dns预获取(dns-prefetch)link rel="dns-prefetch"优化载入速度
作者:佳明妈 来源:web前端开发 2016-08-09 人气:dns预获取(dns-prefetch)link rel="dns-prefetch",DNS Prefetch也就是DNS预获取。设置DNS预获取(dns-prefetch)有两个作用:1、减少DNS的请求次数,2、进行DNS预先获取。
当网页打开时,浏览器会在加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页中的连接时就无需进行DNS的解析,减少用户等待时间,提高用户体验。
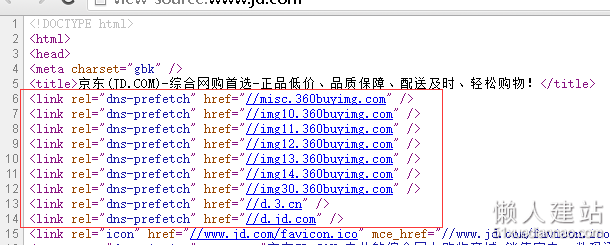
来看一张京东html源码的截图:

京东商城的dns-prefetch设置
dns预获取浏览器支持情况:
Firefox: 3.5+
Chrome: Supported
Safari 5+
Opera: Unknown
IE: 9
如何设置dns-prefetch:
默认情况下浏览器会对页面中和当前域名(正在浏览网页的域名)不在同一个域的域名进行预获取,并且缓存结果,这就是隐式的DNS Prefetch。
如果想对页面中没有出现的域进行预获取,那么就要使用显式的DNS Prefetch了,也就是使用link标签:
<link rel="dns-prefetch" href="//misc.360buyimg.com" />
DNS Prefetch应该尽量的放在网页的前面,推荐放在<meta charset=”/>后面。
如何设置禁止隐式的DNS Prefetch:
<meta http-equiv="x-dns-prefetch-control" content="off">
dns预获取(dns-prefetch)link rel="dns-prefetch"优化载入速度由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
































dns预获取(dns-prefetch)link rel="dns-prefetch"优化载入速度-最新评论