css3混合模式mix-blend-mode
作者:佳明妈 来源:w3cplus 2016-08-07 人气:
css3混合模式mix-blend-mode,w3cplus这篇介绍css3混合模式mix-blend-mode的文章讲的很详细,很好这里就直接转载,和有需要的同学一起学习,
看过css3混合模式以后还要自己动手实战一下,如果工作暂时用不到不实验也没关系,只是在使用到的时候记得来翻阅一下就可以了。
什么是图层混合模式
什么是图层混合模式,其实我也解释不清楚。做为前端的页面仔,大家对Photoshop这样的制图软件一定不会陌生,在其软件中有一个图层混合模式,如下图所示:
其实我们只需要简单的理解,图层混合模式就是几个层层叠在一起,然后采用不同的层叠方式,实现层叠效果。
CSS3混合模式种类
在CSS3混合模式中,目前仅有16种:normal,multiply,screen,overlay,darken,lighten,color-dodge,color-burn,hard-light,soft-light,difference,exclusion,hue,saturation,color,luminosity。
其中每一种混合模式都有其自的计算模式
css3混合模式mix-blend-mode功能表格:
| Photoshop图层 | CSS混合模式 | 中文名称 | 功能描述 |
|---|---|---|---|
| normal | normal | 正常模式 | 混合色的像素会透过所用的颜色显示出来 |
| multiply | multiply | 正片叠底模式 | 在“正片叠底”模式中,查看每个通道中的颜色信息,并将“基色”与“混合色”复合。 |
| screen | screen | 滤色模式 | “滤色”模式与“正片叠底”模式正好相反,它将图像的“基色”颜色与“混合色”颜色结合起来产生比两种颜色都浅的第三种颜色 |
| overlay | overlay | 叠加模式 | “叠加”模式把图像的“基色”颜色与“混合色”颜色相混合产生一种中间色。 |
| darken | darken | 变暗模式 | 在“变暗”模式中,查看每个通道中的颜色信息,并选择“基色”或“混合色”中较暗的颜色作为“结果色”。 |
| lighten | lighten | 变亮模式 | 在“变亮”模式中,查看每个通道中的颜色信息,并选择“基色”或“混合色”中较亮的颜色作为“结果色”。 |
| color-dodge | color-dodge | 颜色减淡模式 | 在“颜色减淡”模式中,查看每个通道中的颜色信息,并通过减小对比度使基色变亮以反映混合色。与黑色混合则不发生变化。 |
| color-burn | color-burn | 颜色加深模式 | 在“颜色加深”模式中,查看每个通道中的颜色信息,并通过增加对比度使基色变暗以反映混合色,如果与白色混合的话将不会产生变化。 |
