dot.js教程文档api
作者:佳明妈 来源:dot.js 2014-08-26 人气:dot.js是一个短小精悍的js模板引擎,压缩版仅有4K大小,最近使用dot的时候整理出这个dot.js教程文档,其实称不上什么教程,只是对dot.js的介绍和实例,希望能帮助到一部分需要的人。
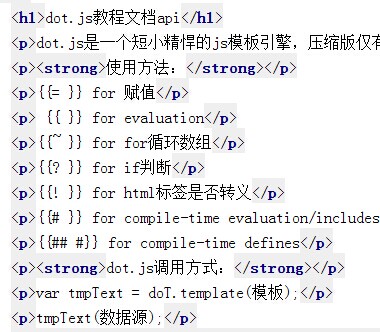
使用方法:
{{= }} for 赋值
{{ }} for evaluation
{{~ }} for for循环数组
{{? }} for if判断
{{! }} for html标签是否转义
{{# }} for compile-time evaluation/includes and partials
{{## #}} for compile-time defines
dot.js调用方式:
var tmpText = doT.template(模板);
tmpText(数据源);
dot.js读取单个js对象
数据:{name:"张三",age:"24",sex:"男"}
<!--直接读取单个对象数据-->
<script id="tpl1" type="text/dot-tpl">
<table>
<tr><th>姓名</th><th>年龄</th><th>性别</th></tr>
<tr><td>{{= it.name}}</td><td>{{= it.age}}</td><td>{{= it.sex||"暂无"}}</td></tr>
</table>
</script>
<script>
var data1 = {name:"张三",age:"24",sex:"男"};
var tpl1= doT.template( $id("tpl1").innerHTML );
console.log("读取单个对象数据:"+tpl1(data1) );
</script>
jquery特效整理
dot.js遍历js数组 (for循环)
数据:[["张三","24","男"],["李四","30","女"]],当然这里改成外面是数组里面是对象也可以,如:[{name:"张三"},{name:"李四"},...]当然这个时候模板中就要用如:{{= it[index].name}}取值了
<!--读取数组数据-->
<script id="tpl2" type="text/dot-tpl">
<ol>
{{~ it:value:index}}
<li>{{= index+1}}:{{= it[index][0]}}</li><li>{{= it[index][1]}}</li><li>{{= it[index][2]||"暂无"}}</li>
{{~}}
</ol>
</script>
<script>
var data2 = [["张三","24","男"],["李四","30","女"]];
var tpl2= doT.template( $id("tpl2").innerHTML );
console.log("读取数组数据:"+tpl2(data2) );
</script>
dot.js遍历js对象,(for in)
数据:{"001":{name:"张三",age:"24",sex:"男"},"002":{name:"李四",age:"26",sex:"男"}}
<!--读取数组数据-->
<script id="tpl3" type="text/dot-tpl">
<table>
<tr><th>姓名</th><th>年龄</th><th>性别</th></tr>
{{ for(var key in it) { }}
<tr><td>{{= key}}:{{= it[key].name }}</td><td>{{= it[key].age }}</td><td>{{= it[key].sex }}</td></tr>
{{ } }}
</table>
</script>
<script>
var data3 = {"001":{name:"张三",age:"24",sex:"男"},"002":{name:"李四",age:"26",sex:"男"}};
var tpl3= doT.template( $id("tpl3").innerHTML );
console.log("遍历js对象:"+tpl3(data3) );
</script>
<p><a href="http://www.51xuediannao.com/">懒人建站</a>http://www.51xuediannao.com/</p>
dot.js教程文档api由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。

































dot.js教程文档api-最新评论