web前端性能优化(Vue-SSR+PWA突破Web页面性能瓶颈)视频教程百度云盘下载
作者:岁月歌者 2018-08-30 人气:你将要学到什么?
资源合并压缩、图片格式
及加载方式的优化
CSS和JS的装载与执行
重绘与回流
浏览器存储
PWA,缓存
SSR服务端渲染
构建层减少资源请求
的大小和数量
优化浏览器渲染提升
动画体验
显著提升网站
二次访问体验
首屏渲染性能优化
优化出高性能网站三步走
第一步:
构建层面:结合FIS3构建工具,自动化地进行资源的打包和压缩
图片层面:深入不同格式图片的编解码过程结合业务场景选择合适的图片格式:png、svg、webp
第二步:
缓存:缓存相关的浏览器和服务端能力
浏览器渲染:Html、JavaScript 和 CSS 在浏览器端的加载机制、重绘与回流渲染树的生成
浏览器存储:LocalStorage、 Cookie、 IndexedDB、 sessionStorage PWA、 Service Worker
第三步:
Vue-SSR服务端渲染:基于Node.js结合Vue-SSR和PWA实战,讲解Vue-SSR和PWA的原理实现,核心解决Vue框架的首屏渲染问题
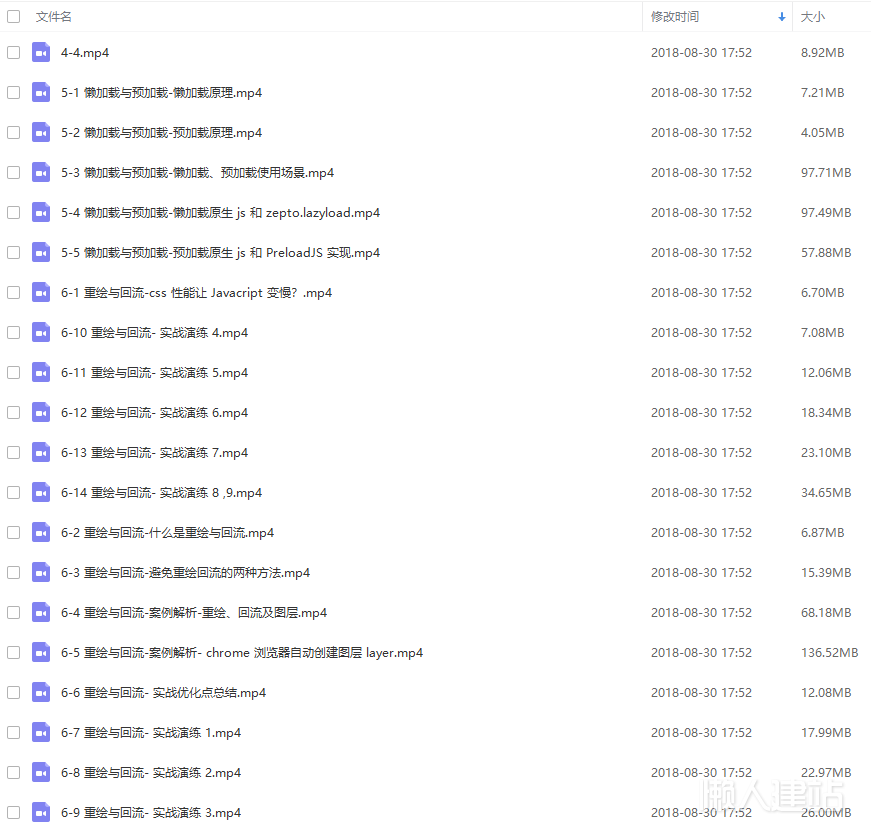
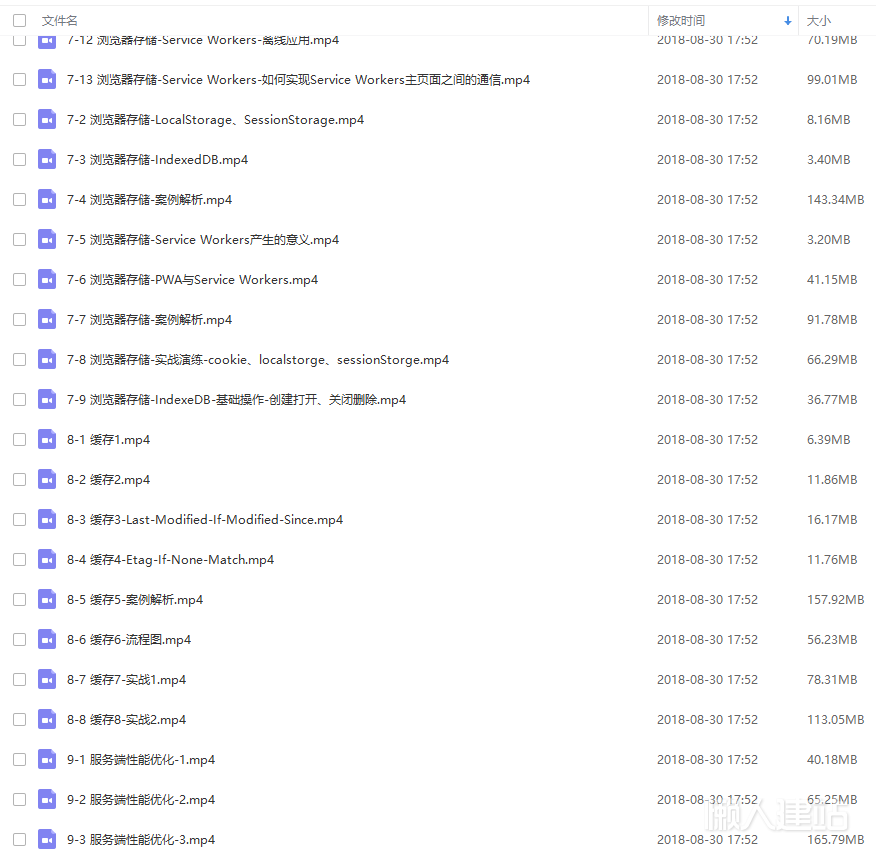
部分视频目录截图
 视频教程目录截图" style="white-space: normal; width: 873px; height: 830px;" width="873" height="830" border="0" vspace="0" alt="web前端性能优化(Vue-SSR+PWA突破Web页面性能瓶颈)视频教程目录截图"/>
视频教程目录截图" style="white-space: normal; width: 873px; height: 830px;" width="873" height="830" border="0" vspace="0" alt="web前端性能优化(Vue-SSR+PWA突破Web页面性能瓶颈)视频教程目录截图"/>


