可以水平和垂直扩展的CSS圆角框
作者:佳明妈 来源:博客园 2009-11-03 人气:这是一个利用四张图片纯HTML+CSS 实现,当然没有使用table。这个圆角框比较灵活,它可以水平和垂直扩展。
这是一个利用四张图片纯HTML+CSS 实现,当然没有使用table。这个圆角框比较灵活,它可以水平和垂直扩展。
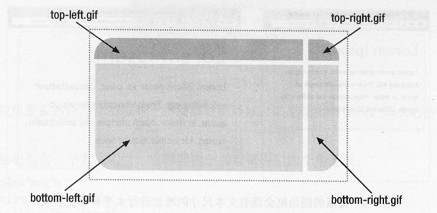
四张图像如下图所示:

我使用的图像和上面有点不同,只是四个边框。当宽度变小时,右边的图像会覆
盖左边的图像。当高度变小时,上面的图像会覆盖下面的。所以图像的覆盖顺序
是这样的(从被覆盖到覆盖):
buttom-left <-- buttom.right <-- top-right <-- top.left
四个图像,需要四个Html元素,所以它的Html不可避免使用了额外的div,
结构如下:
<div class="box">
<div class="box-outer">
<div class="box-inner">
<h2>Header</h2>
<p>Content</p>
</div>
</div>
</div>
<div class="box-outer">
<div class="box-inner">
<h2>Header</h2>
<p>Content</p>
</div>
</div>
</div>
分别把四个图像应用在四个元素上,
CSS代码如下:
.box {
width: 20em;
background: url(images/buttomleft.gif) no-repeat
bottom left;
}
.box-outer {
background: url(images/buttomright.gif) no-repeat
bottom right;
}
.box-inner {
background: url(images/topleft.gif) no-repeat
top left;
}
.box h2 {
background: url(images/topright.gif) no-repeat
top right;
}
.box h2 {
padding: 20px 0 0 20px;
margin: 0;
}
.box p {
padding: 10px 20px 20px 20px;
margin: 0;
}
width: 20em;
background: url(images/buttomleft.gif) no-repeat
bottom left;
}
.box-outer {
background: url(images/buttomright.gif) no-repeat
bottom right;
}
.box-inner {
background: url(images/topleft.gif) no-repeat
top left;
}
.box h2 {
background: url(images/topright.gif) no-repeat
top right;
}
.box h2 {
padding: 20px 0 0 20px;
margin: 0;
}
.box p {
padding: 10px 20px 20px 20px;
margin: 0;
}
最后的效果如下(在段落里面加了一些内容):

特别注意:在这里面最关键的应用图像顺序问题,也就是图像覆盖的顺序。父元素背景总是覆盖子
元素的背景。
↓ 查看全文
可以水平和垂直扩展的CSS圆角框由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
































可以水平和垂直扩展的CSS圆角框-最新评论