-

-

-

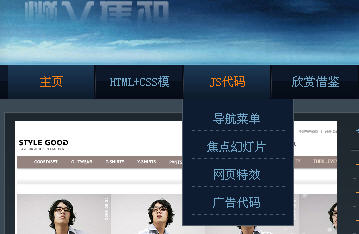
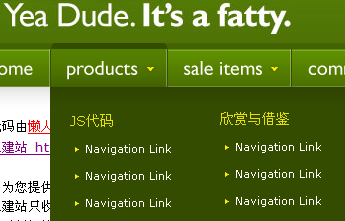
懒人建站的暗蓝色下拉导航菜单
懒人建站(51xuediannao.com)的暗蓝色两级下拉导航菜单,注意一级导航rel='dropmenu1'和二级导航id="dropmenu1"要对应,否则可是弹不出下拉菜单的哦。
懒人建站 ⋅ 2010-04-17
-

世纪中国红色二级横向滑动导航菜单(修改版)
世纪中国首页红色二级横向滑动式导航菜单,此菜单原本不兼容火狐,经过修改优化,已经完美兼容火狐。DIV UL LI 结构,完全符合标准,结构清晰,易修改。
懒人建站 ⋅ 2009-12-27
-

-

-

-

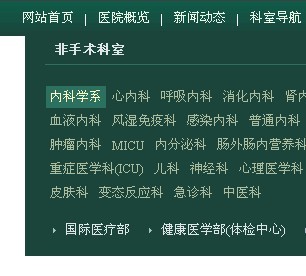
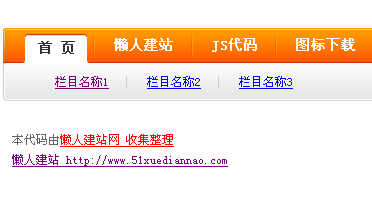
Jquery二级导航菜单可弹出下拉层 UL/LI结构
一个基于Jquery的导航菜单,这个下拉菜单可定义二级导航,二级导航可弹出下拉层,下拉层中可自定义任何内容。UL/LI结构,结构清晰明了,易于修改。
懒人建站 ⋅ 2009-12-05
-

-

-