yahoo.com首页的tab选项卡切换效果
作者:佳明妈 来源:懒人建站 2010-01-13 人气:原雅虎(yahoo.com)首页的tab选项卡切换效果, 经测试 IE6、IE7、IE8、火狐 均兼容 正常。 div dl dt dd 结构。 效果如图: 说明: 样式中的 font: 12px/30px 宋体; 是一个样式缩写:字号/行高 字
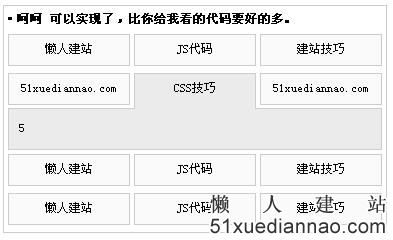
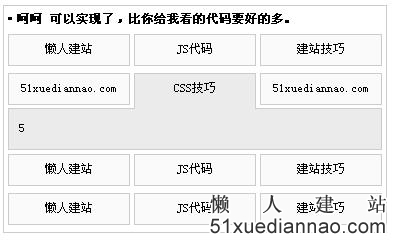
原雅虎(yahoo.com)首页的tab选项卡切换效果, 经测试 IE6、IE7、IE8、火狐 均兼容 正常。
div dl dt dd 结构。
效果如图:

说明:样式中的 font: 12px/30px "宋体"; 是一个样式缩写:字号/行高 字体;
注意.open dt .close dt #tabs div 和其他样式中的宽高,和间距设置,
适当的控制可以打造出你想要的效果。
JS代码中的 alltabs[6].className = "open"; 是用来控制初始状态的,6 就是第七个为初始状态
如果把这一句删除,就是没有初始状态。
经测试 IE6、IE7、IE8、火狐 均正常
↓ 查看全文
yahoo.com首页的tab选项卡切换效果由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:灰色带图标的选项卡DIV/UL/LI结构
- 下一篇:类似网易排行榜tab选项卡特别版

































yahoo.com首页的tab选项卡切换效果-最新评论