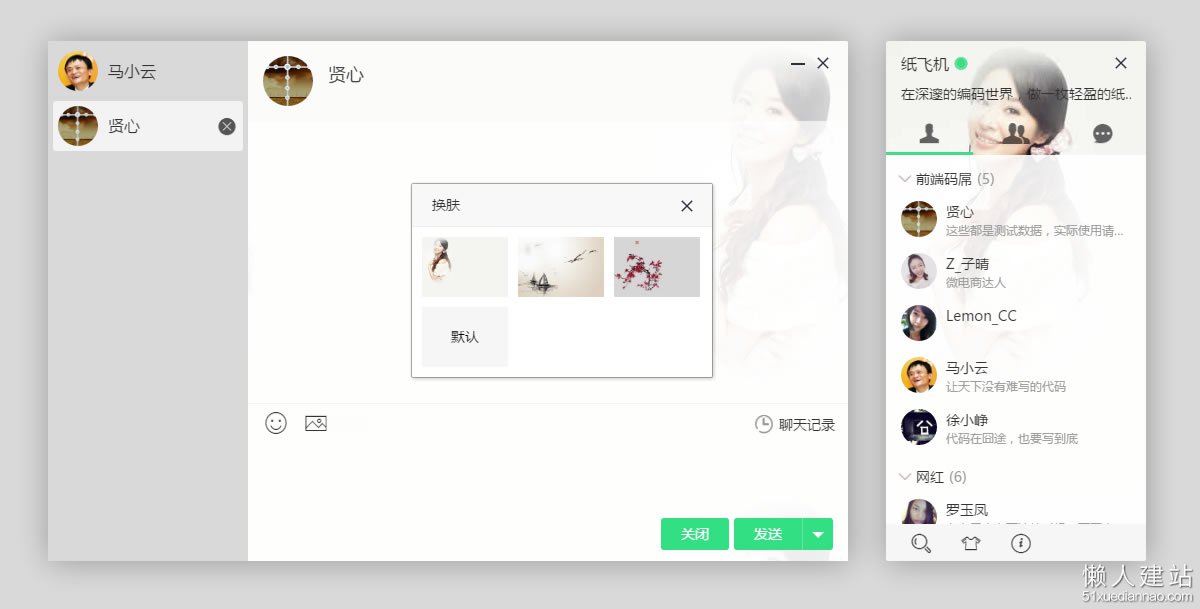
webim框架【layim】一个纯前端webim插件
作者:佳明妈 来源:layim 2016-12-02 人气:41914 QQ交流群:4188479webim框架【layim】一个纯前端webim插件,说纯前端也是有点扯淡,数据存储还是要服务支持的,layim目前是Web IM应用解决方案,致力于通过丰富的IM交互,及高度开放的接口,让其自由接入到你的Web系统。
webim框架【layim】功能介绍
layim是Web IM应用"非云端"解决方案
layim目前是Web IM应用"非云端"解决方案,致力于通过丰富的IM交互,及高度开放的接口,让其自由接入到你的Web系统。你可以通过付费的方式,获得LayIM的全部代码。当然,对layui具有一定贡献的亲们,也可以无需付费直接获得LayIM开发版。资金来源是对LayIM可持续性发展的唯一保障,如果你对此反感,可无视 layim的存在,或在Fly社区反馈建议。
layim涵盖功能,20项以上功能







webim框架layim v2.0.92更新日志
# v2.0.92(2016.11.29)* 将Layui升级到 1.0.5
* 修复上个版本导致的查看群员拉动滚动条错位的bug
# v2.0.91(2016.11.10)* 将Layui升级到 1.0.3
* 最小化聊天面板样式细节调整
* 最小化主面板也允许通过头像拖拽
* 聊天区域查看大图由单击事件改为双击事件查看
# v2.0.9(2016.10.14)* 基于 Layui 1.0.0
* 增加minRight,用户控制聊天面板最小化时、及新消息提示层的相对right的px坐标
* 小幅度性能优化
* 修复新消息提示层,在改变窗口尺寸的情况下,未能始终在可视范围的最底部
* 如果uploadImage未设定,则不在聊天面板显示上传图片
* 最小化的聊天面板可通过头像拖拽
* 聊天记录列表由最多50条记录数改为最多20条
* 工具栏中图片、文件移入设为手型
# v2.0.85(2016.09.01)* 增加min基础参数,用于设定主面板是否在页面打开时,始终最小化展现 * 优化聊天内容面板的时间展现,改为24小时制,并修复了部分浏览器不兼容的bug。 * 修复“临时会话”的显示问题。 * 滚动条美化# v2.0.81 - v2.0.84(2016.08.12)- 进一步版本稳定
* 修复如果设置isfriend为true,初始化面板未定位到群组列表的bug
* 修复如果设置isfriend为true,点击搜索的关闭,仍然显示了好友面板的bug
* 增加isfriend基础参数,用于控制是否显示好友
* 新增一套内置的皮肤背景
* 修复最小化后,本地数据被清空的bug
* 紧急修复多列表会话时,鼠标移入导致列表样式异常的bug
* 样式微调
# v2.0.8(2016.07.18) - 阶段性稳定版* 修复多帐号使用同一个浏览器存在本地数据(localStorage)共享的巨大BUG。 * 增加右键面板清空历史会话操作(后续会陆续增加各种右边面板的菜单) * 增加发送聊天的字数限制(可通过maxLength设置,默认3000) * 如果好友/群未在主面板列表,则同样可以弹出聊天面板(以便于做临时会话) * 对查看更多历史记录的url,新增一个type参数,用于区分好友或群组等聊天类型。 * 修复打开聊天面板时,所有层被强制垂直水平居中的bug(其实之前是特意这样,但现在看来的确不合理) * 修复执行addList时,如果列表已经存在对应的好友却仍然成功插入的bug * 默认不再显示群组成员人数,点击下拉查看群员时才显示。群组列表对应的接口中的members也无需返回 * 对主面板的好友和群列表所在的元素增加id,以便控制元素来做一些自定义操作(如头像置灰)# v2.0.71(2016.07.09)
* 修复与独立组件layer的冲突# v2.0.7(2016.07.06)
* 增加主面板“添加好友、群组”的入口
* 增加layim.config right参数,用于设定主面板右偏移量。该参数可避免遮盖你页面右下角的bar。
* 签名的key由remark改为sign
* 修复客服模式未存储到本地聊天记录的bug
* 修复初始加载为隐身状态时,不能切换其他在线状态的bug
* 如果uploadFile没配置,这不会在聊天面板显示文件上传的icon
* 客服模式只能最小化聊天窗口,而不能关闭窗口
* 如果未开启聊天记录,点击聊天内容顶部的“查看更多”,会出现提示。
* 默认不再把自动添加到群成员列表中
* 优化多处细节