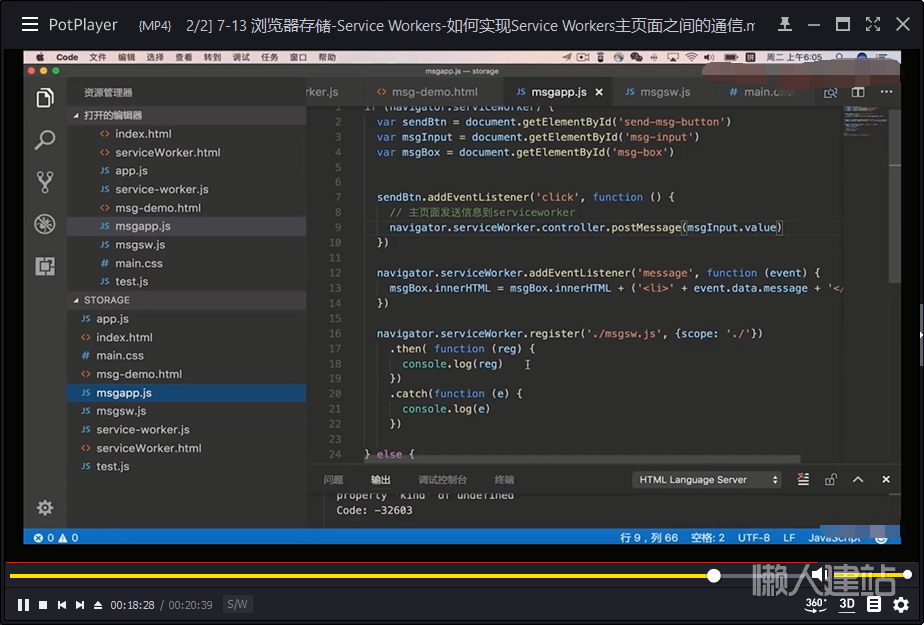
视频教程播放截图

web前端性能优化(Vue-SSR+PWA突破Web页面性能瓶颈)视频教程百度云盘下载由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。

































web前端性能优化(Vue-SSR+PWA突破Web页面性能瓶颈)视频教程百度云盘下载-最新评论