点击链接变换CSS样式
作者:佳明妈 来源:懒人建站 2009-10-14 人气:使用说明:这些样式仅仅是需要变化的样式,还应该有一个公用的样式比如style.css这个公用的样式用@import url("style.css");来导入,例如style_1.css中的样式为:@import url("style.css");
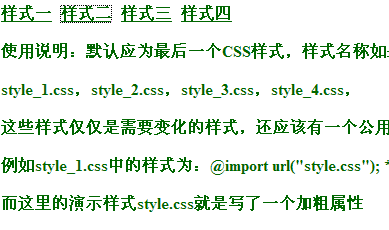
使用说明:默认应为最后一个CSS样式,样式名称如果不懂JS最好不要修改。
style_1.css,style_2.css,style_3.css,style_4.css,
这些样式仅仅是需要变化的样式,还应该有一个公用的样式比如style.css这个公用的样式用@import url("style.css");来导入,
例如style_1.css中的样式为:@import url("style.css"); *{color:#F00}
而这里的演示样式style.css就是写了一个加粗属性。
↓ 查看全文
点击链接变换CSS样式由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:QQ空间的弹出层效果(可鼠标移动可载入页面)
- 下一篇:类似扫描图片JS特教

































点击链接变换CSS样式-最新评论