kingcms for asp技巧集合
作者:佳明妈 来源:kingcms技术论坛 2009-10-17 人气:1877一、防爆FCKEDITOR的上传代码
文件:admin/system/editor/FCKeditor/editor/filemanager/connectors/asp/config.asp
查找Dim ConfigIsEnabled
改为:
- Dim ConfigIsEnabled
- [color=Red]ConfigIsEnabled = False '将文件上传功能关闭
- If request.cookies("FCKeditor")="ok" Then ConfigIsEnabled = True '验证成功后再打开[/color]
同时把
admin/system/login.asp
- conn.execute "update kingadmin set admindate='"&tnow&"',admincount=admincount+1 where adminname='"&safe(adminname)&"';"
- conn.execute "insert into kinglog (adminname,lognum,ip,logdate) values ('"&safe(adminname)&"',1,'"&safe(ip)&"','"&tnow&"')"
- response.cookies(md5(king_salt_admin,1))("name")=adminname
- response.cookies(md5(king_salt_admin,1))("pass")=adminpass'newpass
- response.cookies(md5(king_salt_admin,1)).path = "/"
- [color=Red] response.cookies("FCKeditor")="ok" '加入这一句[/color]
- response.redirect "manage.asp"
二、含FLASH动态展示
- (king:image width="298" height="226"/)
- <scritp type="text/javascript">
- <!--
- var pics='',links='',texts='';
- {king:article number="7" type="head"}
- pics+='|(king:image width="298" height="226"/)';
- links+='|(king:path/)';
- texts+='|(king:title code="js"/)';
- {/king}
- pics=pics.substring(1);
- links=links.substring(1);
- texts=texts.substring(1);
- var interval_time=5 //图片停顿时间,单位为秒,为0则停止自动切换
- var focus_width=298 //宽度
- var focus_height=226 //高度
- var text_height=20 //标题高度
- var text_align= 'center' //标题文字对齐方式(left、center、right)
- var swf_height = focus_height+text_height //相加之和最好是偶数,否则数字会出现模糊失真的问题
- ('<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="<A href="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0">http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="'+ focus_width +'" height="'+ swf_height +'">');
- ('<param name="movie" value="images/pixviewer.swf"><param name="quality" value="high"><param name="bgcolor" value="#ffffff">');
- ('<param name="menu" value="false"><param name=wmode value="opaque">');
- ('<param name="FlashVars" value="pics='+pics+'&links='+links+'&texts='+texts+'&borderwidth='+focus_width+'&borderheight='+focus_height+'&textheight='+text_height+'&text_align='+text_align+'&interval_time='+interval_time+'">');
- ('<embed src="images/pixviewer.swf" wmode="opaque" FlashVars="pics='+pics+'&links='+links+'&texts='+texts+'&borderwidth='+focus_width+'&borderheight='+focus_height+'&textheight='+text_height+'&text_align='+text_align+'&interval_time='+interval_time+'" menu="false" bgcolor="#ffffff" quality="high" width="'+ focus_width +'" height="'+ swf_height +'" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="<A href="http://www.macromedia.com/go/getflashplayer">http://www.macromedia.com/go/getflashplayer" />');
- ('</object>');
- //-->
- </scritp>
三、{{king}}双重循环BUG
| 在KingCMS 5.0中增加了双层循环的标签使用,但是在列表模板中使用之后发现没有输出内容,打开源码后发现“KingCMS Tag Error”,看来这是一个小Bug。 文章模块的帮助中双层循环的原文: {{king:article listid="sub"}} 栏目列表:{king:listname/} {king:article type="new" number="20" listid="current"} 文章标题:(king:title/) 文章路径:(king:path/) 所属栏目: (king:listname/) {/king} {{/king}} 解决办法如下: 找到“/page/article/fun.asp”这个文件,搜索“king_tag_article_getsublist”,不出意外的话应该在最下面,做以下修改: 把“I1=" and listid in ("&I1&")"”和“I1=" and listid=0"”这2行中的“and”去掉即可。 你再试试看看行不行…… 当一个栏目下有多个分类时就可以这样调用了:
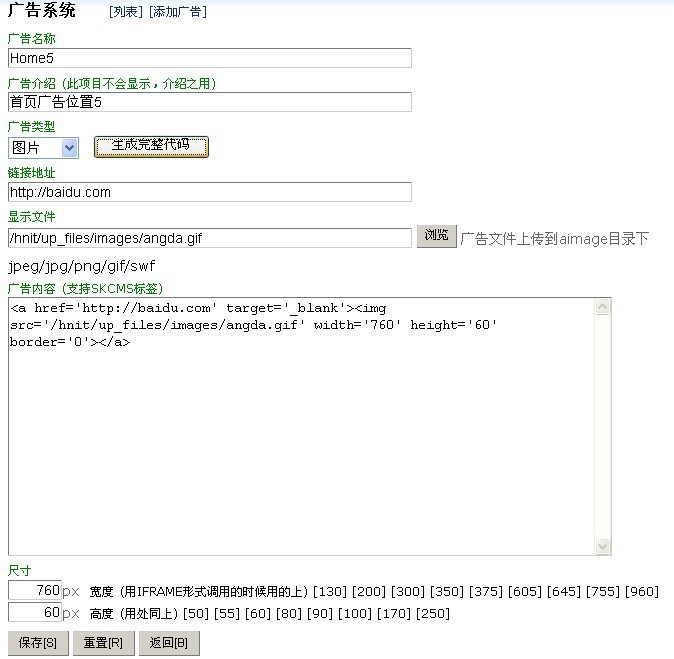
四、KingCMS增加随机文章标签rnds,官方中的说明: 五、广告模块自动生成广告代码 广告模块自动生成广告代码并且添加上传文件系统
