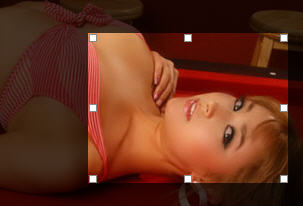
图片裁切效果JS控件
作者:佳明妈 来源:懒人建站 2010-02-03 人气:图片裁切效果JS控件,可以修改master.style.backgroundColor = "#000000"、alpha(opacity=70)参数,改变遮罩的颜色,和透明度
图片裁切效果JS插件代码,
可以修改下面的参数,改变遮罩的颜色,和透明度,
master.style.backgroundColor = "#000000";
master.style.filter = "alpha(opacity=70)";
更多的参数设置在JS代码中已经有详细注释。
↓ 查看全文
图片裁切效果JS控件由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。

































图片裁切效果JS控件-最新评论