为kingcms5添加一个组图展示字段
作者:佳明妈 来源:懒人建站 2009-10-12 人气:自定义模块添加项目组图字段

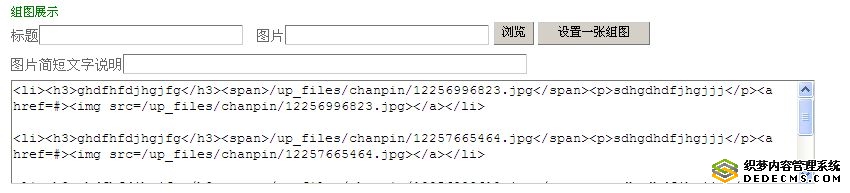
在自定义模块内添加一个组图展示字段,可以在自定义模块内添加一个组图展示字段,下图是添加字段后在添加项目的组图展示添加显示;
添加组图说明:可以根据组图在那展示的js需要设置组图展示代码,参数如下:kc_zutu_t 组图标题;kc_zutu_s 组图说明;kc_zutu_p 组图路径
功能说明:点击浏览按钮,添加组图的图片路径,类似文件上传;标题和图片简短文字说明是图片的说明,点击“设置一张组图”以后自动生成一段代码到文本域内,文本域内容的html标签内容根据组图展示的需要可以自由调整,以满足组图展示的列表排列需要。
adminOO_publicindex.asp:文件553行下加上以下代码:
case"10"
king.ol=" Il ""<p><label>""&kc.lang(""label/"&data(1,i)&""")&""<i>{king:"&data(1,i)&"/}</i></label>标题<input type=text name=""""kc_"&data(1,i)&"_t"""" id=""""kc_"&data(1,i)&"_t"""" size=30 class=in3 /> 图片<input type=text name=""""kc_"&data(1,i)&"_p"""" id=""""kc_"&data(1,i)&"_p"""" value="""""""""""" class=""""in3"""" />"""&vbcrlf
king.ol=" king.form_brow ""kc_"&data(1,i)&"_p"","""&data(10,i)&""""&vbcrlf
king.ol=oo.check(data(1,i),data(3,i),0)
if len(snapfield)>0 then
snapfield=snapfield&","&(i+10)
else
snapfield=snapfield&(i+10)
end if
king.ol=" Il ""<input class=k_button type=button name=button value=设置一张组图 onclick=ad_zutu()><br>图片简短文字说明<input type=text name=""""kc_"&data(1,i)&"_s"""" id=""""kc_"&data(1,i)&"_s"""" class=in4 /><br><textarea name=""""kc_"&data(1,i)&""""" id=""""kc_"&data(1,i)&""""" style=""""width:"&data(8,i)&"px;height:"&data(9,i)&"px;"""">""&formencode(data("&(i+10)&",0))&""</textarea>"""&vbcrlf
king.ol=oo.check(data(1,i),data(3,i),0)
king.ol=" Il ""</p>"""&vbcrlf
在自定义模块生成以后在模块的管理的index.asp文件上,加上以下一段代码:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
<!--加上添加组图功能-->
function ad_zutu(){
if (form1.kc_zutu_t.value =="" || form1.kc_zutu_p.value =="" ){
form1.kc_zutu_p.focus();
alert('Please enter a complete picture path'); <!--检测表单是否已经填写-->
}else{
if(form1.kc_zutu.value !=""){
form1.kc_zutu.value = '<li><h3>'+form1.kc_zutu_t.value+'</h3><span>'+form1.kc_zutu_p.value+'</span><p>'+form1.kc_zutu_s.value+'</p><a href=#><img src='+form1.kc_zutu_p.value+'></a></li>'+'
'+'
'+form1.kc_zutu.value;
}else{
form1.kc_zutu.value = '<li><h3>'+form1.kc_zutu_t.value+'</h3><span>'+form1.kc_zutu_p.value+'</span><p>'+form1.kc_zutu_s.value+'</p><a href=#><img src='+form1.kc_zutu_p.value+'></a></li>'+'
'+'
'+form1.kc_zutu.value;
}
<!--form1.kc_zutu_t.value = ""; <!--点击添加按钮以后组图标题表单置空,本站为方便添加资料,不需要使用置空,如果需要可以去除注析,下同-->-->
<!--form1.kc_zutu_p.value = ""; <!--点击添加按钮以后组图路径表单置空-->-->
<!--form1.kc_zutu_s.value = ""; <!--点击添加按钮以后组图说明表单置空-->-->
}
}
<!--修改使用说明:可以根据组图在那展示的js需要设置组图展示代码,参数如下:kc_zutu_t 组图标题;kc_zutu_s 组图说明;kc_zutu_p 组图路径,另外的代码是参考组图展示方式需要添加,
为添加以后换行,目的是比较清楚的分别项目代码-->
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
说明:以上js代码可以自由修改,方便组图的js调用
为kingcms5添加一个组图展示字段由懒人建站收集整理,您可以自由传播,请主动带上本文链接
懒人建站就是免费分享,觉得有用就多来支持一下,没有能帮到您,懒人也只能表示遗憾,希望有一天能帮到您。
- 上一篇:没有了
- 下一篇:kingcms for asp技巧集合
































为kingcms5添加一个组图展示字段-最新评论