-

-

纯HTML+CSS结构链接带说明的黄色导航(仿支付宝)
仿支付宝的黄色导航,纯HTML+CSS结构,划过超链接下拉菜单中带说明,利用了a:hover这个属性,代码很简单,很容易读懂。
懒人建站 ⋅ 2010-08-04
-

纯CSS横向下拉菜单导航兼容IE6
一个纯CSS实现的横向下拉菜单导航,呵呵,这里也许你说我忽悠你,里面明明有一段JS,没办法为了兼容IE6,只好加一小段。 原理是利用了任意标签的:hover伪类,IE6不支持,那一段JS 就
懒人建站 ⋅ 2010-05-16
-

纯CSS兼容IE6固定底部广告层
纯CSS的固定底部广告层,兼容IE6,里面有一个JS是为了实现 关闭的,CSS是不具备关闭按钮功能的,这个关闭JS,其实是可以改造下实现点击关闭再次点击展开。
懒人建站 ⋅ 2010-05-12
-

-

纯CSS中英文切换菜单(支持IE6a:hover)
原理:利用a:hover来对其中元素进行隐藏显示。在a:hover{}写入任何属性来使IE6中的a:hover恢复正常。
懒人建站 ⋅ 2010-03-20
-
padding和margin在各种浏览器中的差异
对于padding:ie6,ie7(FF)对带有padding样式的标签的宽度的解析是不一样的。ie6的标签宽度不包含padding-left和padding-right的值,而ie7和ff则是包含的。
懒人建站 ⋅ 2010-03-04
-
CSS选择器ID和CLASS的优缺点对比
id写在css用"#"选择器,class写在css中用"."选择器。id应该是唯一的,所以它的可复用性是很差的,而class是可以复用的。。"#"选择器的优先级高于"."选择器大约10倍
懒人建站 ⋅ 2010-03-04
-
只半透明背景不透明文字的CSS写法
通常直接写filter:alpha(opacity=50) 会把文字一起透明,该CSS写法可以实现只半透明背景不透明文字。提示兼容IE6/IE7/火狐。
懒人建站 ⋅ 2010-02-26
-
CSS垂直居中和水平居中方法总结
1、CSS单行垂直居中,2、DIV层水平居中,3、css层中的文字水平居中,4、div层垂直居中,6、div垂直滚动,7、CSS垂直居中和使用text-align水平居中
懒人建站 ⋅ 2010-01-19
-

一句样式解决IE7中缩略图锯齿问题
一句样式解决IE7中缩略图锯齿问题 为你的缩略图样式加上如下一句话: img.img0 { -ms-interpolation-mode: bicubic; } img{ -ms-interpolation-mode: bicubic; } 为IE7私有属性,可以使缩略图变的平滑,
懒人建站 ⋅ 2010-01-11
-

-
JS实现flash效果的竖向折叠二级菜单(HTML+CSS+JS)
一个用JS实现类似flash效果的竖向折叠二级菜单,HTML+CSS+JS结构,看起来很酷,菜单展开很有弹性。 注意:此代码目前不是很符合标准,所以不能再页头声明 DTD,否则在谷歌浏览器下无
懒人建站 ⋅ 2009-12-02
-

-
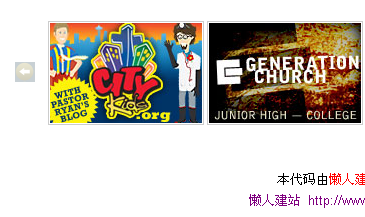
右下角弹出浮动广告代码可关闭可最小化(HTML+C
这是一个类似城市联盟的右下角弹出浮动窗口广告代码,可关闭可最小化,这个弹出窗口中的新闻列表还可以向上滚动显示。 HTML+CSS+JS结构,修改起来比较方便。
懒人建站 ⋅ 2009-12-01
-

横向平滑分组切换由鼠标点击控制(HTML+CSS+JS)
由鼠标点击左右箭头来控制的横向平滑分组切换,HTML+CSS+JS结构。分组切换完后切换到第一组。修改说明:分组修改:如下示例在其中添加链接即可
懒人建站 ⋅ 2009-11-28
-

国美电器商城首页焦点幻灯片(HTML+CSS+JS)
国美电器商城首页的焦点幻灯片,纯HTML+CSS+JS结构,没有使用flash文件。这样有利于搜索引擎蜘蛛爬到幻灯片的内容,也就是利于SEO。 这个幻灯片有23中效果随机出现,非常不错。
懒人建站 ⋅ 2009-11-26
-
页面应用半透明PNG背景IE7下浏览会变慢的解决
这两天想给自己做个博客,有个问题一直困扰我,就是IE7下,页面在上下拖动的时候会闪动,一卡一 卡,不流畅,部分链接再鼠标放上去后要等下才出现预定的 Hover 效果.
懒人建站 ⋅ 2009-11-26
-

-

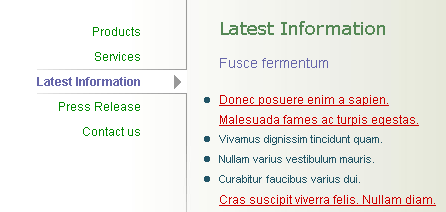
HTML+CSS竖向折叠点击展开的两级菜单导航
HTML+CSS结构的竖向折叠菜单,点击展开二级菜单,结构为HTML+CSS结构,清晰明了,易修改。 废话少说上结构:
懒人建站 ⋅ 2009-11-24
-

HTML+CSS高度自适应在IE6/IE7/IE8/火狐/谷歌中的写法
如果你是使用IE6来做的网页,你也许把一个DIV的高度设置成了固定高度, 你在IE6中他完全是自适应的,随着内部内容的增多他会自动变长。 遗憾的是这种情况在符合web标准的浏览器
懒人建站 ⋅ 2009-11-24
-

HTML+CSS模板之无规则新闻列表模板
HTML+CSS模板之无规则新闻列表模板,兼容IE6/IE7/IE8/火狐/谷歌,本站原创HTML+CSS结构无规则新闻列表模板。
懒人建站 ⋅ 2009-11-22
-
HTML+CSS垂直居中其实很简单
注意: 1、因为a标签是行元素,必须用display:block;把他变成块级元素,同理其他行级标签也是如此 在起作用。 2、height:2em; line-height:2em; 必须制定在要垂直居中的直接父级标签,比如这
懒人建站 ⋅ 2009-11-21
































