知 2015-09-15 人气:简约风格的UI设计已经成为了经典,它不仅仅是表现在界面设计上的简洁美观,而且还表现在对于用户需求上的精准把握,从视觉以及实际操作上,都给了用户一个更佳的体验。我们常说
简约风格的UI设计已经成为了经典,它不仅仅是表现在界面设计上的简洁美观,而且还表现在对于用户需求上的精准把握,从视觉以及实际操作上,都给了用户一个更佳的体验。我们常说less is more,少即多,但是如何把握好简约风格依旧是一个难题,因为想要完成简约的UI设计,并不是一件简单的事情。

其次,就是简约的产品设计代表着重点的突出。在用户使用手机APP的时候,其核心功能会吸引到用户的注意力,与其去注意产品功能的广度,不如去关注产品功能的深度,做到了极致就是成功。
还有一点就是,产品开发的周期长,在这个迅速发展的电商时代,速度是重要的一个因素。简约的产品设计就是专注于一个核心点,使得产品尽可能快速投入市场,并根据市场反馈去进行更新迭代。
在进行简约的UI设计过程中,具体的操作还是要根据实际的情况去进行,毕竟凡事都有双面,只有具体分析才能避免一些不该犯的错误的出现。

关于简约UI设计的优势
简约意味着简单,不复杂。对于用户而言,简单易操作的APP UI设计可以让他们完全去掌控,而复杂繁琐的设计会提供太多的选择,用户反而无法适从,因此会产生一些挫败感。其次,就是简约的产品设计代表着重点的突出。在用户使用手机APP的时候,其核心功能会吸引到用户的注意力,与其去注意产品功能的广度,不如去关注产品功能的深度,做到了极致就是成功。
还有一点就是,产品开发的周期长,在这个迅速发展的电商时代,速度是重要的一个因素。简约的产品设计就是专注于一个核心点,使得产品尽可能快速投入市场,并根据市场反馈去进行更新迭代。
有效简化APP UI设计的方法
虽然说less is more,但是并不代表可以随意减少功能,想要打造出简约的产品设计,我们可以从删除、组织、隐藏以及转移这四种方法着手。1、删除
所谓的删除,就是将所有不必要的功能去掉,直到无法继续删减为止。在进行设计的过程中,常会想着万一用户需要这个功能,所以还是留着比较好,这种想法是不需要的,只要这个功能对于产品的定位用户而言,不是多数人所需要的就没有存在的价值。2、组织
这是在不删减功能的情况下所进行的,将界面上的所有设计元素进行组织分类,使得界面变得简约,达到我们所想要的简洁体验的效果。之后,再根据一定的逻辑将功能划分,使得用户在进行操作的时候,知道哪一块区域比较适合处理什么事情,从而提高工作效率。3、隐藏
隐藏的方法跟组织的方法一样,都是不删减功能,不过隐藏是将不常用的功能通过一些设计手段去隐藏起来,当用户需要的时候可以快速找到,通过加深层级的办法去达到简化界面的目的。需要注意的一点就是,不要将用户常用的功能放到太深的页面中,会降低用户的体验度。4、转移
常见的例子就是移动端以及桌面端的结合,将不常用的或者信息量大的元素转移到其他地方去显示,比方所在移动端显示一些基本的信息,更多的详细信息需要在桌面端查看。虽然可以简化界面,但是要多考虑一些所针对的用户群体是否乐意接受这样的做法。在进行简约的UI设计过程中,具体的操作还是要根据实际的情况去进行,毕竟凡事都有双面,只有具体分析才能避免一些不该犯的错误的出现。
↓ 查看全文
简约至上的APP-UI设计风格由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:移动端设计风格要简约至上(简约设计风格)
- 下一篇:app引导页设计总结
































简约至上的APP-UI设计风格-最新评论