# v2.0.6(2016.07.02)* 修复在拖动页面滚动条时,点击弹出表情框、群员框错位的bug。 * 修复WebSocket链接异常时,执行addList出现js报错的bug。 * 修复连续上传图片,发送后图片未能正确解析的bug。 * 修复搜索群员无法点击的bug。# v2.0.5(2016.06.30)
* 增加最近聊天记录的本地化存储
* 增加传文件功能
* 增加mine配置,用于设定当前用户信息。如果设定了该参数,则优先读取该参数,如果没有,这读取init返回的mine信息。
* 增加聊天内容的字符解析方法 layim.content(content),一般用于“更多聊天记录”的内容解析。
* 修复点击搜索列表,定位了错误的聊天对象的bug
* 修复打开别的聊天窗口后,消息通知的层被关闭的bug
* 修改聊天区域图片最大显示宽度为50%(之前100%)
* 修复拉动群员列表滚动条,群员面板被关闭的bug
* 修复简约模式(brief: true)开启时,当前无我的身份数据的bug(现在设置mine即可)
* 修复接受的聊天内容为全英文和数字时,样式未换行的bug
* 修复IE系列浏览器上传正确的图片后,触发change事件,导致仍然出现"图片格式不对"的错误提示。
* 修复上传相对路径的图片时,未能正确解析。
* 修复选择完表情没有获取焦点导致无法快捷键发送的小小bug
* 历史会话最多只存储最新的50条
# v2.0.4(2016.06.24)* 增加强大的消息提醒功能 * 修复默认皮肤的聊天面板过于透明的问题 * 修复错误提示中的单词“DATE”纠正为“DATA” * 完善错误抛出机制# v2.0.3(2016.06.21)
* 增加移除好友或者群的方法:layim.removeList(options)
* 增加主面板收缩后的自定义文字参数
* 修复好友为空时,增加好友,没有移除空数据提示的元素
* 修复拖动群聊面板时,好友下拉框脱节的bug
* 修复图片上传缓存问题
# v2.0.2(2016.06.21)* 排除与Bootstrap的样式冲突
* 优化部分样式
* 默认不加载socket模块,需要用到时,在外部layui.use(['layim', 'socket'], callback)来加载
* 修复接口返回的json未能解析成object的bug
* 图片上传支持https的路径
* layui升级到0.0.7
webim【LayIM】开发者文档
在WebIM似乎已被打入冷宫的今天,LayIM正试图重新为网页带来一些社交想象。作为一款Web即时通讯前端解决方案(服务端需自写),LayIM提供了全方位接口支撑,竭力以最灵便的方式接入到你的实际项目中。并始终坚持极简的体验,拉近你的用户在web间的距离。我们也将推出LayIM在Node.js端的集成方案,以供服务端层面的参考。
LayIM兼容除IE6/7以外的所有浏览器,如果你的网站仍需兼容ie6/7,那么强烈建议你说服你的老板或者客户。
模块加载名称:layim,官网地址:layim.layui.com
开始使用
LayIM基于layui模块体系,因此你获得的其实是一个包含LayIM的layui框架,不同的是,开源版的layui并不包含LayIM。捐赠后,将您获得的压缩包解压,将layui整个目录文件放入你的项目后,不用再对其代码做任何修改(方便下次升级)。然后您只需引入下述两个文件即可。
./layui/css/layui.css ./layui/layui.js
假如你将layui放入你的/static/目录中,并且你的html页面在根目录,那么一个最直接的例子是:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>LayIM测试</title>
<link rel="stylesheet" href="layui.css" media="all">
</head>
<body>
<script src="layui.js"></script>
<script>
layui.use('layim', function(layim){
//先来个客服模式压压精
layim.config({
brief: true //是否简约模式(如果true则不显示主面板)
}).chat({
name: '客服姐姐'
,type: 'kefu'
,avatar: 'http://tp1.sinaimg.cn/5619439268/180/40030060651/1'
,id: -2
});
});
</script>
</body>
</html>