| hard-light | hard-light | 强光模式 | “强光”模式将产生一种强光照射的效果。如果“混合色”颜色“基色”颜色的像素更亮一些,那么“结果色”颜色将更亮;如果“混合色”颜色比“基色”颜色的像素更暗一些,那么“结果色”将更暗。 |
| soft-light | soft-light | 柔光模式 | 柔光”模式会产生一种柔光照射的效果。如果“混合色”颜色比“基色颜色的像素更亮一些,那么“结果色”将更亮;如果“混合色”颜色比“基色”颜色的像素更暗一些,那么“结果色”颜色将更暗,使图像的亮度反差增大。 |
| difference | difference | 差值模式 | 在“差值”模式中,查看每个通道中的颜色信息,“差值”模式是将从图像中“基色”颜色的亮度值减去“混合色”颜色的亮度值,如果结果为负,则取正值,产生反相效果。 |
| exclusion | exclusion | 排除模式 | “排除”模式与“差值”模式相似,但是具有高对比度和低饱和度的特点。比用“差值”模式获得的颜色要柔和、更明亮一些。 |
| hue | hue | 色相模式 | “色相”模式只用“混合色”颜色的色相值进行着色,而使饱和度和亮度值保持不变。 |
| saturation | saturation | 饱和度模式 | “饱和度”模式的作用方式与“色相”模式相似,它只用“混合色”颜色的饱和度值进行着色,而使色相值和亮度值保持不变。 |
| color | color | 颜色模式 | “颜色”模式能够使用“混合色”颜色的饱和度值和色相值同时进行着色,而使“基色”颜色的亮度值保持不变。“颜色”模式模式可以看成是“饱合度”模式和“色相”模式的综合效果。 |
| luminosity | luminosity | 亮度模式 | “亮度”模式能够使用“混合色”颜色的亮度值进行着色,而保持“基色”颜色的饱和度和色相数值不变。其实就是用“基色”中的“色相”和“饱和度”以及“混合色”的亮度创建“结果色”。 |
理论上的东西,着实让人感到很烦,为了能更好的使用CSS的混合模式,我们可以将其分为几个大类:
| 分类名称 | 混合模式名称 | 描述 |
|---|---|---|
| 基础混合模式 | normal | 利用图层透明度和不透明度来控制与下面的图层混合 |
| 降暗混合模式 | darken,multiply,color-burn | 减色模式,滤掉图像中高亮色,从而达到图像变暗 |
| 加亮混合模式 | screen,lighten,color-dodge | 加色模式,滤掉图像中暗色,从而达到图像变亮 |
| 融合混合模式 | overlay,soft-light,hard-light | 用于不同程度的对上、下两图层的融合 |
| 变异混合模式 | difference,exclusion,hard-light | 用于制作各种变异的图层混合 |
| 色彩叠加混合模式 | hue,saturation,color,luminosity | 根据图层的色相,饱和度等基本属性,完成图层融合 |
CSS混合模式属性
