教你打造干净清晰的html代码
作者:佳明妈 2009-10-11 人气:HTML技巧:干净清晰的HTML结构,不仅使HTML代码易读易维护更能对SEO网站优化非常有利,良好的结构编写习惯将会是你受益匪浅
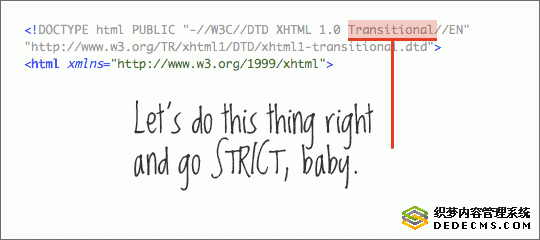
1.使用 Strict 模式- Strict DOCTYPE
使用 Strict 模式可以保证我们的代码不隐藏任何错误。

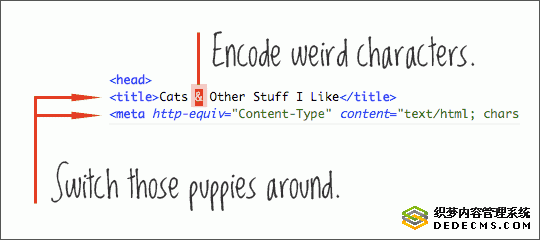
2. 字符集声明,特殊字符进行编码处理
字符集声明应当放在 <head> 部分的最前面,以便让浏览器知道如何显示网页中的所有内容,包括标题。另外,一些特殊字符,如 & 最好用 & 代替,这是一种最安全的方法。

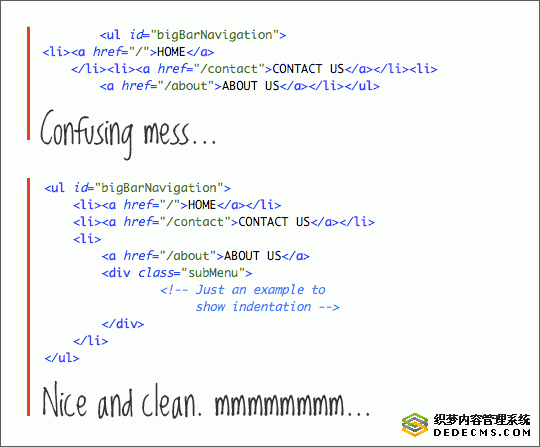
3. 恰当的缩进
缩进不会影响网页的渲染,但会明显改善阅读源代码时的体验。缩进没有特定的规则,但始终保持一致是个好习惯。

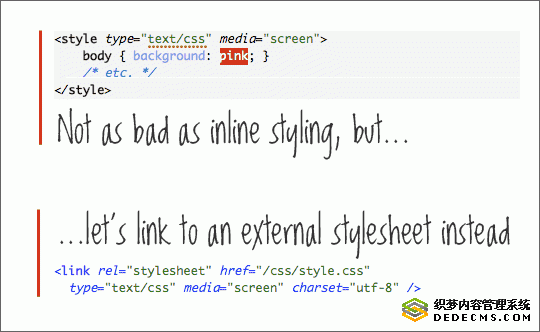
4. 将 CSS 和 Javascript 放在外部文件中
将 CSS 和 Javascript 放在外部文件中引用,不仅减低单个网页的尺寸,而且意味着其它网页也可以共用这些代码,另外,浏览器的缓存机制可以很好地降低对相同代码的重复下载。

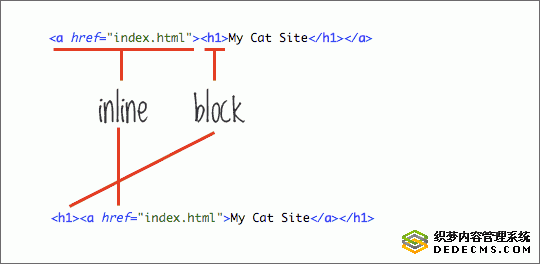
5. 正确地嵌套 Tag 标签
如下图,第一行代码中,<h1>标签嵌套在 <a>标签中,尽管多数浏览器会正确渲染,但这不是好的习惯, 标签是 block 对象,而 是 inline 对象,inline 对象不应该容纳 block 对象。

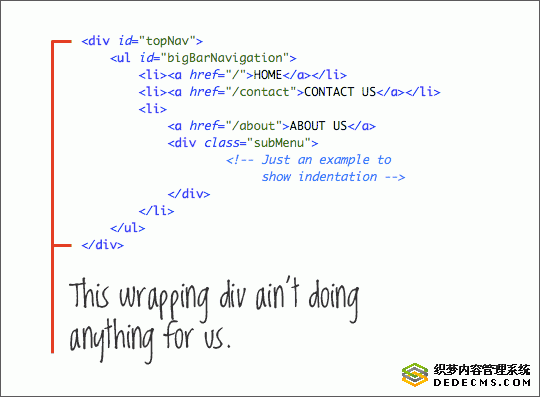
6. 消除不必要的 <div>
<div> 常被滥用(尤其在我们现在所处的 DIV+CSS 神话中 - 译者),人们希望把任何东西都放在 <div> 中以便为它们分配 CSS 式样,这种滥用会导致的臃肿。