通过上述方式,便可成功加载layim。当然,你仅仅只是看到了一个"客服姐姐"的聊天面板,这等同于:Hello World!
向“客服姐姐”问好后就忘了它吧,这份文档才刚刚开始。
初始化配置
一个你必须认识的方法:layim.config(options)
控制着许多重要的配置,基本上一个完整LayIM实例的构成由它而开始,它允许你自由设定以下参数:
layui.use('layim', function(layim){
//基础配置
layim.config({
//获取主面板列表信息
init: {
url: '' //接口地址(返回的数据格式见下文)
,type: 'get' //默认get,一般可不填
,data: {} //额外参数
}
//配置我的信息(如果设定了该参数,则优先读取该参数,如果没有,这读取init返回的mine信息)
,mine: {
"username": "LayIM体验者" //我的昵称
,"id": "100000123" //我的ID
,"status": "online" //在线状态 online:在线、hide:隐身
,"sign": "在深邃的编码世界,做一枚轻盈的纸飞机" //我的签名
,"avatar": "a.jpg" //我的头像
}
//获取群员接口
,members: {
url: '' //接口地址(返回的数据格式见下文)
,type: 'get' //默认get,一般可不填
,data: {} //额外参数
}
//上传图片接口(返回的数据格式见下文)
,uploadImage: {
url: '' //接口地址(返回的数据格式见下文)
,type: 'post' //默认post
}
//上传文件接口(返回的数据格式见下文)
,uploadFile: {
url: '' //接口地址(返回的数据格式见下文)
,type: 'post' //默认post
}
//增加皮肤选择,如果不想增加,可以剔除该项
,skin: [
'http://xxx.com/skin.jpg',
…
]
,brief: false //是否简约模式(默认false,如果只用到在线客服,且不想显示主面板,可以设置 true)
,title: '我的LayIM' //主面板最小化后显示的名称
,min: false //用于设定主面板是否在页面打开时,始终最小化展现。默认false,即记录上次展开状态。
,minRight: null //【默认不开启】用户控制聊天面板最小化时、及新消息提示层的相对right的px坐标,如:minRight: '200px'
,maxLength: 3000 //最长发送的字符长度,默认3000
,isfriend: true //是否开启好友(默认true,即开启)
,isgroup: true //是否开启群组(默认true,即开启)
,right: '0px' //默认0px,用于设定主面板右偏移量。该参数可避免遮盖你页面右下角已经的bar。
,chatLog: '/chat/log/' //聊天记录地址(如果未填则不显示)
,find: '/find/' //查找好友/群的地址(如果未填则不显示)
,copyright: false //是否授权,如果通过官网捐赠获得LayIM,此处可填true
});
});
上面的参数中,brief、skin、min、isgroup、chatLog、copyright等参数都是非必填项,本身具有默认值。而对于init(初始化接口)、members(查看群员接口)、uploadImage(上传图片接口)、uploadFile(上传文件接口)所返回的数据格式,下面将逐一展示
init数据格式
通过layim.config来设定init参数可获得我的信息、好友列表、群组列表,假设你进行了下述配置
init: {
url: '/api/im/getList/'
}
那么该接口所返回的信息(response)应该严格按照下述的JSON格式:
{
"code": 0 //0表示成功,其它表示失败
,"msg": "" //失败信息
,"data": {
//我的信息(如果layim.config已经配置了mine,则该返回的信息无效)
"mine": {
"username": "纸飞机" //我的昵称
,"id": "100000" //我的ID
,"status": "online" //在线状态 online:在线、hide:隐身
,"sign": "在深邃的编码世界,做一枚轻盈的纸飞机" //我的签名
,"avatar": "a.jpg" //我的头像
}
//好友列表
,"friend": [{
"groupname": "前端码屌" //好友分组名