花了很大的篇幅在讲理论性的东西,我想大家更为关注的是,如何通过CSS的属性来达到这些混合模式的效果。接下来我们就通过介绍CSS的属性来完成这部分内容。
CSS混合模式属性主要包括mix-blend-mode、isolation和background-blend-mode三个属性,接下来的内容我们将围绕这三个属性展开。
mix-blend-mode属性
使用mix-blend-model属性主要是用于源与背景颜色或背景图像混合。
语法
mix-blend-mode:normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosity
其默认值为normal。具体使用方法如:
img {
mix-blend-mode: multiply;
}
mix-blend-model适用于所有元素。在SVG中,它适用于容器,图形和引用的图形。
注:如果源不是与背景颜色或背景图像混合,必须保证两个元素保持层叠关系。
混合模式的效果
mix-blend-model属性可以取值normal、multiply等16种不同的混合模式,而且每种不同的混合模式得到效果将不一样。接下来我们简单的来展示不同混合模式取得效果。
HTML
为了更好的展示不同混合模式的效果,接下来的示例都将以下面的结构为例:
<body>
<img src="http://www.w3cplus.com/sites/default/files/blogs/2014/1406/css-blend-test.jpg" alt="" />
</body>
正常模式(normal)
这是默认的混合模式,它指定了无混合模式。混合模式公式简单的选择了光源颜色。
body {
background-color: green;
}
img {
mix-blend-mode: normal;
}
这个效果看上去没有任何的变化:
在Photoshop制作图软件中,当图层混合模式取值为noraml时,改变源层的透明度,将达到不同的效果。那么我们来看看CSS混合模式中,是否具有相同的效果。

通过上面动画演示,我们可以看出,在CSS混合模式中,取值为normal时,修改源透明度值,并不会影响混合模式效果。简单点说,取值为normal时,没有任何混合模式效果。
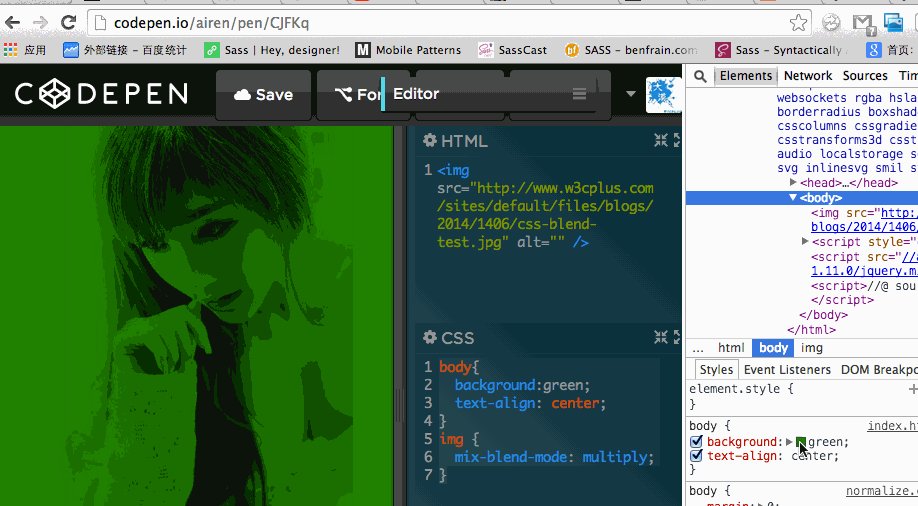
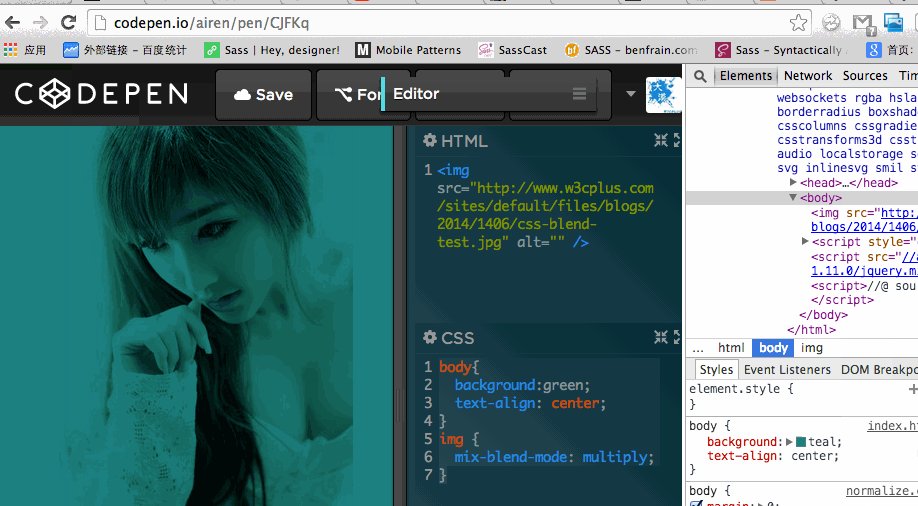
正片叠底模式(multiply)
取值为multiply时,源与背景叠在一起,结果色将会以背景为主。具体算法点击这里查阅。
body{
background:green;
text-align: center;
}
img {
mix-blend-mode: multiply;
}
效果如下:
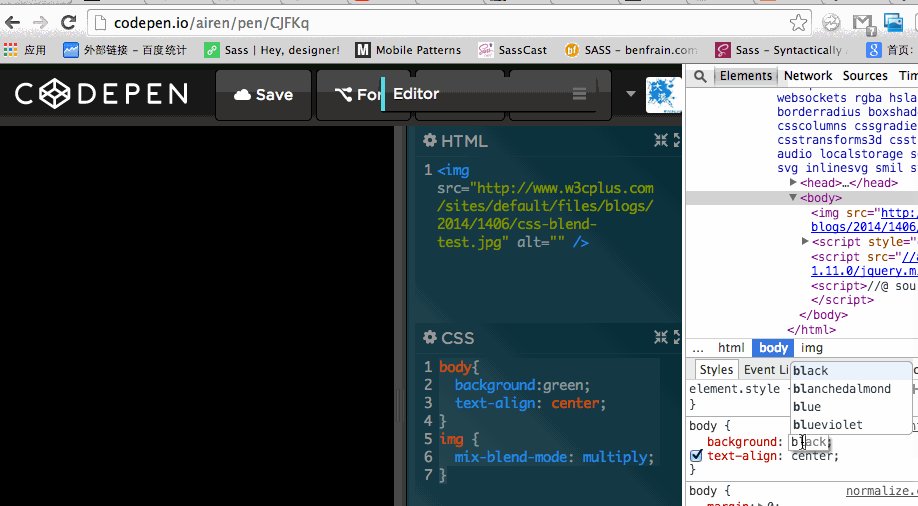
由此产生的结果色将变暗,或者以背景色呈现。当背景为黑色时,结果为黑色,背景为白色时,将保留源效果。

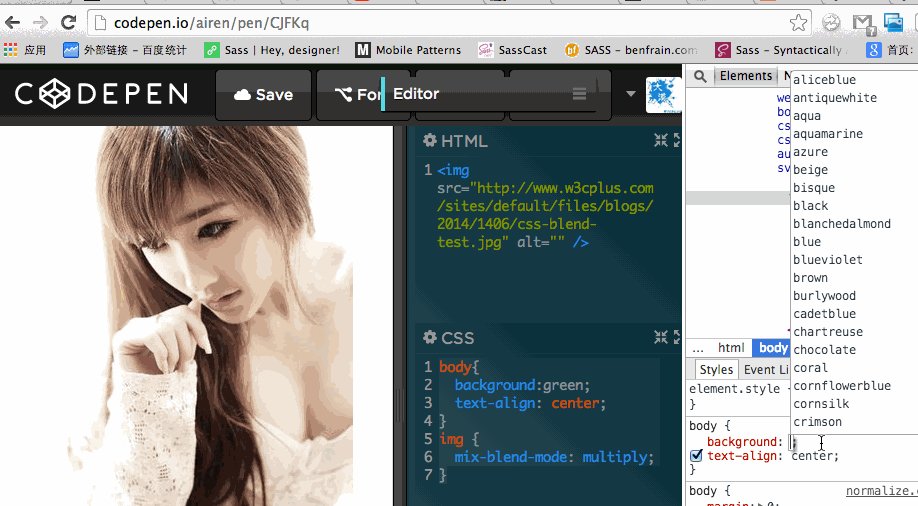
