jquery弹出菜单小插件这个jquery特效灵活性高
作者:佳明妈 来源:jquery 特效 2012-03-08 人气:懒人建站分享个jquery弹出菜单,小范围使用非常不错,简单封装,通过弹出菜单按钮的id和菜单列表的ID调用,至于样式美化,就需要自己美化一下了。众口难调,还是自己diy吧。^_^。
注意:那个弹出菜单的列表建议放到 页面的结尾处就是 /body 这个结束标签之前。因为这个菜单要绝对定位,放在页面结尾body标签结束之前,最安全。
css代码可以自行定义,但是弹出菜单的position:absolute;display:none; 这两个是必须的哦,position:absolute;这是用来定位必须的,display:none;这是让菜单默认隐藏的。
js代码:
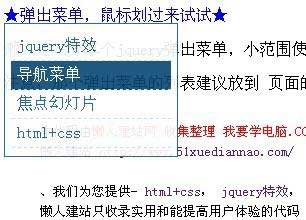
<a href="#" id="showmenu">★弹出菜单,鼠标划过来试试★</a>
<div id="menubox">
<a href="http://www.51xuediannao.com/js/">jquery特效</a>
<a href="http://www.51xuediannao.com/js/nav/">导航菜单</a>
<a href="http://www.51xuediannao.com/js/slide/">焦点幻灯片</a>
<a href="http://www.51xuediannao.com/html+css/">html+css</a>
</div>
示例css代码:
/*弹出菜单*/
#showmenu{}
#menubox{ width:160px; padding:8px 6px 8px 6px; background-color:#ffffff; border:#106086 solid 1px;filter:alpha(opacity=90);opacity: 0.90;
position:absolute; top:0px; left:0px; display:none;} /*position:absolute;display:none; 这两个是必须的哦*/
#menubox a{ width:148px; padding-left:6px; padding-right:6px;display:block; color:#106086;border-bottom:#ACE3F8 dashed 1px;height:28px; line-height:28px;}
#menubox a:hover{background-color:#084673; color:#ffffff; text-decoration:none;}
jquery代码:
<script>
$(document).ready(function(){
//弹出菜单 懒人建站http://www.51xuediannao.com/
jQuery.showmenu = function(showbtnid,showboxid) {
var showmenubtn = $(showbtnid);
var showmenubox = $(showboxid);
showmenubtn.mouseenter(function(e){
var thish = $(this).height();
var offset = $(this).offset();
var tipx = offset.left;
var tipy = offset.top+thish-1;
//alert(tipx);
showmenubox.show().css("left",tipx).css("top",tipy);
t= setTimeout(function(){showmenubox.hide();},2000);
});
showmenubox.mouseenter(function(){
clearTimeout(t);
});
showmenubox.mouseleave(function(){
$(this).hide();
});
};
$.showmenu("#showmenu","#menubox");
});
</script>
这里引用了谷歌的jquery
<script src="http://lib.sinaapp.com/js/jquery/1.4.2/jquery.min.js"></script>
你也可以改成你自己的jquery地址。
jquery弹出菜单小插件这个jquery特效灵活性高由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。

































jquery弹出菜单小插件这个jquery特效灵活性高-最新评论