,"id": 1 //分组ID
,"online": 2 //在线数量,可以不传
,"list": [{ //分组下的好友列表
"username": "贤心" //好友昵称
,"id": "100001" //好友ID
,"avatar": "a.jpg" //好友头像
,"sign": "这些都是测试数据,实际使用请严格按照该格式返回" //好友签名
}, …… ]
}, …… ]
//群组列表
,"group": [{
"groupname": "前端群" //群组名
,"id": "101" //群组ID
,"avatar": "a.jpg" //群组头像
}, …… ]
}
}
Demo:getList.json
members数据格式
通过layim.config来设定members参数可获取群员列表,假设你进行了下述配置
,members: {
url: ' '/api/im/getMembers/'
,data: {}
}
那么当点击群聊面板查看成员时,将会向members的url发送Ajax请求,并自动传递一个id参数(群组id)。该接口所返回的信息(response)应该严格按照下述的JSON格式:
{
"code": 0 //0表示成功,其它表示失败
,"msg": "" //失败信息
,"data": {
"owner": {
"username": "贤心" //群主昵称
,"id": "100001" //群主ID
,"avatar": "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //群主头像
,"sign": "这些都是测试数据,实际使用请严格按照该格式返回" //群主签名
}
,"list": [{
"username": "马小云" //群员昵称
,"id": "168168" //群员id
,"avatar": "http://tp4.sinaimg.cn/2145291155/180/5601307179/1" //群员头像
,"sign": "让天下没有难写的代码" //群员签名
}, …… ]
}
}
Demo:getMembers.json
uploadImage数据格式
通过layim.config来设定uploadImage参数可进行图片上传,假设你进行了下述配置
,uploadImage: {
url: ''
}
那么当点击聊天面板上传图片时,将会向uploadImage的url发送HTTP请求,进行图片上传。我们会给你传递一个name="file"的文件表单域,你接受即可。该接口所返回的信息(response)应该严格按照下述的JSON格式:
{
"code": 0 //0表示成功,其它表示失败
,"msg": "" //失败信息
,"data": {
"src": "http://cdn.xxx.com/upload/images/a.jpg" //图片url
}
}
uploadFile数据格式
通过layim.config来设定uploadImage参数可进行文件上传,事实上跟图片上传非常类似有木有?假设你进行了下述配置
,uploadFile: {
url: ' ''
}
那么当点击聊天面板上传文件时,将会向uploadFile的url发送HTTP请求,进行文件上传。我们会给你传递一个name="file"的文件表单域,你接受即可。该接口所返回的信息(response)应该严格按照下述的JSON格式:
{
"code": 0 //0表示成功,其它表示失败
,"msg": "" //失败信息
,"data": {
"src": "http://cdn.xxx.com/upload/file/LayIM.zip" //文件url
,"name": 'LayIM.zip' //文件名
}
}
接入WebSocket
万万不可畏惧它的存在,除非你真的想用Ajax轮询去解决消息I/O。WebSocket会使得你的消息接受和传递变得极其轻松,最重要的一点是,性能卓绝。WebSocket的建立非常简单:
layui.use('layim', function(layim){
//建立WebSocket通讯
//注意:也可以直接采用 socket.io的版本,下面是以原生WS为例
var socket = new WebSocket('ws://localhost:8090');
//发送一个消息
socket.send('Hi Server, I am LayIM!');
//更多情况下,一般是传递一个JSON
socket.send(JSON.stringify({
type: '' //随便定义,用于在服务端区分消息类型
