jquery倒计时按钮常用于验证码倒计时按钮
作者:佳明妈 来源:郑州网站建设 2016-12-24 人气:jquery倒计时按钮代码,常用于验证码倒计时按钮,代码效果就是点击按钮以后按钮上面会出现倒计时读数,倒计时的时间可以自行指定,按钮倒计时的格式有4中格式可选。
jquery倒计时按钮代码,常用于验证码倒计时按钮,代码效果就是点击按钮以后按钮上面会出现倒计时读数,倒计时的时间可以自行指定,按钮倒计时的格式有4中格式可选。倒计时代码依赖jquery,因为里面有些节点操作是直接用的jq方法,注册自定义事件也是用的jq方法,jquery确实是个非常棒的js库。
倒计时代码调用方法:
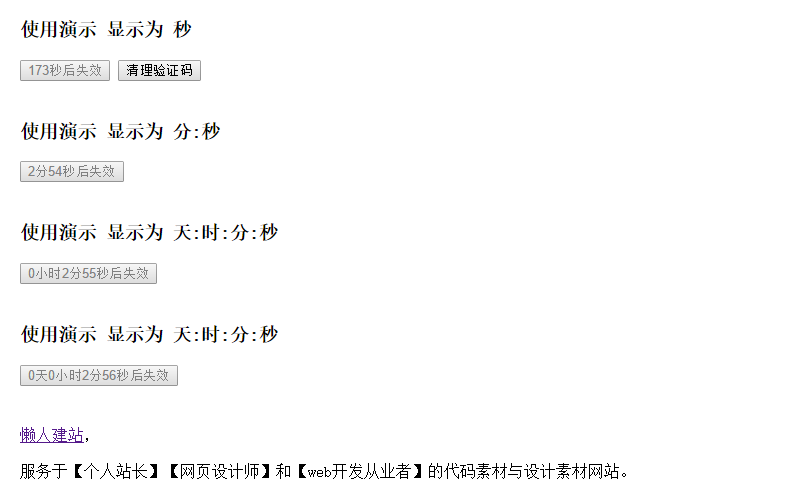
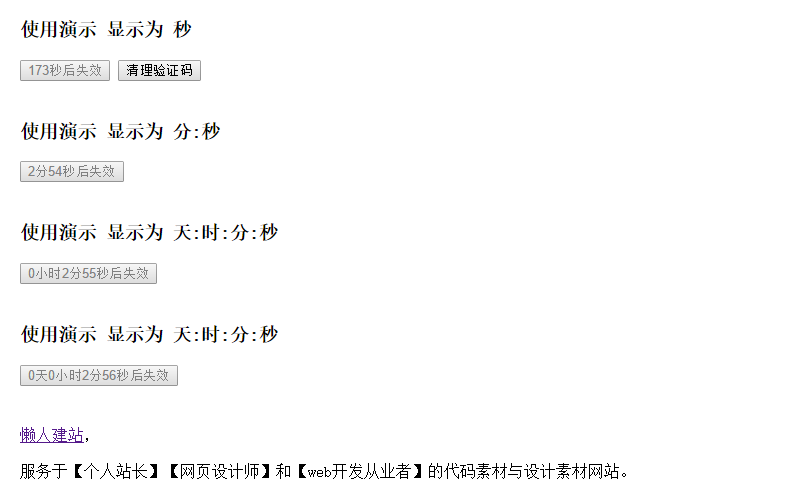
<h3>使用演示 显示为 秒</h3>
<p style="margin-bottom: 40px;">
<button type="button" id="test1">获取验证码</button>
<button type="button" id="test1-clear">清理验证码</button>
</p>
<h3>使用演示 显示为 分:秒</h3>
<p style="margin-bottom: 40px;">
<button type="button" id="test2">获取验证码</button>
</p>
<h3>使用演示 显示为 天:时:分:秒</h3>
<p style="margin-bottom: 40px;">
<button type="button" id="test3">获取验证码</button>
</p>
<h3>使用演示 显示为 天:时:分:秒</h3>
<p style="margin-bottom: 40px;">
<button type="button" id="test4">获取验证码</button>
</p>
倒计时显示为 秒
//使用演示 显示为 秒
$("#test1").on("click",function(){
buttonCountdown($(this), 1000 * 60 * 3, "ss");
});
倒计时显示为 分:秒
//使用演示 显示为 分:秒
$("#test2").on("click",function(){
buttonCountdown($(this), 1000 * 60 * 3, "m:s");
});
使倒计时显示为 时:分:秒
//使用演示 显示为 时:分:秒
$("#test3").on("click",function(){
buttonCountdown($(this), 1000 * 60 * 3, "h:m:s");
});
倒计时显示为 天:时:分:秒
//使用演示 显示为 天:时:分:秒
$("#test4").on("click",function(){
buttonCountdown($(this), 1000 * 60 * 3, "d:h:m:s");
});
清理$("#test1")的倒计时 比如请求出错或者什么原因要清理倒计时按钮
//清理$("#test1")的倒计时 比如请求出错或者什么原因要清理倒计时按钮
$("#test1-clear").on("click",function(){
$("#test1").trigger("bc.clear");
});

倒计时代码函数
//懒人建站,服务于【个人站长】【网页设计师】和【web开发从业者】的代码素材与设计素材网站。 //懒人建站http://www.51xuediannao.com/ //jquery倒计时按钮常用于验证码倒计 function buttonCountdown($el, msNum, timeFormat) { var text = $el.data("text") || $el.text(), timer = 0; $el.prop("disabled", true).addClass("disabled") .on("bc.clear", function () { clearTime(); }); (function countdown() { var time = showTime(msNum)[timeFormat]; $el.text(time + '后失效'); if (msNum <= 0) { msNum = 0; clearTime(); } else { msNum -= 1000; timer = setTimeout(arguments.callee, 1000); } })(); function clearTime() { clearTimeout(timer); $el.prop("disabled", false).removeClass("disabled").text(text); } function showTime(ms) { var d = Math.floor(ms / 1000 / 60 / 60 / 24), h = Math.floor(ms / 1000 / 60 / 60 % 24), m = Math.floor(ms / 1000 / 60 % 60), s = Math.floor(ms / 1000 % 60), ss = Math.floor(ms / 1000); return { d: d + "天", h: h + "小时", m: m + "分", ss: ss + "秒", "d:h:m:s": d + "天" + h + "小时" + m + "分" + s + "秒", "h:m:s": h + "小时" + m + "分" + s + "秒", "m:s": m + "分" + s + "秒" }; } return this; }
↓ 查看全文
jquery倒计时按钮常用于验证码倒计时按钮由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:图片延时加载插件jquery.lazyload.js使用教程
- 下一篇:没有了

































jquery倒计时按钮常用于验证码倒计时按钮-最新评论