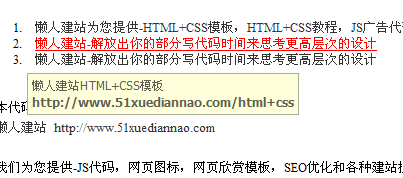
鼠标划过显示title说明并且title属性支持html代码
作者:佳明妈 来源:懒人建站 2009-11-19 人气:鼠标划过链接显示title说明,并且title属性支持html代码。也就是可以在title属性中添加任何内容,
这对于提高用户体验非常有帮助。这个效果完全可以做出和迅雷那种鼠标划过链接产生
鼠标划过链接显示title说明,并且title属性支持html代码。也就是可以在title属性中添加任何内容,
这对于提高用户体验非常有帮助。
这个效果完全可以做出和迅雷那种鼠标划过链接产生的效果一模一样。
主要修改的CSS样式如下:
DIV#qTip {
BORDER: #abab98 1px solid;
DISPLAY: none;
FONT-SIZE: 12px;
Z-INDEX: 1000;
BACKGROUND: #fefeda;
COLOR: #5f5f52;
LINE-HEIGHT: 16px;
FONT-FAMILY: "Tahoma";
POSITION: absolute;
TEXT-ALIGN: left;
padding:4px;
margin-top:-4px;
}
这个样式用来控制title属性显示的那个方框样式的。
其他的样式均非必须可自行设置成你喜欢的。
↓ 查看全文
鼠标划过显示title说明并且title属性支持html代码由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:类似QQ的竖向展开折叠菜单HTML+CSS结构
- 下一篇:“收藏到”代码全收集

































鼠标划过显示title说明并且title属性支持html代码-最新评论