,data: {}
}));
//连接成功时触发
socket.onopen = function(){
socket.send('XXX连接成功');
};
//监听收到的消息
socket.onmessage = function(res){
//res为接受到的值,如 {"emit": "messageName", "data": {}}
//emit即为发出的事件名,用于区分不同的消息
};
另外还有onclose、onerror,分别是在链接关闭和出错时触发。
//基本上常用的就上面几个了,是不是非一般的简单?
 });
});
服务端层面,不用害怕,事情也远没有那么复杂。我们会抽空给出Node.js的官方集成案例。但对于其它服务端语言,以下已经成功接入LayIM的案例对你也许会有一定帮助:
Java:LayIM接入案例Java篇,含源码+图文
.NET:LayIM接入案例.NET篇,含源码和Gif
PHP:LayIM接入案例PHP篇 源码+Demo,强烈建议采用 Workerman
Python:等Python案例分享,暂时可阅读 http://www.jb51.net/article/51516.htm
你的服务端语言没有列举在上面?额。。。那一定是你的语言太冷门了,自己去网搜资料吧。
查看更多聊天记录
为了避免联调的复杂性,我们并不内置更多聊天记录的展示。而是弹出一个聊天记录的layer窗口,这意味着你可以随意发挥聊天记录的页面。通过layim.config配置chatLog来指向聊天记录的URL。假设你进行了下述设定:
layim.config({
chatLog: '/chat/log/' //聊天记录地址,如果未填, 则不在聊天面板显示该icon
});
那么,我们会在chatLog所对应的URL后面动态追加当前聊天窗口的ID(即好友或群组ID)和类型,如:/chat/log?id=123&type=friend
请注意:当你自建一个更多聊天记录的动态页面时,我们建议您通过Ajax来获取聊天记录,因为LayIM发送的内容,可能包含链接、图片等多媒体信息,它们需要 parent.layui.layim.content(content)方法来解析
查找好友/群
同样为了避免联调的复杂性,我们并不内置查找好友/群功能。而是弹出一个layer窗口,这意味着你可以随意发挥该查找页面。通过layim.config配置find来指向查找的页面URL。如:
layim.config({
find: '/find/all/' //查找好友/群地址。如果未填,不不在主面板显示该icon
});
事件监听
方法:layim.on(event, callback)
用于LayIM事件监听。接受两个参数。第一个参数event即事件名,第二个参数callback即事件回调。
ready事件
事件名:ready,用于监听LayIM初始化就绪。由于主面板的渲染,需建立在init接口请求完毕的基础上,而一些操作必须等到主面板渲染完毕后才能操作,所以这个时候就可以放入ready事件的回调体中来执行。其回调接受一个object类型的参数,携带一些基础配置信息、我的用户信息、好友/群列表信息、本地数据库信息等,调用方式:
layim.on('ready', function(options){
console.log(options);
//do something
});
//注意:简约模式(即brief: true时)不会触发该事件
监听在线状态切换
事件名:online,看到主面板你的昵称后的icon么,没错,就是它。当前支持“在线”、“隐身”两种状态切换。分别以online和hide的string类型的值传递给回调参数。如:
layim.on('online', function(status){
console.log(status); //获得online或者hide
//此时,你就可以通过Ajax将这个状态值记录到数据库中了。
//服务端接口需自写。
});
监听发送的消息
事件名:sendMessage,每当你发送一个消息,都可以通过该事件监听到。回调参数接受一个object类型的值,携带发送的聊天信息。如:
layim.on('sendMessage', function(res){
var mine = res.mine; //包含我发送的消息及我的信息
//mine的结构如下:
{
avatar: "avatar.jpg" //我的头像
,content: "你好吗" //消息内容
,id: "100000" //我的id
,mine: true //是否我发送的消息
,username: "纸飞机" //我的昵称
