css多列等高-利用padding-bottom|margin-bottom正负值相抵
作者:佳明妈 来源:cnblogs 2012-08-17 人气:7289 QQ交流群:4188479css多列等高 布局方案
等高布局有几种不同的方法,但目前为止我认为浏览器兼容最好最简便的应该是 padding补偿法。首先把列的padding-bottom设为一个足够大的值,再把列的margin-bottom设一个与前面的padding- bottom的正值相抵消的负值,父容器设置超出隐藏,这样子父容器的高度就还是它里面的列没有设定padding-bottom时的高度,当它里面的任 一列高度增加了,则父容器的高度被撑到它里面最高那列的高度,其他比这列矮的列则会用它们的padding-bottom来补偿这部分高度差。因为背景是 可以用在padding占用的空间里的,而且边框也是跟随padding变化的,所以就成功的完成了一个障眼法。
css多列等高 代码
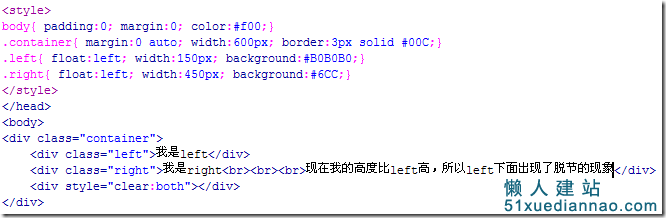
先来看下没有等高布局的情况

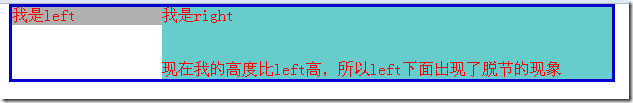
效果:

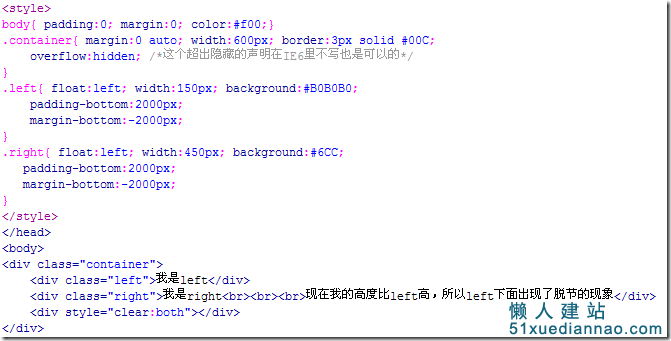
然后我们应用等高布局:

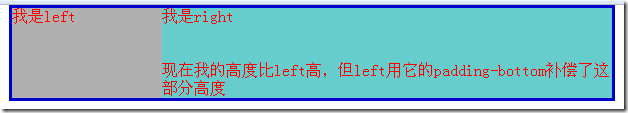
效果如下:

在进行具体操作的时候,padding-bottom的值大小取决于你的项目的实际情况,如果不确定,设大一点也无所谓。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css多列等高-利用padding-bottom|margin-bottom正负值相抵消</title>
<style>
body{ padding:0; margin:0; color:#f00;}
.container{ margin:0 auto; width:600px; border:3px solid #00C;
overflow:hidden; /*这个超出隐藏的声明在IE6里不写也是可以的*/
}
.left{ float:left; width:150px; background:#B0B0B0;
padding-bottom:2000px;
margin-bottom:-2000px;
}
.right{ float:left; width:450px; background:#6CC;
padding-bottom:2000px;
margin-bottom:-2000px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">我是left</div>
<div class="right">我是right<br><br><br>现在我的高度比left高,但left用它的padding-bottom补偿了这部分高度 懒人建站 为你 提供 jquery特效 网站模板 建站教程</div>
<div style="clear:both"></div>
</div>
</body>
</html>
css多列等高-利用padding-bottom|margin-bottom正负值相抵由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。




































css多列等高-利用padding-bottom|margin-bottom正负值相抵-最新评论