-

纯HTML+CSS结构链接带说明的黄色导航(仿支付宝)
仿支付宝的黄色导航,纯HTML+CSS结构,划过超链接下拉菜单中带说明,利用了a:hover这个属性,代码很简单,很容易读懂。
懒人建站 ⋅ 2010-08-04
-

-
JS实现flash效果的竖向折叠二级菜单(HTML+CSS+JS)
一个用JS实现类似flash效果的竖向折叠二级菜单,HTML+CSS+JS结构,看起来很酷,菜单展开很有弹性。 注意:此代码目前不是很符合标准,所以不能再页头声明 DTD,否则在谷歌浏览器下无
懒人建站 ⋅ 2009-12-02
-

-
右下角弹出浮动广告代码可关闭可最小化(HTML+C
这是一个类似城市联盟的右下角弹出浮动窗口广告代码,可关闭可最小化,这个弹出窗口中的新闻列表还可以向上滚动显示。 HTML+CSS+JS结构,修改起来比较方便。
懒人建站 ⋅ 2009-12-01
-

横向平滑分组切换由鼠标点击控制(HTML+CSS+JS)
由鼠标点击左右箭头来控制的横向平滑分组切换,HTML+CSS+JS结构。分组切换完后切换到第一组。修改说明:分组修改:如下示例在其中添加链接即可
懒人建站 ⋅ 2009-11-28
-

国美电器商城首页焦点幻灯片(HTML+CSS+JS)
国美电器商城首页的焦点幻灯片,纯HTML+CSS+JS结构,没有使用flash文件。这样有利于搜索引擎蜘蛛爬到幻灯片的内容,也就是利于SEO。 这个幻灯片有23中效果随机出现,非常不错。
懒人建站 ⋅ 2009-11-26
-

-

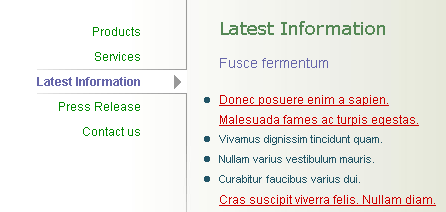
HTML+CSS竖向折叠点击展开的两级菜单导航
HTML+CSS结构的竖向折叠菜单,点击展开二级菜单,结构为HTML+CSS结构,清晰明了,易修改。 废话少说上结构:
懒人建站 ⋅ 2009-11-24
-

HTML+CSS高度自适应在IE6/IE7/IE8/火狐/谷歌中的写法
如果你是使用IE6来做的网页,你也许把一个DIV的高度设置成了固定高度, 你在IE6中他完全是自适应的,随着内部内容的增多他会自动变长。 遗憾的是这种情况在符合web标准的浏览器
懒人建站 ⋅ 2009-11-24
-

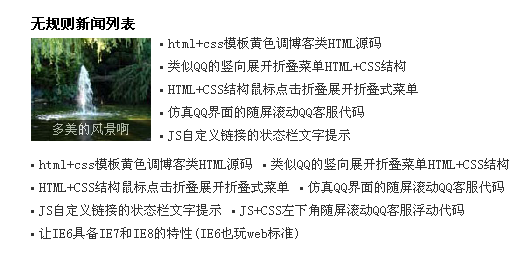
HTML+CSS模板之无规则新闻列表模板
HTML+CSS模板之无规则新闻列表模板,兼容IE6/IE7/IE8/火狐/谷歌,本站原创HTML+CSS结构无规则新闻列表模板。
懒人建站 ⋅ 2009-11-22
-
HTML+CSS垂直居中其实很简单
注意: 1、因为a标签是行元素,必须用display:block;把他变成块级元素,同理其他行级标签也是如此 在起作用。 2、height:2em; line-height:2em; 必须制定在要垂直居中的直接父级标签,比如这
懒人建站 ⋅ 2009-11-21
-
HTML+CSS水平居中其实很简单
margin:0 auto;/*CSS才是水平居中全靠他了*/ 你可以测试兼容目前的各种主流浏览器,如有不兼容现象欢迎留言讨论 CSS body,p{}是为了清理页面边距和各种浏览器的差异 当然,所谓HTML+CS
懒人建站 ⋅ 2009-11-21
-
类似QQ的竖向展开折叠菜单HTML+CSS结构
类似QQ的竖向展开折叠菜单,HTML+CSS结构,非常易于修改。 看下面的代码片段,结构异常清晰明了,采用了<h2></h2>做栏目标题,符合SEO优化的HTML结构语义化写法,下面的DIV层中可以书写任
懒人建站 ⋅ 2009-11-17
-
HTML+CSS结构鼠标点击折叠展开折叠式菜单
JS中的 var number=5; //定义条目数,是控制 条目数量的,这个必须和条目数量对应。 下面代码中的ShowFLT(1)和id=LM1 是对应的。
懒人建站 ⋅ 2009-11-17
-
HTML+CSS结构中IE6BUG全集及解决方案
CSS技巧:IE6双倍边距bug,3像素问题及解决办法,修正重复文字bug,IE6下为什么图片下方有空隙产生等等IE6BUG问题
懒人建站 ⋅ 2009-10-20
-
HTML+CSS文章列表模板代码块
CSS技巧:HTML+CSS文章列表模板(HTML+CSS代码块),本站原创代码块, 此文章列表带有标题、更多链接,标题前带有背景小图标,列表为 [栏目名]文章标题 日期 格式,列表带有背景小图标。
懒人建站 ⋅ 2009-10-16
-

实战HTML+CSS布局(实例入门篇)
CSS技巧:实战HTML+CSS布局(实例入门篇)学习这篇入门教程我们假定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计。
懒人建站 ⋅ 2009-10-14
-
div+css结构不是WEB标准-详解正确的WEB标准结构
HTML技巧:HTML提供了相当丰富的标签,每个标签都有它各自的含义。设计时,除了遵循HTML语法以外,应该充分利用并遵守各标签的“语义”。如标题文字应该包含在h1-h6中
懒人建站 ⋅ 2009-10-12