滤色模式(screen)
取值为screen时,背景色将作为源的补差色混合在一起。其具体算法点击这里。
img {
mix-blend-mode: screen;
}
结果色总是比源或背景色更亮。当背景色为黑色时,源不变;反之,当背景色为白色时,源将变成白色。其效果如同投射多个摄影幻灯片到一个单一的屏幕上。

叠加模式(overlay)
具有multiply和screen颜色效果,最终取决于背景颜色是亮色还是暗色。具体算法点击这里。
img {
mix-blend-mode: overlay;
}
源与背景色叠加并不会改变其亮度。背景色也不会被取代,但与源混合,将反应背景的亮度或暗度。如果背景色为亮色,效果更接近screen混合模式效果,如果背景色为暗色,效果更接近multiply混合模式效果。

overlay混合模式效果与后面介绍的hard-light混合模式刚好相反。
变暗模式(darken)
选择源与背景色的暗色,得出结果色。具本算法点击这里。
img {
mix-blend-mode: darken;
}
源颜色的暗色部分将被背景色替换,源颜色亮色部分将保持不变。
变亮模式(lighten)
lighten混合模式刚好与darken混合模式相反。结果色将选择源与背景色亮色部分。具体算法点击这里。
img {
mix-blend-mode:lighten;
}
源颜色的亮色部分将被背景色替换,其暗色部分将保持不变。
颜色减淡模式(color-dodge)
加亮背景颜色,以突出源颜色。此模式与黑色绘画(源)配合不会产生任何效果。详细算法点击这里。
img {
mix-blend-mode:color-dodge;
}
颜色加深模式(color-burn)
与color-dodge混合模式相反,通过加暗背景颜色,以突出源颜色。此模式与白色绘画配合不会产生任何效果。详细算法点击这里。
img {
mix-blend-mode:color-burn;
}
强光模式(hard-light)
它在较浅的像素上使用multiply模式,而在较深的像素上使用screen模式,主要取决于源色彩值。如同聚光灯强照在上面。具体算法点击这里。
img {
mix-blend-mode:hard-light;
}
柔光模式(soft-light)
在较暗的颜色上使用darken模式,而在较亮的颜色上使用lighten,这主要取决于源色彩值。其效果是相似的背景下闪耀着扩散的聚光灯。具体算法请点击这里。
img {
mix-blend-mode:soft-light;
}
差值模式(difference)
从亮度值中减去两个混合色中暗度值,得出的混合效果。具体算法点击这里。
img {
mix-blend-mode:difference;
}
如果背景色为白色,源混合之后的效果类似于相机底片效果;而背景色为黑色,源混合之后的效果无任何变化。

排除模式(exclusion)
与difference混合模式类似,但产生更柔和的结果色。具体算法点击这里。
