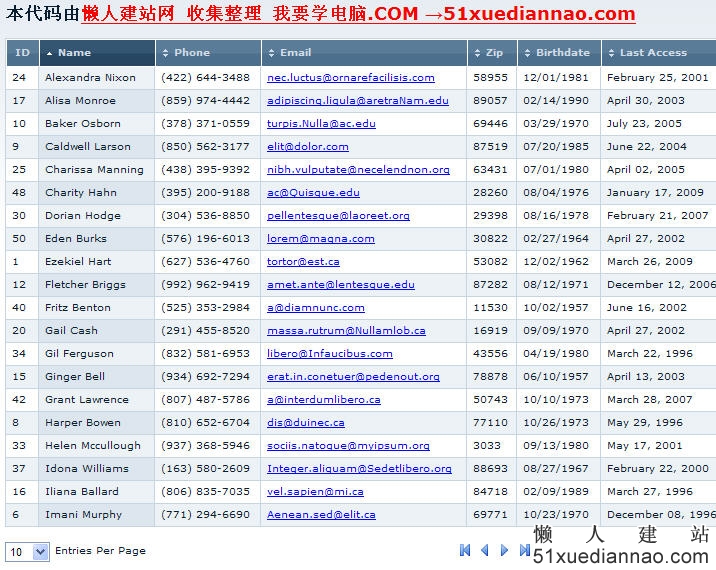
可以排序的table表格并有分页功能
作者:佳明妈 来源:懒人建站 2010-03-09 人气:这JS代码可以实现table表格的排序,并且具有表格分页功能、当前列高亮显示、 实现表格奇偶行不同颜色、
兼容性: 火狐, IE 6/7/8, Opera, Safari and Chrome。
1. 实现表格的列排序功能(点击表头,切换该列升降序),也可以指定哪一列不排序;
2. 实现当前列高亮显示;
3. 实现表格奇偶行不同颜色,即换行变色;
4. 实现表格分页功能,可指定是否开启分页功能及每页行数;
5. 排序数据支持数据类型自动识别(这点很强大)。例如:整型数据、浮点型数据、字母、电话号码、日期、链接。
使用方法:
1. 引用本功能需要的js文件;
2. 初始化排序对象并设置参数,具体如下:
var sorter = new TINY.table.sorter(”sorter”); //定义排序对象,注意前面的变量名称和后面的参数保持一致
sorter.head = “head”; //指定表头的class
sorter.asc = “asc”; //指定升序列的class
sorter.desc = “desc”; //指定降序列的class
sorter.even = “evenrow”; //指定奇数行的class
sorter.odd = “oddrow”; //指定偶数列行class
sorter.evensel = “evenselected”; //指定当前排序列奇数行的class
sorter.oddsel = “oddselected”; //指定当前排序列偶数行的class
sorter.paginate = true; //指定表格数据是否排序
sorter.currentid = “currentpage”; //获取当前页码的dom对象id
sorter.limitid = “pagelimit”; //获取总页数dom对象id
sorter.init(”table”,1); //初始化表格,第一个参数是要初始化表格table的id,第二个参数是默认的排序列索引,0为第一列
3. 如果哪一些不需要排序,可以再表头th节点的class赋值为nosort
4. 通过上面参数配置时指定的class,定义表格css样式

可以排序的table表格并有分页功能由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。

































可以排序的table表格并有分页功能-最新评论