20个播放器界面ui设计点评-细节的力量
作者:佳明妈 来源:web前端开发 2016-08-01 人气:
网页设计/界面UI设计中细节的力量在网页设计/UI设计中有着无穷的魅力。很多时候就是一种描述不出来的颜色,一些1像素的高光,或者是一种质感,打动了你。
作为网页设计师/界面UI设计师,我们需要不断的努力,常问自己一个问题”我是否有了掌控视觉设计的细节到比较准确的实现目标设计方案,从而引导用户的心理感受的能力?”我想,这是我们可以从这20个设计中学到的一点东西。
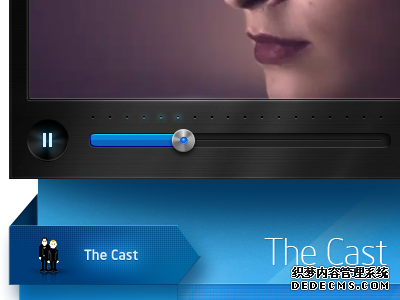
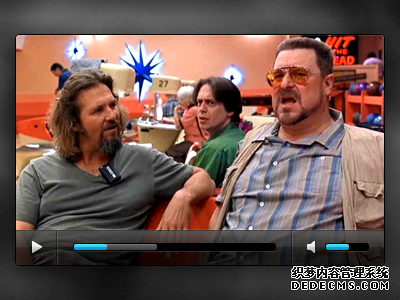
一、宽大的背景面板

播放器界面ui设计宽大的面板让这个设计方案有一种一整块的感觉,好像一个简单的遥控器,玻璃质感,高饱和度的蓝色让重要的控制按钮醒目易见,音量调节界面的设计很有特点。
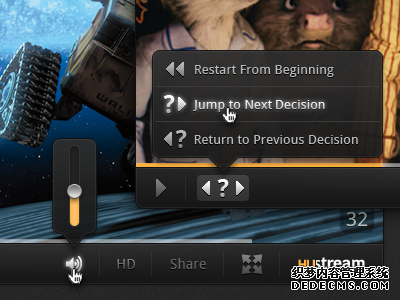
二、金属的、拉丝的质感

细看播放器界面ui设计控制条背景有一种金属般的拉丝质感,进度条的滑动按钮也是金属的质感,底部的1像素高光让边缘有了凸出的感觉,播放进度条中间更深层次的1像素的凹陷给设计添加了更丰富的细节。
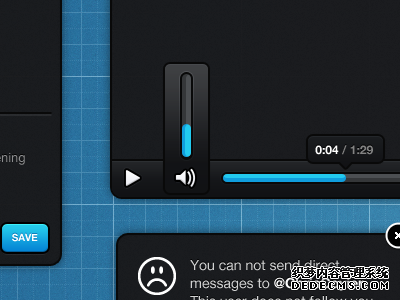
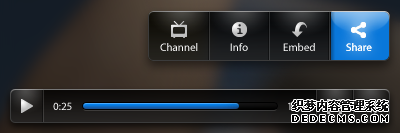
三、浓郁的黑色

浓的化不开的黑色是这个设计给人的直观感受,面板顶部凹陷的刻痕给面板厚重、实在的感受。三种设计方案让我们看到了控制按钮不同的组合方式。
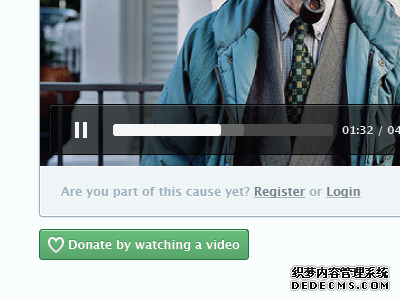
四、清爽的味道

半透明的播放器界面ui背景设计给了这个播放器清爽的味道。
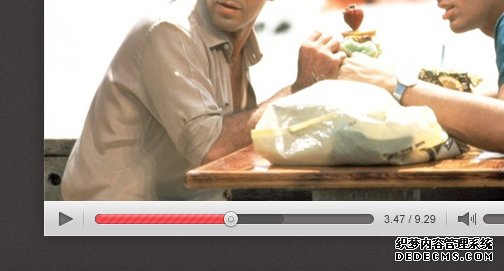
五、粗糙的、草草一做的

我个人认为这是一个反面的播放器界面ui设计案例,宽于1个像素的描边让设计界面看上去感觉笨拙和不够精致,很像是随随便便做一下的样子。
六、锋利的边缘

细微的浅灰色渐变、边缘2个像素的内发光、各控制按钮内阴影、1像素的边缘高光的组合是最常见到的设计方案之一,很经典,并且让这个播放器界面ui设计看上去感觉边缘锋利,能划破手指一般。
七、轻快