img {
mix-blend-mode:exclusion;
}
色相模式(hue)
“混合色”颜色的色相值进行着色,而使饱和度和亮度值保持不变。具体算法点击这里。
img{
mix-blend-mode: hue;
}
饱和度模式(saturation)
与hue模式类似,“混合色”颜色的饱和度值进行着色,而使色相值和亮度值保持不变。具体算法点击这里。
img {
mix-blend-mode:saturation;
}
颜色模式(color)
将源颜色的色相和饱和度与背景颜色亮度一起计算得出一个新的颜色。并且保留背景灰度值,给单色图像上色或彩色图像着色很有用。具体算法点击这里。
img {
mix-blend-mode:color;
}
亮度模式(luminosity)
通过源颜色的亮色和背景颜色的色相、饱和度创建一个新的结果色。具体算法点击这里。
img {
mix-blend-mode:luminosity;
}
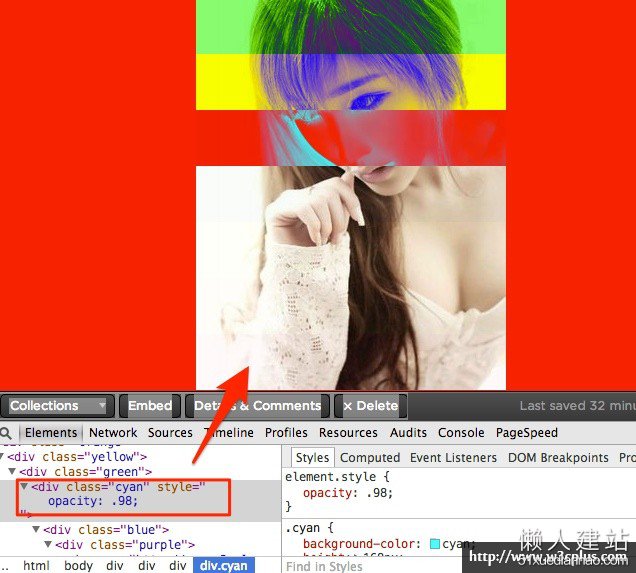
以上简单的展示了mix-blend-mode属性中各个属性值的效果(也就是混合模式效果)。当然,上面仅是一种背景颜色,在实际中,多彩效果也会略有不同。我看一个简单的示例,在这个示例中,采用了red, orange, yellow, green, cyan, blue,purple七色。如:
body{
background-color: red;
text-align: center;
}
div {
width: 310px;
margin: 0 auto;
}
.orange{
background-color: orange;
height: 336px;
}
.yellow {
background-color: yellow;
height: 280px;
}
.green {
background-color: green;
height:224px;
}
.cyan {
background-color: cyan;
height:168px;
}
.blue {
background-color: blue;
height: 112px;
}
.purple {
background-color: purple;
height: 56px;
}
img {
mix-blend-mode:difference;
vertical-align: top;
}
效果如下:
上图,每个横条代表的是一种背景颜色与img的difference混合模式产生的效果,但最终还是回到了一个源与一个背景之间的一种混合模式。我们通过下面的简短的动画图片能看出:

以此例为引,想向大家说一个现像,当你在<div>元素,添加透明度opacity,容器不能涉及到的源,将不会有混合模式效果。

上面展示的都是图像与背景色之间的混合效果,其实还可以是文本与背景图像之间产生混合模式效果:
<div class="multiply">
<p>multiply </p>
</div>
...
