阿里字体图标库介绍及图标字体的使用方法
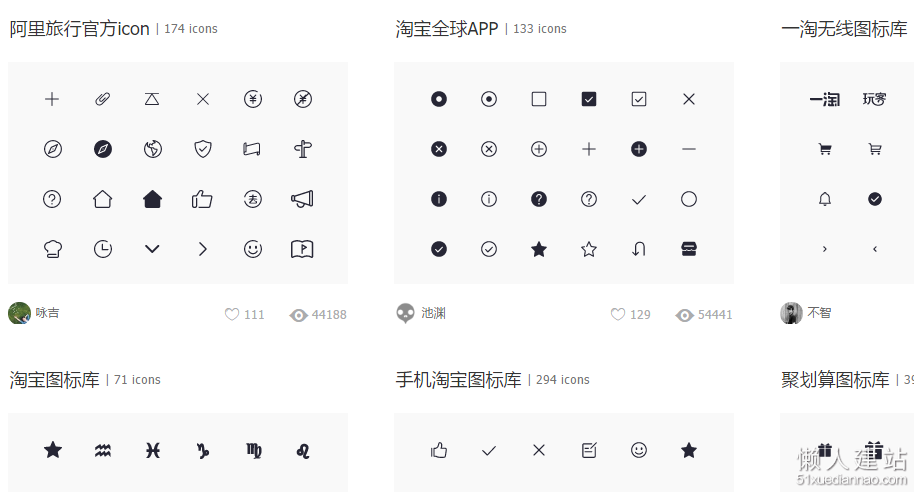
作者:佳明妈 来源:web前端开发 2016-08-12 人气:先来看个图标库页面截图 阿里字体图标库介绍及图标字体的使用方法,很多前端或者网页爱好者可能早就用过字体图标,2016年了网页中使用图标字体如果你还没听说过或者很陌生,那你
阿里字体图标库介绍及图标字体的使用方法,很多前端或者网页爱好者可能早就用过字体图标,2016年了网页中使用图标字体如果你还没听说过或者很陌生,那你就要赶快看看这篇阿里字体图标库使用介绍了。
这篇文章只讲阿里字体图标库的使用,暂不讲图标制作,阿里矢量图标库上的字体图标已经很多了,几乎项目中需要的图标大部分都能找到。
字体图标的好处:字体图标是矢量的,可以无限放大不模糊,可以通过改变字体颜色color来改变图标颜色,再也不用做图片雪碧图了,换图标的话,如果保持名字和编码不变的话,就不用更改css或者类名,有这几个好处就有足够的理由来使用字体图标库了
先来看个图标库页面截图







这篇文章只讲阿里字体图标库的使用,暂不讲图标制作,阿里矢量图标库上的字体图标已经很多了,几乎项目中需要的图标大部分都能找到。
字体图标的好处:字体图标是矢量的,可以无限放大不模糊,可以通过改变字体颜色color来改变图标颜色,再也不用做图片雪碧图了,换图标的话,如果保持名字和编码不变的话,就不用更改css或者类名,有这几个好处就有足够的理由来使用字体图标库了
先来看个图标库页面截图

