js年月日三级联动
作者:佳明妈 来源:http://iulog.com 2016-08-27 人气:js年月日三级联动下拉菜单,js代码只有几十行,短小精悍,值得学习。
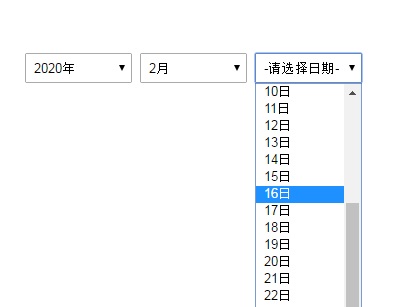
js年月日三级联动下拉菜单,js代码只有几十行,短小精悍,值得学习。
首先引入js文件
<script src="YMDClass.js" charset="utf-8"></script>
html结构如下:
<select name="year1"></select>
<select name="month1"></select>
<select name="day1"></select>
js调用代码如下:
<script>
//js年月日三级联动:http://www.51xuediannao.com/js/texiao/ymd_select.html
//注意传入的字符是select 的name值
//js年月日三级联动:http://www.51xuediannao.com/js/texiao/ymd_select.html
//注意传入的字符是select 的name值
new YMDselect('year1','month1','day1',2010,3,20); //后面的几个数字参数是用来赋值默认值得
</script>
年月联动调用说明
new YMDselect('year1','month1');
new YMDselect('year1','month1',2010);
new YMDselect('year1','month1',2010,2);
年月日联动调用说明
new YMDselect('year1','month1','day1');
new YMDselect('year1','month1','day1',2012);
new YMDselect('year1','month1','day1',2012,6);
new YMDselect('year1','month1','day1',2012,6,12);
↓ 查看全文
js年月日三级联动由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。

































js年月日三级联动-最新评论