微信小程序开发第一步安装工具创建项目
作者:佳明妈 来源:web前端开发 2016-10-12 人气:1、【微信开发者工具】软件安装流程
双击微信web开发者工具软件(推文底部有软件获取方式)。
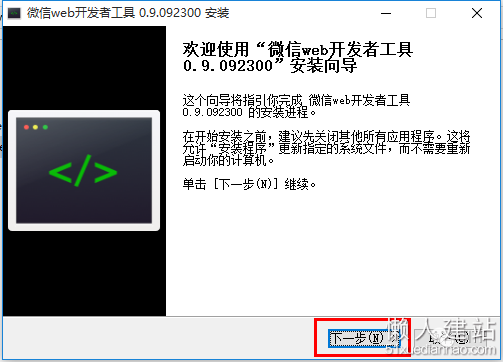
点击【下一步】

点击【我接受】

直接点击【安装】默认安装【微信web开发者工具】,或者点击【浏览】自定义安装【微信web开发者工具】


等待软件安装

安装完成后可选择是否在点击【完成】的同时运行【微信web开发者工具】

点击【完成】后电脑会弹出是否允许【微信web开发者工具】在网络上通信,这里应该选择点击【允许访问】(原因:进入【微信web开发者工具】的操作界面之前需要用手机微信扫描二维码登录)

使用自己的手机微信扫描二维码并在手机点击【登录】

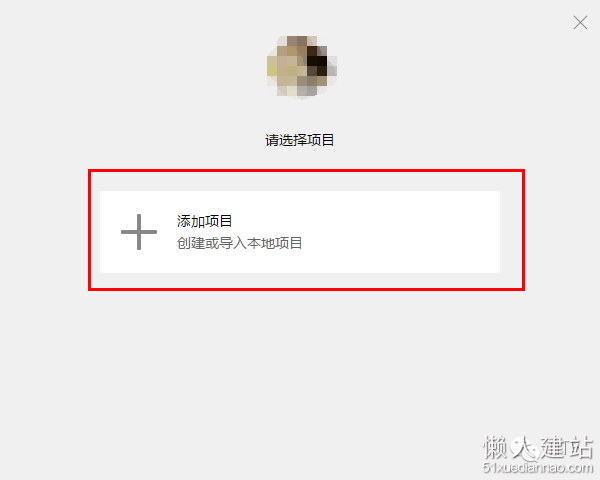
点击【添加项目】创建项目(笔者低调,不便透漏自己的微信信息!)

这里应该选择【无AppID】并填写【项目名称】和【选择】【项目目录】(即项目在电脑中的保存路径)


点击绿色按钮【添加项目】即可进入【微信web开发者工具】(笔者低调,不便透漏自己的微信信息!)
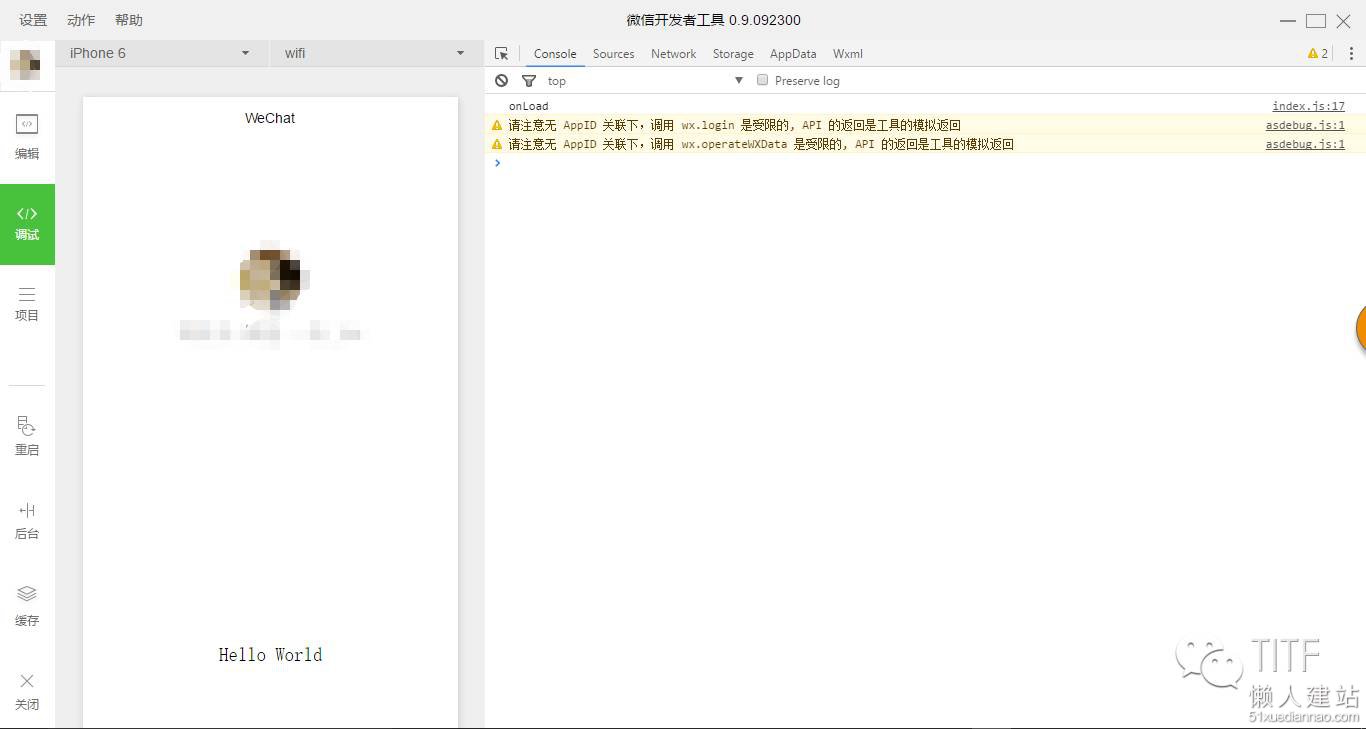
PS:进入【微信web开发者工具】后,软件会自动创建微信小程序demo,即在调试界面显示【Hello World】字符和显示【开发者的微信信息】(包括:开发者微信头像和开发者微信昵称)
微信小程序开发第一步安装工具创建项目由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
































微信小程序开发第一步安装工具创建项目-最新评论