js中getBoundingClientRect的作用及兼容方案
作者:佳明妈 来源:web前端开发 2016-08-11 人气:getBoundingClientRect的作用:getBoundingClientRect用于获取某个html元素相对于视窗的位置集合。基于getBoundingClientRect获取html元素位置集合的兼容方案
1、getBoundingClientRect的作用
getBoundingClientRect用于获取某个html元素相对于视窗的位置集合。
执行 object.getBoundingClientRect();会得到元素的top、right、bottom、left、width、height属性,这些属性以一个对象的方式返回。
2.getBoundingClientRect上下左右属性值解释
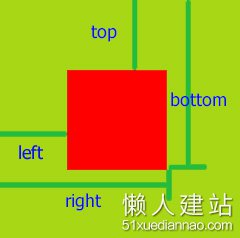
主要是left和bottom要解释一下,left是指右边到页面最左边的距离,bottom是指底边到页面顶边的距离。
看图:

3. 浏览器兼容性
ie5以上都能支持,但是又一点点地方需要修正一下,
IE67的left、top会少2px,并且没有width、height属性。
4、利用getBoundingClientRect来写一个获取html元素相对于视窗的位置集合的方法
<div id="test" style="width: 100px; height: 100px; background: #ddd;"></div>
<script>
function getObjXy(obj){
var xy = obj.getBoundingClientRect();
var top = xy.top-document.documentElement.clientTop+document.documentElement.scrollTop,//document.documentElement.clientTop 在IE67中始终为2,其他高级点的浏览器为0
bottom = xy.bottom,
left = xy.left-document.documentElement.clientLeft+document.documentElement.scrollLeft,//document.documentElement.clientLeft 在IE67中始终为2,其他高级点的浏览器为0
right = xy.right,
width = xy.width||right - left, //IE67不存在width 使用right - left获得
height = xy.height||bottom - top;
return {
top:top,
right:right,
bottom:bottom,
left:left,
width:width,
height:height
}
}
var test = getObjXy(document.getElementById('test'));
alert("top:" + test.top + ", right:" + test.right + ", bottom:" + test.bottom + ", left:" + test.left);
</script>
↓ 查看全文
js中getBoundingClientRect的作用及兼容方案由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:js随机数(支持自定义范围)
- 下一篇:js判断是移动端设备还是pc端设备代码
































js中getBoundingClientRect的作用及兼容方案-最新评论