-
-

纯css三角形和css三角箭头实例代码
css箭头实例demo,纯css三角形和css三角箭头,可以随意放大缩小,可以随意颜色,这要比图片实现的三角箭头或者三角形状要灵活的多。
佳明妈 ⋅ 2016-09-18
-
vue.js入门教程示例
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需
佳明妈 ⋅ 2016-09-18
-
vuejs组件教程图文实例1
vuejs组件系统是Vue.js其中一个重要的概念,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML元素,封装可重用的HTML代码,我们可以将vuejs组件看作自
佳明妈 ⋅ 2016-09-18
-
vuejs组件教程图文实例2
vuejs父子组件之间的访问和通信,slot是一个非常有用的东西,它是我们重用组件的基础。vuejs的事件系统独立于原生的DOM事件,它用于vuejs组件之间的通信。
佳明妈 ⋅ 2016-09-18
-
javaScript单线程和异步机制
javaScript是单线程的但是它的背后有浏览器的其他线程为其服务,其异步也得靠其他线程来监听事件的响应,并将回调函数推入到任务队列等待执行。单线程所做的就是执行栈中的同步任
佳明妈 ⋅ 2016-09-18
-
-

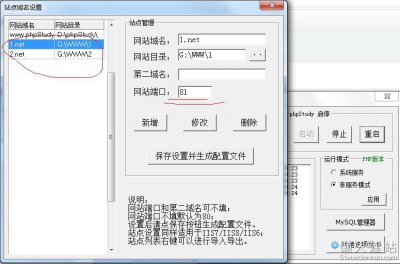
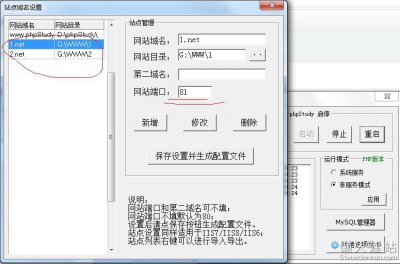
phpStudy配置多端口访问(apache环境)
phpStudy配置多端口访问在apache环境下如何操作?这里针对的是phpStudy的apache环境,phpStudy可以任意切换很多种环境,其他环境并不通用。
佳明妈 ⋅ 2016-09-14
-

webpack安装与配置
webpack是一个前端工具,可以让我们进行各种模块加载,预处理后,再打包,任何静态资源都可以视作模块,然后模块之间也可以相互依赖,通过webpack对模块进行处理后,可以打包成我们
佳明妈 ⋅ 2016-09-14
-
package.json 配置参数解释
package.json 配置参数解释,已包含package所有配置参数,package.json 配置参数很多,大部分并不是必须的,一般都是name、version、main、author、dependencies、devDependencies这几个参数
佳明妈 ⋅ 2016-09-14
-

vuejs+vuex+requirejs配合实现模块化
vuejs+vuex+requirejs配合实现模块化,如果你是前端新手或者是对webpack和ES6语法还是不熟悉,这个时候你去看大神们的webpack+es6写的示例一定是一头雾水,很难看明白, vuejs+vuex+requirejs这种
佳明妈 ⋅ 2016-09-14
-

-

-
react native reload 没有变化问题
react native reload 没有变化由于Watcher在windows花费太长时间,增加超时时间,修改变量MAX_WAIT_TIME
佳明妈 ⋅ 2016-09-12
-
cordova打包Android release app的步骤过程
cordova打包Android release app的步骤过程,打包测试完全可以正常安装运行, Android app 的打包分为 debug 和 release 两种,后者是用来发布到应用商店的版本。这篇文章会告诉你 Cordova 如何打包
佳明妈 ⋅ 2016-09-12
-
i7电脑配置清单2016
i7电脑配置清单2016,i7配置属于2016年高端配置,价位在最低也要在7000以上,对性能有追求的高端玩家必备,下面列出一些8000-20000的intel i7配置清单
佳明妈 ⋅ 2016-09-11
-
-
-
vuejs自己的ajax请求插件(vue-resource)
vuejs拥有自己的ajax请求插件vue-resource, vue-resource:通过 XMLHttpRequest 或 JSONP 发起请求并处理响应。
佳明妈 ⋅ 2016-09-11
-
vuejs里面使用jquery的ajax与后台交互
vuejs里面使用jquery的ajax来请求数据与后台交互,vuejs不排斥任何js库或者框架,你可以在jquery的程序中使用vuejs,也可以在vuejs中和jquery无缝结合。
佳明妈 ⋅ 2016-09-11
-
-
vuejs组件化开发实例todolist视频教程
本文讲解vuejs组件化开发实例todolist应用,视频教程可以在线播放或者下载观看,实例讲解老师讲解清晰明了,vuejs入门最佳实例,不容错过。
佳明妈 ⋅ 2016-09-11
-
vuejs列表循环(v-for)视频教程
vuejs列表循环是使用指令v-for来实现,v-for指令 基于源数据将元素或模板块重复数次。指令的值必须使用特定语法 alias (in|of) expression,为当前遍历的元素提供别名:
佳明妈 ⋅ 2016-09-11
-
vuejs的computed应用视频教程下载
vuejs的computed应用视频教程下载, computed实例计算属性。getter 和 setter 的 this 自动地绑定到实例。
佳明妈 ⋅ 2016-09-11
-

