悬浮右侧qq在线客服代码
作者:佳明妈 来源:懒人建站工作室 2016-11-23 人气:悬浮右侧qq在线客服代码,这个右侧qq在线客服插件不依赖于jquery,客服图标使用了阿里图标的字体图标,这个qq在线客服代码可以配置多个qq客服,支持二维码展示和电话号码展示,支持
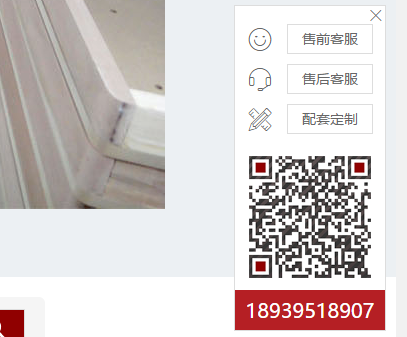
悬浮右侧qq在线客服代码,这个右侧qq在线客服插件不依赖于jquery,图标使用了阿里图标的字体图标,不需要加载图片,这个qq在线客服代码可以自由配置多个qq客服以及自定义客服节点,支持二维码展示和电话号码展示,支持关闭客服代码。
qq在线客服代码配置
//右侧浮动qq客服 by 懒人建站http://www.51xuediannao.com/
//懒人建站专注于网页素材下载,提供网站模板素材、图片素材、ps素材、素材库等,服务于【个人站长】【网页设计师】和【web开发从业者】的代码素材与设计素材网站。
//皮肤风格请修改css样式表
//调用,及参数说明
qqkf.init({
closeBtn:true, //是否显示关闭按钮
mainSize:1200, //如果qq客服遮挡了内容影响阅读,所以您可以传入你的主体宽度,窗口过小浮动客服会消失,如果你想让他始终显示,请传入-1
defaultIcon:'67c',//默认qq图标,图标字体的后3位,图标字体后三位参考icon.png
position:{
right: 10,
bottom: 200
},
data:{
//最后的 @694 这些图标定义可以省略,默认qq图标,@后面是图标字体的后3位,图标字体后三位参考icon.png
qq:'191221838@售前客服@694|191221839@售后客服@63e|191221840@测试客服',
qrCode:'wx-code.png',
tel:'15638527790'
},
diyItem:'<div class="fix-qq-kf-item"><span class="fix-qq-kf-icon fix-qq-kf-icon-qq"></span><span class="fix-qq-kf-name">自定义一个</span></div>'
})
qq在线客服代码图标字体
你完全可以自定义图标

客服代码css
/*图标字体 用的阿里图标,http://www.iconfont.cn/ 你可以自己定义这些图标*/
@font-face {
font-family: 'iconfontfixqq'; /* project id:"187179" */
src: url('//at.alicdn.com/t/font_g31k92w6xi1i3sor.eot');
src: url('//at.alicdn.com/t/font_g31k92w6xi1i3sor.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_g31k92w6xi1i3sor.woff') format('woff'),
url('//at.alicdn.com/t/font_g31k92w6xi1i3sor.ttf') format('truetype'),
url('//at.alicdn.com/t/font_g31k92w6xi1i3sor.svg#iconfont') format('svg');
}
#fixQqKf{ font-size: 14px; border: #ddd solid 1px; width: 150px; background-color: #fff; color: #666;
position: fixed;right: -100%; bottom:-100%; z-index: 999;}
#fixQqKf .fix-qq-kf-qrcode{ padding:12px 14px;}
#fixQqKf .fix-qq-kf-items{ padding:18px 12px 0 12px;}
#fixQqKf .fix-qq-kf-item{ display: block; height: 30px;line-height: 30px; margin-bottom: 10px;
color: #666; text-decoration: none; overflow: hidden; padding-bottom: 2px; font-size: 14px;}
#fixQqKf .fix-qq-kf-item:hover{ color:#B51F24;}
#fixQqKf .fix-qq-kf-icon{float: left;
width: 30px; height: 100%; margin-right: 10px; margin-top: 2px;
font-size:28px; font-family: 'iconfontfixqq';}
#fixQqKf .fix-qq-kf-name{display: block; white-space: nowrap; overflow: hidden;text-overflow: ellipsis;
overflow: hidden; border: #eee solid 1px; text-align: center;
}
#fixQqKf .fix-qq-kf-item:hover .fix-qq-kf-name{background:#B51F24; color: #fff;}
#fixQqKf .fix-qq-kf-qrcode img{ width: 100%;}
#fixQqKf .fix-qq-kf-tel{
height: 40px; line-height: 40px; text-align: center; font-size: 20px;
background:#B51F24;
color: #fff;
}
#fixQqKf .fix-qq-kf-close{ position: absolute;right:0; top:0; z-index: 10; cursor: pointer;
font-size: 20px; font-family: SimSun;}
#fixQqKf .fix-qq-kf-close:hover{color:#B51F24;}
↓ 查看全文
悬浮右侧qq在线客服代码由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。

































悬浮右侧qq在线客服代码-最新评论