步骤一、阿里图标库的网址:http://www.iconfont.cn/ 进入首页,选择微博账号登录
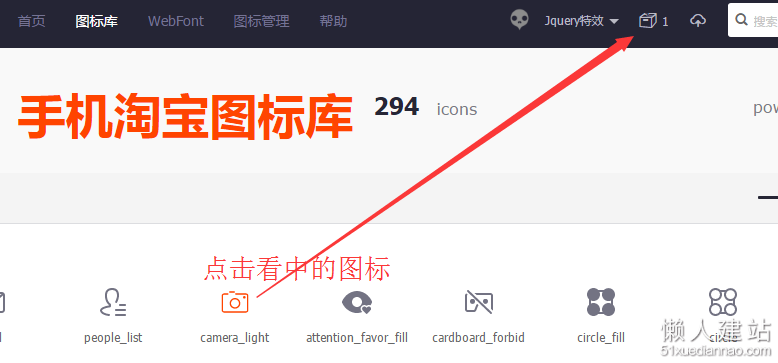
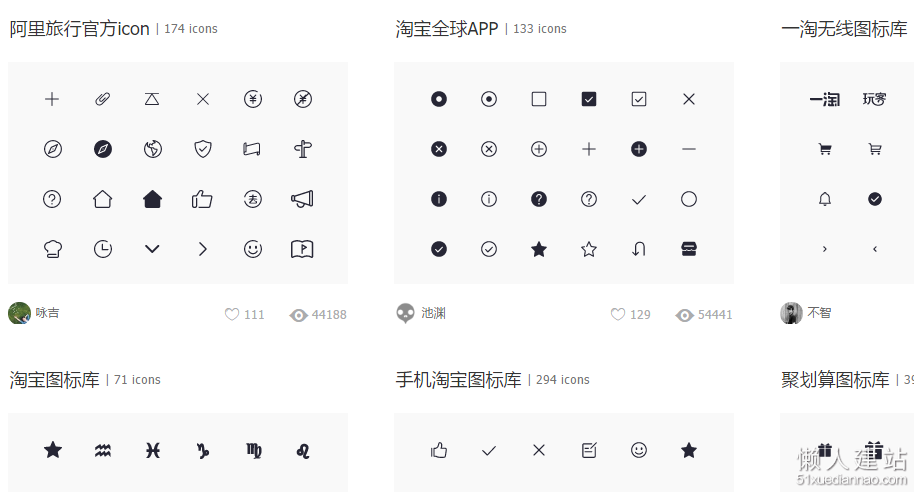
步骤二、点击导航上的“图标库”选择图标库,然后选择自己看中的图标

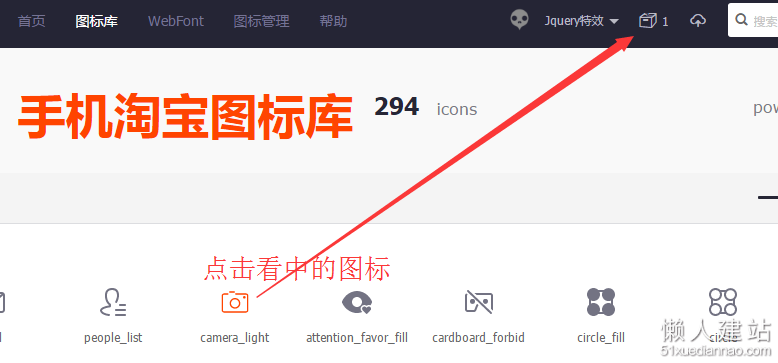
步骤三、点击看中的图标以后,图标会被收入到右上角你账号的右边盒子里

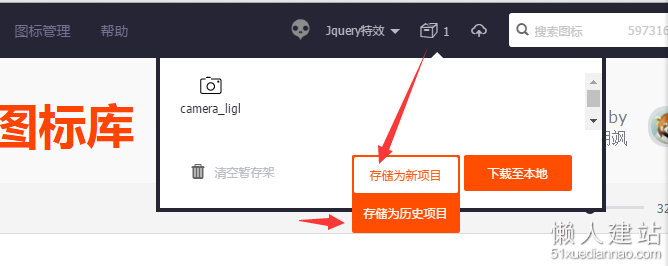
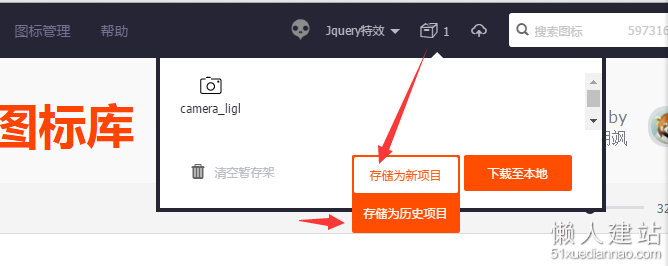
步骤四、点开盒子,选择存储为新项目还是老项目中去,保存完以后会直接进入到第五步