在<div>上运用背景图片,文本<p>上采用CSS混合模式:
div {
...
background: url(http://www.w3cplus.com/sites/default/files/blogs/2014/1406/css-blend-test2.jpg) center;
}
.multiply p {
mix-blend-mode: multiply;
}
...
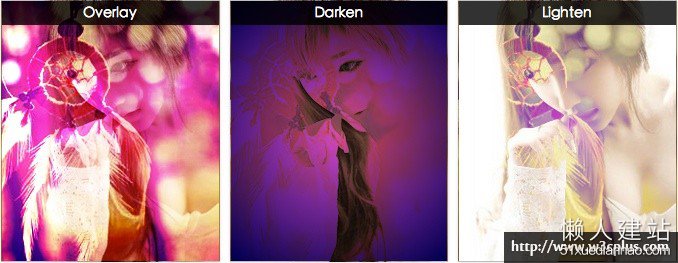
不同的模式将得到不同的效果:
不过当背景图片和文本颜色设置不一样时,各种混合模式的结果将会完全不同。
除此之外,我们再来看看图片与图片之间的混合模式产生的效果。
<div class="multiply">
<p>multiply </p>
<img src="http://www.w3cplus.com/sites/default/files/blogs/2014/1406/css-blend-test.jpg" alt="" />
</div>
...
加上样式:
div {
...
background: url(http://www.w3cplus.com/sites/default/files/blogs/2014/1406/css-blend-test2.jpg) center;
background-size: cover;
}
.multiply img {
mix-blend-mode: multiply;
}
...
效果如下:
isolation属性
这个属性主要用来设置源是否与其他元素隔离。我们简单的来看一个示例。默认情况下,你使用了mix-blend-mode,它会把当前元素和所有在其下方重叠的背景元素都混和起来。
我们来改变.color和.bgimg的位置,让这两个元素移动到.img下面。看看img混合模式的效果变化。

如果要让元素img的混合效果与其他元素不叠加,那就需要使用isolation属性。
语法
isolation属性使用方法非常简单,其语法规则如下:
isolation: auto | isolate
其中auto为默认值,表示元素不隔离。如果想让元素与其他元素隔离开来,需要将其属性值设置为isolate。
正如刚才示例,如果需要图片的混合模式只与.img元素(img的容器)有关系,那么就需要显式的设置isolation:
.img {
isolation:isolate;
}
background-blend-mode属性
background-blend-mode属性用来定义元素背景层的混合模式。
通过3D盒模型示意图,我们来回忆盒模型Z轴的层级关系:

从上图我们可以很清晰的知道,元素的background-color是在background-image底下。在使用background-blend-model制作混合模式效果其实就是背景图与其底下的背景颜色层叠。这种混合模式不能与元素内容融合在一起,换句话说他就是一个独立体。
语法
background-blend-mode的语法规则和mix-blend-mode类似:
background-blend-mode: normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosity
同样其默认值为normal。
混合模式效果
background-blend-mode的各属性所起的效果类似于mix-blend-mode,下面我们以一个简单示例来做演示:
<div class="multiply">
<p>multiply </p>
</div>
...
在<div>元素上运用background-blend-mode属性:
div {
background-image: url(http://www.w3cplus.com/sites/default/files/blogs/2014/1406/css-blend-test.jpg);
background-color:green;
...
}
.multiply {
background-blend-mode: multiply;
}
效果如下:
使用background-blend-mode还可以对多背景图使用混合模式,多个混合模式之间用逗号隔开。
在上例的基础上,添加了一个径向渐变制作的背景图,并且去掉background-color:
div {
background-image: radial-gradient(circle at center, rgb(220, 75, 200),rgb(0, 0, 75)),url(http://www.w3cplus.com/sites/default/files/blogs/2014/1406/css-blend-test.jpg);
...