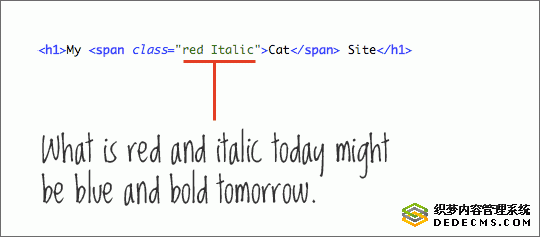
7. 使用更好的命名规则
如下图,Cat 的 CSS 类被命名为 red italic,暗示着 Cat 使用红色斜体,如果你想将 Cat 改成兰色的粗体呢?

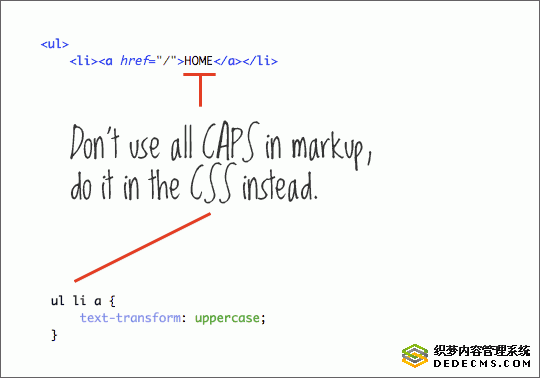
8. 尽量使用 CSS 控制文字的排版
如下图所示,不要直接使用大写,用 CSS 对这些文字排版方面的格式进行控制,这样会更灵活。

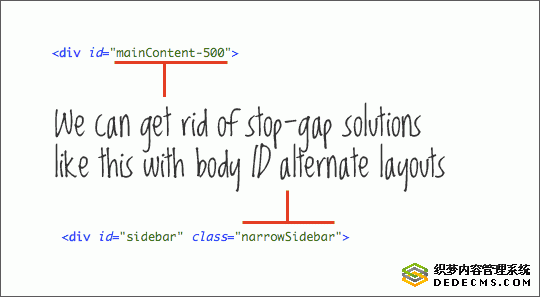
9. 为 <body> 分配独立的 class/id
为 body Tag 分配一个独立的 class/id,可以很好地定位页面中任何对象,因为页面中所有对象都位于 body 中。

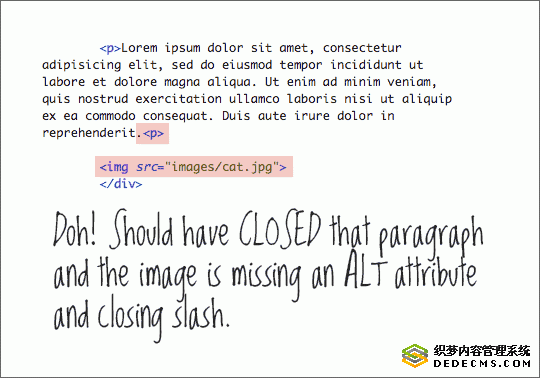
10. 验证
无需多言,你应当尽可能对网页的代码进行验证,尽管有些代码错误浏览器能自动更正,但有些错误是会带来不好的后果的,尤其当你位于 Strict 模式下。即使什么都不为,看到那个绿色的 W3C 验证标志至少可以让自己舒服一些。
W3C 验证是否通过并不一定要什么拘泥,Web 设计中存在更多的考量,只拘泥 W3C 验证结果,可能影响一些更重要的因素,比如,IE6 在 W3C 标准方面存在不少 BUG,如果你为了100%通过 W3C 验证而宣布自己的网站不支持 IE6,至少在国内会得不偿失的 - 译者

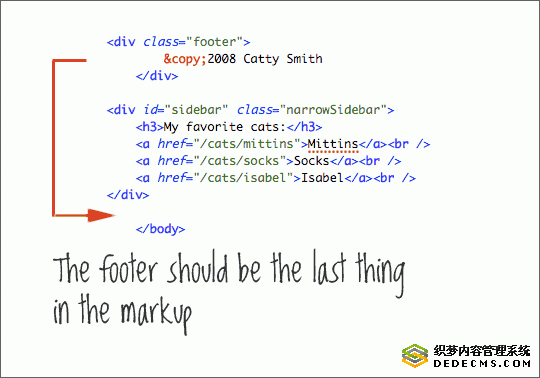
11. 合理的结构次序
将网页结构保持一个合乎逻辑的次序。

12. 尽你所能
如果你从零开始写,保持以上的原则当然要容易的多,如果要修改旧的代码,将会很痛苦,一些 CMS 系统拙劣的编码会让你陷入泥沼,或者你的网站规模宏大要改动的东西太多,不管怎样,始终保持良好的习惯非常重要。
↓ 查看全文
教你打造干净清晰的html代码由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
































教你打造干净清晰的html代码-最新评论