html select美化模拟jquery插件select2.js
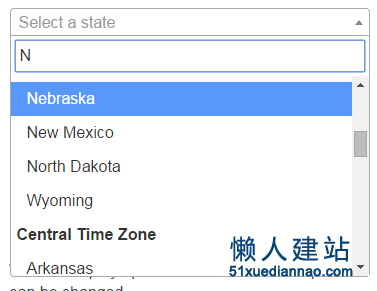
作者:佳明妈 来源:懒人建站 2015-03-30 人气:47774 QQ交流群:4188479select2.js是一个html select美化模拟类jquery插件,但是select2.js又远非简单的模拟美化那么简单,它还具有搜索功能,多选功能(可限制选择数量),ajax方式加载数据,可以设置placeholder,
select2.js是一个html select美化模拟类jquery插件,但是select2.js又远非简单的模拟美化那么简单,它还具有搜索功能,多选功能(可限制选择数量),ajax方式加载数据,可以设置placeholder,
可以设置禁用状态disabled,并且设置非常简单,如:$(".js-example-disabled").prop("disabled", false);
select2.js默认值设置:$("#select2").val("1").trigger("change"); 多选的默认值可以使用$("#select2").val(["1","2"]).trigger("change"); 这样传递数组过去。
select2还有丰富的自定义事件
可以设置禁用状态disabled,并且设置非常简单,如:$(".js-example-disabled").prop("disabled", false);
select2.js默认值设置:$("#select2").val("1").trigger("change"); 多选的默认值可以使用$("#select2").val(["1","2"]).trigger("change"); 这样传递数组过去。
select2还有丰富的自定义事件
$("#select2").on("select2:open", function (e) { log("select2:open", e); });
$("#select2").on("select2:close", function (e) { log("select2:close", e); });
$("#select2").on("select2:select", function (e) { log("select2:select", e); });
$("#select2").on("select2:unselect", function (e) { log("select2:unselect", e); });
$("#select2").on("change", function (e) { log("change"); });
更多丰富的select2用法请参考https://select2.github.io/examples.html,懒人建站也会在稍后给出实际应用中的一些例子,和一些方便调用的小花招。
select2小花招:自己定义当前选中的selected值,我们在select2的节点上给出一个<select class="test1" data-selected="2"> 看红色部分,然后我们就可以在设置选中值得时候就可以使用如下js代码,
更多丰富的select2用法请参考https://select2.github.io/examples.html,懒人建站也会在稍后给出实际应用中的一些例子,和一些方便调用的小花招。
select2小花招:自己定义当前选中的selected值,我们在select2的节点上给出一个<select class="test1" data-selected="2"> 看红色部分,然后我们就可以在设置选中值得时候就可以使用如下js代码,
$("#select2").val(function(){
return $(this).data("selected")
}).trigger("change");
利用val()接收一个函数,而且可以利用 this
利用val()接收一个函数,而且可以利用 this
↓ 查看全文
html select美化模拟jquery插件select2.js由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































html select美化模拟jquery插件select2.js-最新评论