html图片占位符插件holder.js
作者:佳明妈 来源:http://www.51xuediannao.com/ 2016-07-12 人气:html图片占位符插件holder.js可以为图片生成一个占位符图片也可以为某个区域生成一个占位符图片,准确的说应该是为某个区域生成一个占位符图片,因为img也可以看做是一个区域。不依赖于jquery等第三方库。
holder.js图片生成技术是用的svg
SVG是个复杂的东西,可以作为一门学问去研究,本文不研究这个。
holder.js浏览器兼容性
浏览器支持范围还不错,IE678支持部分功能:
Chrome、Firefox 3+
Safari 4+
Internet Explorer 9+ (部分功能支持IE6-8)
Opera 12+
Android (with fallback)
在图片img标签上调用:
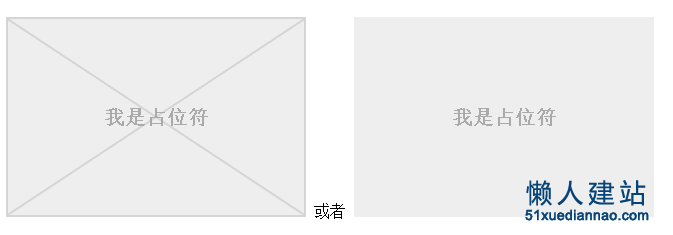
把参数写在src上或者使用data-src,如:src="holder.js/300x200?text=我是占位符" 或者 data-src="holder.js/300x200?text=我是占位符"
效果如图:

在指定区域调用:
比如咱要在 id="test" 这个区域加入占位符可以使用js代码 Holder.addImage("holder.js/200x100?theme=new", "#test").run() 这样插入
//在指定区域(#test)调用 示例:
//web前端开发http://www.51xuediannao.com/
Holder.addTheme("new", {
fg: "#ccc",
bg: "#000",
size: 10
}).addImage("holder.js/200x100?theme=new", "#test").run();
调用参数
多个参数就像url上的参数写法一样用&链接
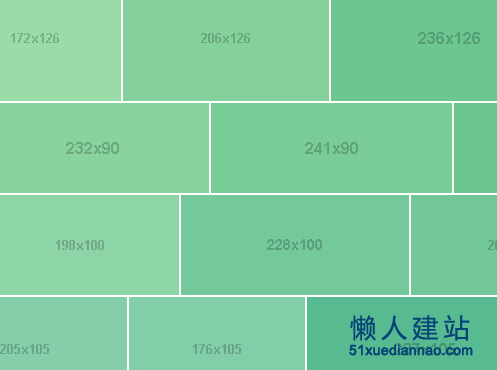
所有参数如下: theme:主题。例如:holder.js/300x200?theme=sky random:使用随机主题。例如:holder.js/300x200?random=yes align:"center" , //对齐 left,center,right holder.js/300x200?align=left 并不是很好用,也不建议用,不配置默认居中就好 outline: //画出轮廓和对角线的占位符。例如:holder.js/300x200?outline=yes lineWrap: //最大线长度宽度比形象。例如:holder.js/300x200?lineWrap=0.5 ============================================================================ bg: "#eee", //背景颜色 holder.js/300x200?bg=2a2025 fg: "#999", //字体颜色 holder.js/300x200?fg=ffffff text: 文本, //文本 holder.js/300x200?text=Hello size: 20, //字号 holder.js/300x200?text=Hello font: "微软雅黑", //字体 fontweight: "400", //字体加粗程度,100-700可以尝试
holder.js自定义皮肤
自定义皮肤语法: Holder.addTheme("皮肤名字", { 各种参数对象 });
调用自定义皮肤就是在调用参数后面附带 theme=皮肤名字,如:data-src="holder.js/300x200?text=我是占位符&theme=皮肤名字"
皮肤参数: bg: "#eee", //背景颜色 holder.js/300x200?bg=2a2025 fg: "#999", //字体颜色 holder.js/300x200?fg=ffffff text: 文本, //文本 holder.js/300x200?text=Hello size: 20, //字号 holder.js/300x200?text=Hello font: "微软雅黑", //字体 fontweight: "400", //字体加粗程度,100-700可以尝试
//自定义皮肤示例:
Holder.addTheme("diy", {
bg: "#eee",
fg: "#999",
size: 20,
font: "微软雅黑",
fontweight: "400",
outline:"yes"
});
html图片占位符插件holder.js由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。

































html图片占位符插件holder.js-最新评论