}
var to = res.to; //对方的信息
//to的结构如下:
{
avatar: "avatar.jpg"
,id: "100001"
,name: "贤心"
,sign: "这些都是测试数据,实际使用请严格按照该格式返回"
,type: "friend" //聊天类型,一般分friend和group两种,group即群聊
,username: "贤心"
}
//监听到上述消息后,就可以轻松地发送socket了,如:
socket.send({
type: 'chatMessage' //随便定义,用于在服务端区分消息类型
,data: res
});
});
监听接受的消息
事件的监听并非layim提供,而是WebSocket提供。
检测到WebSocket事件后,执行layim的内置方法:layim.getMessage(options)
即可显示消息到聊天面板(如果消息所指定的聊天面板没有打开,则会进入本地的消息队列中,直到指定的聊天面板被打开,方可显示。),这是一个对你有用的例子:
//监听收到的聊天消息,假设你服务端emit的事件名为:chatMessage
socket.onmessage = function(res){
if(res.emit === 'chatMessage'){
layim.getMessage(res.data); //res.data即你发送消息传递的数据
}
};
//它必须接受以下字段
layim.getMessage({
username: "纸飞机" //消息来源用户名
,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //消息来源用户头像
,id: "100000" //聊天窗口来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: "嗨,你好!本消息系离线消息。" //消息内容
,mine: false //是否我发送的消息,如果为true,则会显示在右方
,timestamp: 1467475443306 //服务端动态时间戳
});
监听查看群员
事件名:members,在群聊面板中查看全部成员时触发,该事件返回获取群员接口(即layim.config中的members)的response信息。
layim.on('members', function(data){
console.log(data);
});
监听聊天窗口的切换
事件名:chatChange,坦白而言,似乎没什么卵用。不过有总比没有好。该事件返回一个object类型的参数,携带当前聊天面板的容器、基础信息等。
layim.on('chatChange', function(data){
console.log(data);
});
自定义一个聊天窗口
方法名:layim.chat(options),是否似曾相识,没错,我们见过文档最开始的“客服姐姐”用的就是该方法。它允许你自定义任意模式的聊天窗口,先看例子吧:
//自定义在线客服layim.config({
brief: true //简约模式,不显示主面板
}).chat({
name: '在线客服一' //名称
,type: 'kefu' //聊天类型
,avatar: 'http://tp1.sinaimg.cn/5619439268/180/40030060651/1' //头像
,id: -1 //定义唯一的id方便你处理信息
}).chat({
name: '在线客服二' //名称
,type: 'kefu' //聊天类型
,avatar: 'http://tp1.sinaimg.cn/5619439268/180/40030060651/1' //头像
,id: -2 //定义唯一的id方便你处理信息
});
layim.setChatMin(); //收缩聊天面板
//自定义群聊(对于想搞一个临时性的房间,貌似是挺有意思的)
layim.chat({
name: 'LayIM畅聊'
,type: 'group' //群组类型
,avatar: 'http://tp2.sinaimg.cn/5488749285/50/5719808192/1'
,id: 10000000 //定义唯一的id方便你处理信息
,members: 123 //成员数,不好获取的话,可以设置为0
});
该方法结合brief: true(简约模式),可以免去较为复杂的数据配置。轻量地建立一个聊天面板。拥有较大的平台实用性。可以预见的是,它应该会成为LayIM一个露脸率最高的存在。想象一下吧,对你而言是否如此?