------------------------------------------------------------------------- 找到
|
#p#副标题#e#
六、列表页只调用推荐的文章, 分页可用
*****************************************************
- type=list 时用
- 2 list01= head头条 commend推荐 up置顶 是否(部分显示)
- 3 {king:article type="list" list01="commend"
- number="1"}
*****************************************************
在
public sub createlist(l1)
找到
- set rs=conn.execute("select "&sql&" from
- kingarticle where artshow=1 and listid="&datalist(0,j)&" or
- listids like '%,"&datalist(0,j)&",%' order by artup
- desc,artorder "&jsorder&",artid "&jsorder&";")
替换为
- '修改list-up,list-commend,list-head
- dim list01
- list01=king.getlabel(tmphtmlist,"list01")
- if lcase(list01)="head" then list01="and arthead=1"
- if lcase(list01)="commend" then list01="and artcommend=1"
- if lcase(list01)="up" then list01="and artup=1"
- set rs=conn.execute("select "&sql&" from
- kingarticle where artshow=1 "&list01&" and
- listid="&datalist(0,j)&" or listids like '%,"&datalist
- (0,j)&",%' order by artup desc,artorder "&jsorder&",
- artid "&jsorder&";")
七、可以下拉的自动生成导航栏menu
menu.js
- function menuFix() {
- var sfEls = document.getElementById("k_menu").getElementsByTagName("li");
- for (var i=0; i<sfEls.length; i++) {
- sfEls. ": "") + "sfhover";
- }
- sfEls. ": "") + "sfhover";
- }
- sfEls. ": "") + "sfhover";
- }
- sfEls.onmouseout=function() {
- this.className=this.className.replace(new RegExp("( ?|^)sfhover\b"),
- ""); }
- }
- }
menu.css
- /* 下拉导航 */
- #k_menu {clear:both;display:table;background:url(/template/images/ls.gif) repeat-x;BORDER-TOP: #E7F9FF 2px solid;margin:0;list-style-type:none;text-align:left;padding:5px 0px 0px 0px;width:100%;}/* {king:menu/} 下拉菜单导航*/
- #k_menu li {float:left;width:70px;margin-left:0px;text-align:left;HEIGHT: 22px;FONT-SIZE: 14px;font-weight: bold;}
- #k_menu li a {display:block;width:70px;text-align:center;text-decoration:none;color:#FFFFFF;}
- #k_menu li a:hover{background:#E7F9FF;COLOR: #000;HEIGHT: 22px;}
- #k_menu li ul {margin:0px;display:table;line-height:22px;list-style-type:none;left:-9999px;width:160px;position:absolute;}
- #k_menu li ul li {clear:both;width:100px;background:#E7F9FF;}
- #k_menu li ul li a {display:block;text-align:left;padding-left:10%;width:98%;}
- #k_menu li ul li a:link {color:#666;text-decoration:none;}
- #k_menu li ul li a:visited {color:#666;text-decoration:none;}
- #k_menu li ul li a:hover {width:auto;color:#FFF;text-decoration:none;font-weight:normal;background:#7BC5EA;font-weight:bold;}
- #k_menu li:hover ul {left:auto;}
- #k_menu li.sfhover ul {left:auto;}
下面为 导航栏的 代码
- <LINK href="/template/menu.css" rel=stylesheet>
- <script type="text/javascript" src="/template/menu.js"></script>
- <script language="JavaScript">window.k_menu">
- {{king:article listid="1,2,3,4,5,6,7,8,9,10,11,12"}}
- <li>
- <A href="{king:listpath/}">{king:listname/}</A>
- <ul>
- {king:articlelist listid="sub"}
- <li>
- <A href="(king:listpath/)">(king:listname/)</A>
- </li>
- {/king}
- </ul>
- </li>
- {{/king}}
- </ul>
八、修改文章默认生成方式
|
文章的默认生成都是按照拼音,有时候,我们不想用拼音,想用ID可以减少一点文件夹长度。于是,有了下面的代码。 九、指定关键词的新闻
打开admin/article/index.asp
'================================================== |
kingcms for asp技巧集合由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































kingcms for asp技巧集合-最新评论