圆角黑色控制条背景调整到半透明,各控制按钮也没添加更多的图层样式,当鼠标离开画面的时候它就消失,看上去简单轻快的感觉。
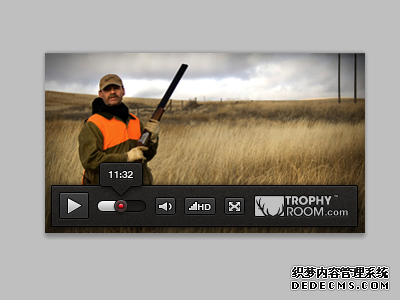
八、遥控器

玻璃般光亮的控制条背景,较粗的线条描边,各控制按钮添加了1像素的深色描边。让人联想到耳机上的线控装置。
九、清晰明了

这是我个人最喜欢的设计风格,所有元素周围都有深色的1像素描边和细微的内发光效果,高光、描边、发光效果都控制在1像素之内,直角设计,并且添加了杂色的材质,让整个控制条看上去不会是光溜溜的感觉,而是清晰明了,硬朗,有质感的心理感受。
十、杂色的质感

从技术上来和第一个设计方案差别不大,但是这个播放器的背景添加一定数量的杂色,让表面从光滑变为粗糙的质感。
十一、还是透明

这像是一个没做完的设计,很多设计元素,例如播放时间等都没有添加上,但是,如果说这只是一个开头的话,还是很不错的,播放器界面透明的质感和控制按钮的玻璃质感非常的统一,很漂亮。从这个案例也能感受到透明的风格总是比纯色的设计更清爽那么一点点。
十二、毛玻璃

高亮的边缘和控制按钮柔和的白色高光给了这个设计那么一点毛玻璃的质感,很特别。
十三、更高的透明度

相较于前面几个半透明的播放器界面ui设计背景来说,这个设计的透明度要更高,所以会有更加清爽、透亮的感觉。
十四、一个整体

这个播放器软件界面ui设计有着值得借鉴的创意,那就是整个播放器控制按钮融合在一起,拉近了鼠标点击的距离,并且有着更加浑然天成的感觉。
十五、发光

鼠标悬停的效果不只是高亮,还可以让元素的四周扩散出一点点光晕出来,好像是灯被点亮的感觉,这也是细节上值得学习的地方。、
十六、风格不统一

高饱和度和亮度的黄色在深灰色背景下格外的抢眼,但是播放器颜色和背景色的对比度不够让两者有模糊在一起的感觉,另外,看上去类似显示器的亮度、对比度、和颜色的调节图标的玻璃质感和整个设计的质感不够统一。所以Dribbble上的作品也不是完美的无可挑剔,个别设计,比如我这里随便挑到的九和十应该说是做的不够好的播放器界面ui设计设计。
十七、大小不统一

看来,包括这个播放器界面ui设计在内都是不够好的案例,可以仔细观察这个设计,相较于狭窄的播放器来说,进度条有些过于宽了。控制按钮图标的大小也不够统一,除了心形图标,播放、高清、音量图标都稍微有点小,这些都是看上去不够用心的地方。
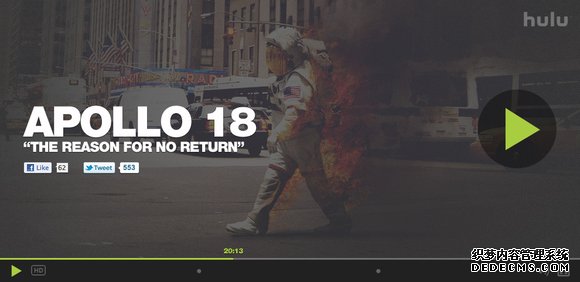
十八、时尚

大幅的画面,画面的斜纹,硕大的半透明背景的播放按钮,简单的播放条和控制按钮的设计,没有过多的图层样式,让这个播放器界面ui设计设计多了一些时尚的感受。
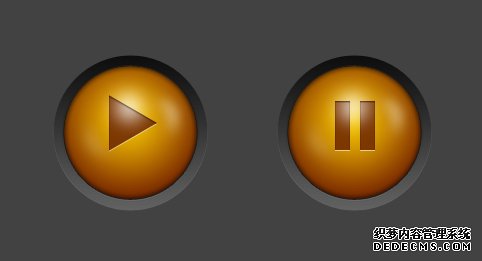
十九、丰富的细节

简单的要会做,酷的炫的更要会做,注意观察透亮的播放按钮的细节,考虑一个问题”高光为什么要放在这里?这样做给了这个按钮怎样的质感感受?”然后 把它临摹一遍,牢牢地记在脑子里,以后你就会做按钮了,就这么简单!再深入一个层次,同样的按钮,还能做出怎么样的质感来?我做了另外一个样式放在下面, 看看这两个有什么质感上的差别?再想想还能不能做出其他的样式?

二十、中规中矩

这个播放器界面ui设计设计中规中矩,时常见到的设计方案。
20个播放器界面ui设计点评-细节的力量由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:联想家居应用的界面ui设计欣赏
- 下一篇:网站设计需要注意的20个常犯错误
































20个播放器界面ui设计点评-细节的力量-最新评论