vuejs组件化(component)视频教程
vuejs组件化(component)视频教程在线播放,vuejs的组件化和reactJs的组件化有点相似,但是有不相同,老师视频讲解很清晰易懂
佳明妈 ⋅ 2016-09-11
-
-
vuejs的判断v-if/v-show视频教程
vuejs的判断v-if/v-show视频教程,v-show只是节点的显示和隐藏,节点一直存在于页面中,vuejs的v-if则是条件成立的是节点渲染出来,条件为假的时候dom节点不渲染或者被移除
佳明妈 ⋅ 2016-09-11
-

vuejs的数据双向绑定视频教程
vuejs的数据双向绑定,vuejs的和angularJs一样具有双向绑定功能,但是实现方式和angularJs的方式完全不同效率更高
佳明妈 ⋅ 2016-09-10
-

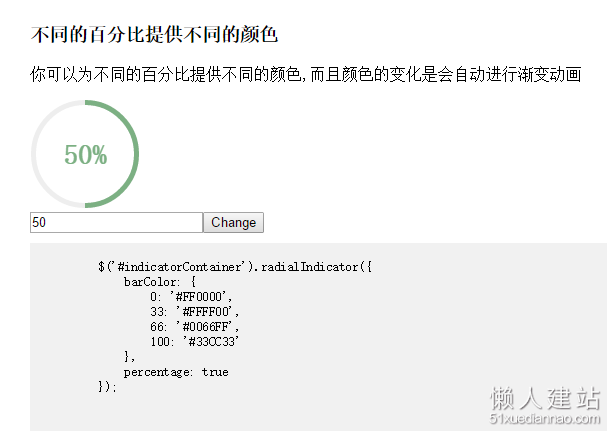
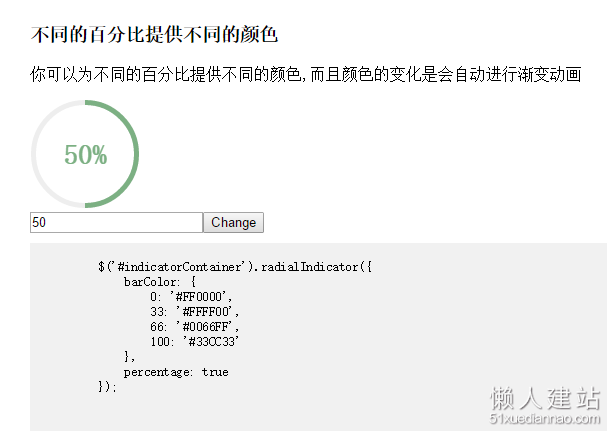
jquery圆形进度插件radialIndicator.js(可根据不同进度改变颜色)
radialIndicator是一个轻量级的jquery圆形进度插件。它支持色彩范围,插值,格式,和更多的百分比值,很容易配置和更新,radialIndicator也可以不使用jquery,还有对angularJs的支持angular.radialIndicat
佳明妈 ⋅ 2016-09-10
-
根据浏览器不同加载不同的css实现兼容
浏览器有IE阵营、火狐阵营、谷歌阵营、苹果Safari阵营,特别是IE系列,更是有各种版本兼容问题,要根据浏览器不同加载不同的css实现兼容有很多方式,ie的条件注释实现不同浏览器加
佳明妈 ⋅ 2016-09-10
这些兼职信息由佳明妈为您提供