}
...
.multiply {
background-blend-mode: multiply,normal;
}
此时的效果变成:
其实这个就类似于mix-blend-model中图片与图片混合在一起的效果。不过在使用多背景时,他的背景有一个先后顺序,处在最前面的背景图片,他就在最顶上,对应的background-blend-model也按顺序分配给背景图片。我们来验证一下,在上例的基础上再添加一背景图:
div {
...
background-image:
radial-gradient(circle at center, rgb(220, 75, 200),rgb(0, 0, 75)),
url(http://www.w3cplus.com/sites/default/files/blogs/2014/1406/css-blend-test.jpg),
url(http://www.w3cplus.com/sites/default/files/blogs/2014/1406/css-blend-test2.jpg);
}
.screen {
background-blend-mode: screen,screen,normal;
}
...
效果如下:
验证一下背景图层级之间对混合的影响,将渐变生成的图像,换到中间去:
div {
background-image:
url(http://www.w3cplus.com/sites/default/files/blogs/2014/1406/css-blend-test.jpg),
radial-gradient(circle at center, rgb(220, 75, 200),rgb(0, 0, 75)),
url(http://www.w3cplus.com/sites/default/files/blogs/2014/1406/css-blend-test2.jpg);
}
与上图效果一对比,你就能发现他们之间的差异:
混合模式使用场景
前面的内容,主要针对性的介绍了图片与背景色,图片与图片,文本与图像、背景图与背景色以及多背景图之间混合模式的效果。除了上述场景之外,混合模式还可以运用于<svg>和<canvas>等元素之上。甚至还可以配合蒙板、渐变、动画、滤镜和视频等制作更佳效果。
浏览器兼容性
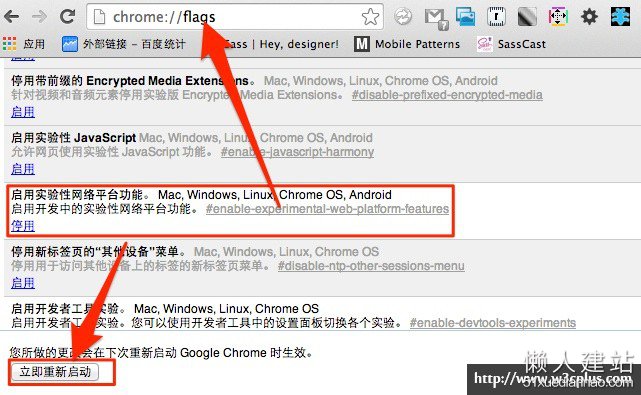
CSS混合模式可以用于HTML任何元素上,但此技术是一个较新的技术,也可以说是一个实验性的技术。所以目前浏览器对其支持性来说并不好,甚至可以说是极差。如果想看到下面实例中的效果,你必须通过一定的技术手段开启浏览器的实验性特性选择项。我们拿Chrome为例(写此教程我所用的版本 35.0.1916.114),在浏览器地址栏输入chrome://flags,然后将“启用实验性网络平台功能”选项中的“开启”按钮打开,打开之后,重启您的浏览器,此按钮会变成“停用”。如下图所示:

对于Opera浏览器,你将“opera:flags”打开,并开启相同的选择项,而对于Firefox浏览器,你需要通过“about:config”来开启相关选项。而Safari和IE浏览器到目前还不支持此功能。
另外CSS混合模式用于Canvas,SVG和img上,浏览器支持度并不一致。
Canvas混合模式
CSS图像混合模式
HTML元素和SVG混合模式
css3混合模式mix-blend-mode由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。























































css3混合模式mix-blend-mode-最新评论