初始最小化聊天界面
方法名:layim.setChatMin(),如果你在初始的状态下不想展开聊天面板(譬如悬浮的在线客服),那么该方法会派上用场,使用很简单,就不过多啰嗦了。
layim.setChatMin();
添加好友/群到主面板
方法名:layim.addList(options),当你的WebSocket监听到有好友或者群新增时,需让LayIM的主面板同步添加的信息,可用该方法。先看看例子:
layim.on('ready', function(res){
//监听添加列表的socket事件,假设你服务端emit的事件名为:addList
socket.onmessage = function(res){
if(res.emit === 'addList'){
layim.addList(res.data); //如果是在iframe页,如LayIM设定的add面板,则为 parent.layui.layim.addList(data);
}
};
//需要特别注意的是回调返回的res
//如果添加的是好友,res的结构必须是这样的
{
type: 'friend' //列表类型,只支持friend和group两种
,avatar: "a.jpg" //好友头像
,username: '冲田杏梨' //好友昵称
,groupid: 2 //所在的分组id
,id: "1233333312121212" //好友id
,sign: "本人冲田杏梨将结束AV女优的工作" //好友签名
}
//如果添加的是群组,res的结构必须是这样的
{
type: 'group' //列表类型,只支持friend和group两种
,avatar: "a.jpg" //群组头像
,groupname: 'Angular开发' //群组名称
,id: "12333333" //群组id
}
});
从主面板移除好友/群
方法名:layim.removeList(options),当你的WebSocket监听到有好友或者群删除时,需让LayIM的主面板同步删除的信息,可用该方法。它的调用非常简单,只需要传两个key:
layim.removeList({
type: 'friend' //或者group
,id: 1238668 //好友或者群组ID
});
//如果是在iframe页,如LayIM设定的add面板,则为:
parent.layui.layim.removeList({
type: 'friend' //或者group
,id: 1238668 //好友或者群组ID
});
获取列表元素
LayIM的好友/群的列表所在元素,附带唯一的id,由固定前缀“layim-”+动态的type和id字符拼接而成,如id="layim-friend10000",通过查找id选择器获得该元素后,你就可以对其进行头像置灰等处理了。
获取cache数据
方法名:layim.cache(),获取LayIM的cache信息,返回的信息结构和ready事件获得的信息一样,不同的是,改方法始终会获取到最新的cache。
//输出的信息不妨在你的Chrome控制台看看(需在引有LayIM的页面中),在此就不做列举了
console.log(layim.cache())
无需接口的功能
LayIM有许多功能是无需接口来处理的,在此特别列举几个比较常见的:
#历史会话:LayIM会自动记录你每次打开的聊天窗口到本地数据库(localStorage)、所以这一块无需通过接口去渲染。
#主面板的展开状态、#好友分组的展开状态、#皮肤的选择:同样都会记录到本地数据库
#搜索好友/群组:LayIM内部会按照关键字检索出搜索结果。
#消息提醒:LayIM内置强大的消息提醒机制,你只需要监听消息,并获取消息,LayIM将为您处理好一切。
#聊天记录:LayIM为您的每个对话存储最新的50条记录到本地,当你下次打开时,仍然会初始化渲染这些内容。但我们仍然建议你的服务端也存储一份记录,因为“查看更多聊天记录”已经不再属于LayIM管辖
#更多亮点:潜藏在LayIM的每一处细节。
关于版权
LayIM目前并非开源产品(以后也许会开源),因此如果你是通过捐赠渠道获得LayIM,可以通过layer.config设定copyright: true来剔除LayIM主面板的关于信息,这就表示你已经过授权。当然,如果你想友好地保留,我们也是非常欢迎的。如果你通过非捐赠渠道获得LayIM,我们并不会进行追究,但是请勿进行销售,这是唯一的红线吧。
另外,再次强调一点:LayIM虽然并不开源,但layui是完全免费且开源的。LayIM是我们为数不多的接受收费的产品。因为一定资金的来源,是对我们整个开发流可持续发展的有力保障。仍然是那句话,如果你对LayIM的“收费”表示厌恶,请忽视它的存在。即便是没有一个人为LayIM买单,我们仍然会坚持初衷,即:通过极简的体验,拉近你的用户在web间的距离。
LayIM的作者是贤心一人,版权最终解释权归他所有。
Layui - 用心与你沟通
layim授权与下载
layim授权页面http://layim.layui.com/?from=lanren
webim框架【layim】一个纯前端webim插件由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































webim框架【layim】一个纯前端webim插件-最新评论