-

-

交叉观察器(intersectionObserver API)使用教程
交叉观察器(intersectionObserver API)使用教程介绍了浏览器实现的新api:intersectionObserver,IntersectionObserver是浏览器原生提供的构造函数,语法:new IntersectionObserver(callback, option)
佳明妈 ⋅ 2016-11-17
-

-
什么是顶级的seo技巧东北—起航演讲
什么是顶级的SEO技巧?品牌词指数,大于行业词指数5-10倍以上,自然第一,永久第一,这个理念你可以用到所有行业,所有基础教程你都可以跳过,这一句话就给你诠释SEO的最顶层。
佳明妈 ⋅ 2016-11-15
-

6周攻克javaScript难关
6周攻克javaScript难关,这是一篇翻译国外javascript大神的译文,这篇6周攻克javaScript难关作为初入前端的开发者特别值得一看。
佳明妈 ⋅ 2016-11-15
-

微信小程序传值以及获取值方法
微信小程序传值以及获取值方法,传值有两种方法,对应也有获取值得方法,1、设置id的方法标识跳转后传递的参数值;2、通过使用data - xxxx 的方法来标识要传递的值
佳明妈 ⋅ 2016-11-13
-
微信小程序弹出loading层的两种方法
微信小程序弹出loading层的两种方法:直接在代码里控制,在wxml文件里布局弹窗loading层,利用条件渲染,在js代码里控制是否显示loading层。
佳明妈 ⋅ 2016-11-13
-

icms一款pc端手机端适配的免费cms系统(集成微信、淘客)
icms一款pc端和手机端cms适配的免费cms系统,icms集成微信、淘客接口,通过iCMS自带的微信登陆接口,让您的用户直接用微信登陆。同时您也可以通过iCMS的微信公众平台接口、微信模板来构
佳明妈 ⋅ 2016-11-13
-
微信小程序下拉刷新上拉加载的两种实现方法
微信小程序下拉刷新上拉加载的两种实现方法,1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序
佳明妈 ⋅ 2016-11-13
-

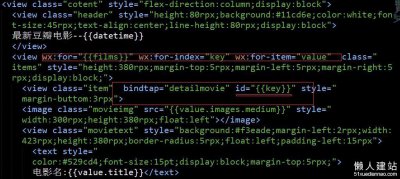
一上午移植电商应用到微信小程序
一上午移植电商应用到微信小程序,此文其实“电商平台玩物志”快速把html5网页端电商移植微信小程序电商应用的一些分享,并不是从策划,到设计到微信小程序开发一上午搞定哦,一
佳明妈 ⋅ 2016-11-13
-

微信小程序和应用号和app的关系
微信小程序和应用号和app的关系,技术上讲微信小程序属于和reactNative类似的js+原生组件一样的原理,应用号属于html5的webapp、app则是原生开发语言开发,用户体验上app>微信小程序>应用
佳明妈 ⋅ 2016-11-13
-

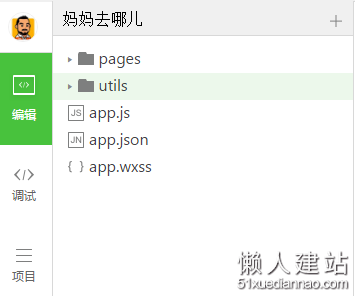
微信小程序设计指南/开发指南【官方设计文档解读】
这篇小程序官方设计文档解读为您解读微信小程序设计指南和小程序开发指南,主要是界面设计与风格设计指南,也提出了小程序设计风格的一些建议。
佳明妈 ⋅ 2016-11-12
-

微信小程序如何认证?如何申请?
微信小程序如何认证?如何申请?小程序开发大牛郑智文为您解读微信小程序认证流程,以及注意事项,只要一步步按着指引来做,就能轻松完成小程序认证。
佳明妈 ⋅ 2016-11-12
-

微信小程序中利用image组件实现图片手势缩放
微信小程序中利用image组件实现图片手势缩放,前端大神严灏的牛文,讲解了微信小程序中image组件的三种是缩放模式,三种之中,只有 aspectFit 模式可以等比例缩放图片,并显示完整的
佳明妈 ⋅ 2016-11-09
-
js货币格式化插件(currencyFmatter.js)
js货币格式化插件(currencyFmatter.js),这个插件并不依赖于jquery等任何库,特别适合哪种需要各国货币格式化的情况,如果您只是要格式一种人民币格式,可能就有点没必要了用货币格式化
佳明妈 ⋅ 2016-11-09
-

文件拖拽上传插件dropzone.js
文件拖拽上传插件dropzone.js,提供 AJAX 异步文件上传功能,支持拖拽文件上传、支持最大文件大小、支持设置文件类型、支持预览上传结果,不依赖jQuery库。
佳明妈 ⋅ 2016-11-09
-
当前窗口获得焦点js事件【visibilitychange】
当前窗口获得焦点js事件,html5发布之前我们使用window.onfocus和window.onblur来获得窗口焦点和失去窗口焦点,使用html5的Page Visibility API来实现
佳明妈 ⋅ 2016-11-09
-

jquery 横向折叠插件
jquery 横向折叠插件lateral-fold,点击横向得选项卡,产生横向折叠展开的效果,也可以当做横向切换的选项卡使用。横向折叠插件核心样式
佳明妈 ⋅ 2016-11-07
-