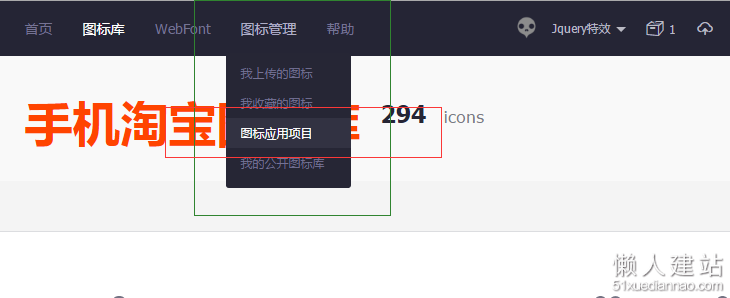
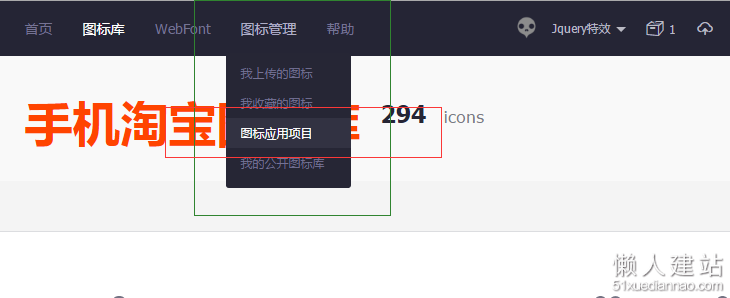
步骤五、从顶部导航上的图标管理,可以进入自己的图标项目页面,

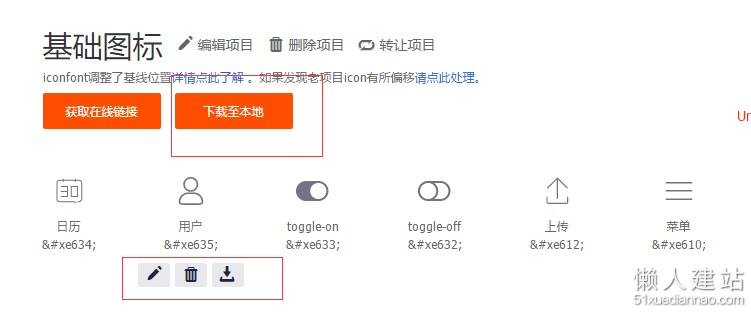
步骤六、在图标项目页面,可以编辑你的图标
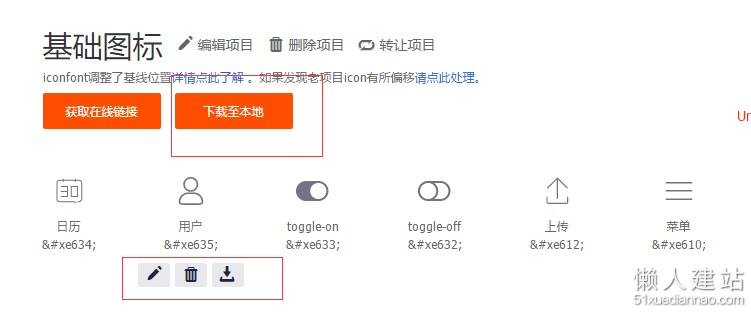
主要是编辑图标占这个区域的大小范围,移动图标等,图标的名字特别重要,一定要给字体图标起个好名字,要不然一个烂的名字,出现在你的网页中,如果你有强迫症的话会很郁闷的。


步骤七、可以下载图标,也可以引用在线图标
我还是喜欢下载过来,一般情况下,图标字体是不能跨域使用的,一定要跨域是需要做些配置,暂且不提。
步骤八、那就是如何在网页中使用了,
第一步:使用font-face声明字体
@font-face {font-family: 'iconfont'
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
如果不能直观的知道字体图标啥样子了,就打开字体包中的demo.html看一看,你要登录阿里字体库网站项目中查看也可以。
注意:谷歌浏览器不能直接打开demo.html查看到字体图标,需要在服务器环境下才可以,我用的webStorm在预览html的时候,就类似于一个web服务器
↓ 查看全文
阿里字体图标库介绍及图标字体的使用方法由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
































阿里字体图标库介绍及图标字体的使用方法-最新评论