div模拟下拉菜单(select)jquery插件
作者:佳明妈 来源:jquery 特效 2012-05-07 人气:43768 QQ交流群:4188479
div模拟下拉菜单(select)jquery插件,调用方式:$.divselect("#divselect","#inputselect"); "#divselect" 这是哪个模拟列表的盒子的ID,"#inputselect"这个是选择以后给 id="inputselect" 的input隐藏域赋值的哦。 懂一点程序的都明白为啥要赋值了。意思就是给这个隐藏域赋值就相当于用丑陋的下拉列表得到一个值是同理的。下拉列表的功能无非也就是传一个值提交过去。
jquery插件代码如下:
jQuery.divselect = function(divselectid,inputselectid) {
var inputselect = $(inputselectid);
$(divselectid+" cite").click(function(){
var ul = $(divselectid+" ul");
if(ul.css("display")=="none"){
ul.slideDown("fast");
}else{
ul.slideUp("fast");
}
});
$(divselectid+" ul li a").click(function(){
var txt = $(this).text();
$(divselectid+" cite").html(txt);
var value = $(this).attr("selectid");
inputselect.val(value);
$(divselectid+" ul").hide();
});
};
div模拟下拉菜单(select)jquery插件调用方法如下:
<script type="text/javascript">
$(function(){
$.divselect("#divselect","#inputselect");
});
</script>
HTML代码如下:
<form action="" method="post">
<div id="divselect">
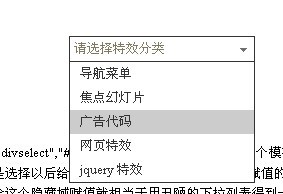
<cite>请选择特效分类</cite>
<ul>
<li><a href="javascript:;" selectid="1">导航菜单</a></li>
<li><a href="javascript:;" selectid="2">焦点幻灯片</a></li>
<li><a href="javascript:;" selectid="3">广告代码</a></li>
<li><a href="javascript:;" selectid="4">网页特效</a></li>
<li><a href="javascript:;" selectid="5">jquery 特效</a></li>
</ul>
</div>
<input name="" type="hidden" value="" id="inputselect"/>
</form>
div模拟下拉菜单(select)jquery插件由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。





































div模拟下拉菜单(select)jquery插件-最新评论