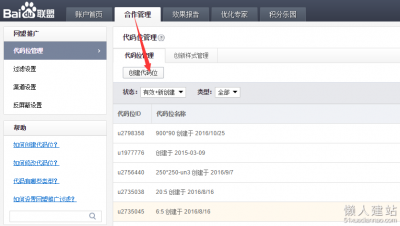
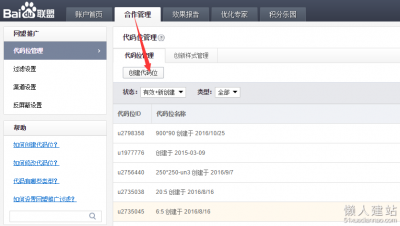
js 投放联盟广告代码可异步加载百度联盟广告
js 投放联盟广告代码一般方法介绍,普通的加载方式容易阻塞页面加载,所以我们使用异步加载百度联盟广告代码,广告js代码就可以异步加载无阻塞。
佳明妈 ⋅ 2016-11-04
-

-

-
js substring的用法
js substring的用法、语法stringObject.substring(start,stop)、实例演示'123456'.substring(1,5) 结果:"2345",'123456'.substring(1) 结果:"23456"
佳明妈 ⋅ 2016-10-29
-

-

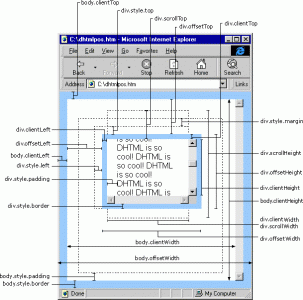
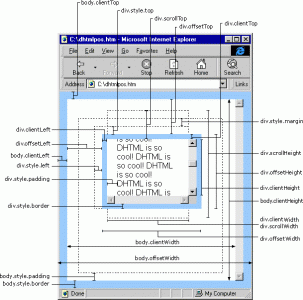
js中scrolltop等定位属性api解释
js中scrolltop等定位属性api解释,利用document.body.scrolltop、clientHeight、scrollHeight这些属性实例:js判断滚动条是否到底部
佳明妈 ⋅ 2016-10-21
-

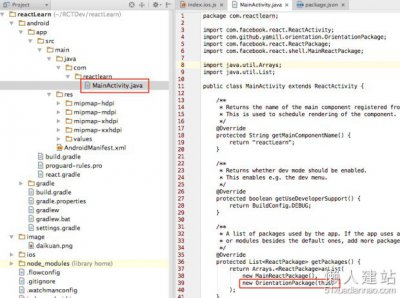
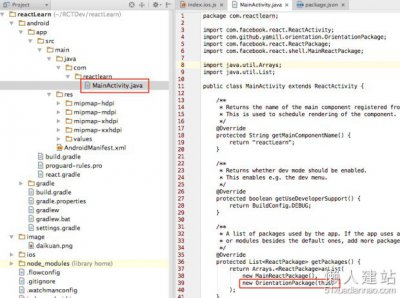
react native横屏竖屏控制组件(react-native-orientation)
react-native-orientation是一个横屏竖屏控制的react native组件,下面对react native横屏竖屏控制组件的用法做一个简单介绍。 react-native-orientation的git地址: https://github.com/yamill/react-native-orientation
佳明妈 ⋅ 2016-10-21
-

-
js判断滚动条是否到底部
使用js判断滚动条是否到底部,我们要用到scrollTop、clientHeight、scrollHeight这三个dom属性值,分别通过原生js实现判断滚动条是否到底部和jquery的方式实现判断滚动条到底部。以对象的方式
佳明妈 ⋅ 2016-10-21
-
js阻止移动端默认事件以及只阻止横向滚动事件方法
js阻止移动端默认事件,是在相关的touch事件的时候利用event.preventDefault();来阻止默认滚动行为,但是如果要实现阻止横向滚动事件而不阻止竖向滚动行为就要写一个方法通过手指滑动的
佳明妈 ⋅ 2016-10-20
-

微信小程序中使用redux
大神研究了一套可以在微信小程序中使用redux的方法,里面提到了用这种思想可以集成其他插件到微信小程序中,不管你要不要集成redux都应该学习一下
佳明妈 ⋅ 2016-10-19
-
投资人谈微信小程序生态
「小程序不等同于工具,产品的重点是解决问题,只要是解决问题,是不是工具并不重要。」罗智峰强调说,「不能以单纯的工具思维来看待小程序。」,我们也不能「用营销的思维,
佳明妈 ⋅ 2016-10-18
这些兼职信息由佳明妈为您提供